Text formatting determines how your text will look in your document. Making your text look better is very easy using the FCKeditor. We will start the guide through the text formatting with fonts.
Contents
Fonts
Fonts are kinds of style of writing.They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world.You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use.
This is a Comic Sans MS font.
This is a Times New Roman font.
This is a Tahoma font.
Bold, itallic, underlined
You may also arrange the way you font looks like by choosing whether the font should be bold, itallic, underlined or crossed out (like this).
To make your font bold press the![]() on the toolbar.
on the toolbar.
If you want it to be itallic press the![]() on the toolbar .
on the toolbar .
For underlined press the![]() on the toolbar.
on the toolbar.
And finally to strike through the text press ![]() on the toolbar.
on the toolbar.
If you choose any of this options you will learn that the utton on the toolbar highlight with a blue square. Of course you can mix this options as much as you want.
You can have an bold itallic text: Hello User.'
An underlined striked through text: Hello User
A bold underlined text:Hello User
Notice that if you don't switch the underline option off the underline will go between your blank e.g. The underline does't vanish in the gaps!!!
The same thing happend when you use the cross-out function
Size and color
Changing fonts and there apperance isn't the only way to make your text look better. You may resize your font as well as change its color.
To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes beginning with xx-small and ending with xx-large. To change the size of your font just choose one of the sizes.
The resized text looks like this:
This is an xx-small size text.
This is a medium text
This is an xx-large text.
As you can see you can have a very big variety of sizes. The other option to make your text look different is changing the color or changing the text background color.
If you want to change your text color press the text color button ![]() . Several colors will appear in a menu. If the varaity is to small for you click More colors....
. Several colors will appear in a menu. If the varaity is to small for you click More colors....
To choose the color you want to use click on it.
Here's an example:
This is a font written in yellow.
This is a font written in red.
This is a font written in blue.
You may also change the text background color ussing the ![]() buton. Again you will find a range of colours the same ones as in the text color. Click on the color you want to choose.
buton. Again you will find a range of colours the same ones as in the text color. Click on the color you want to choose.
This is a black font with an orange background.
This is a black font with a red background.
You may also mix the color of your text and the background color. For example:
This is a red font with a blue background.
This is a white font with a black background.
Styles
Styles are a way to combain all the functions which were mentioned above. They give you fast access to the common used text formats. For example: you don't have to change the font, its color, its background, its size. You simply peak a style you preffer from the Style Menu and you start typing.
It is a very fast methode to change the text looks.
This is a computer style style.
This is a Marker:Yellow style.
This is a deleted text style.
The text layout determines whether your text is being written starting from the left side, from the center or from the right side. You may also write a text in a block.
For writting the text starting from the left side of your editing area press the ![]() button on the toolbar. You will see that while you write the text appears like this:
button on the toolbar. You will see that while you write the text appears like this:
Hello user! This is a text written using the function justify left.
As you may see the typing begins from the left.
In a moment I will show yoi how does the text look when you choose a different layout.
In order to justify your text fom the center press the ![]() on your toolbar. Your text should look like this:
on your toolbar. Your text should look like this:
Hello User.
This is a text written with the usage of the "justify center" function.
As you may see if you begin to type the cursor is sittuated in the middle of the editing area so your text will appear in the middle as well.
If you want start typing from the right side of the editing area just press the ![]() button on the toolbar. Your text written ussing this option shoul look like this:
button on the toolbar. Your text written ussing this option shoul look like this:
Hello User.
This is a text written with the usage of the "justify right" function.
As you may see if you begin to type the cursor is sittuated in the right side of the editing area so your text will appear in the middle as well.
The last option is the block justify function. If you want to actiavte it press ![]() on the toolbar. This function is much similar to the justify left function. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length eventhough they don't have to have the same amount of words.The lines will just expand and the text will be equaly long so that the lines will end in the same place.
on the toolbar. This function is much similar to the justify left function. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length eventhough they don't have to have the same amount of words.The lines will just expand and the text will be equaly long so that the lines will end in the same place.
Another very important function which you will probarly use in your text is the Format menu. It's of course sittuated on the toolbar.
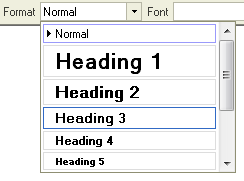
A format is used for organizing your text and to distinguishe different parts of your text. For example if you want to start a new chapter or to put diferent categories and subcatogories you use the format menu and choose different headings. Here's how it works:
Chapter 1
Section 1
Section 2
Section 3
Chapter 2
Section 1
Section 2
Section 3
It's as simple as that.You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to devide this docuemnt into catogries.
Subsript and superscript
Subsript and supercript are usually but not always used for mathemathicall needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the ![]() button on the toolbar. Below you will find a fiew exaple of its usage:
button on the toolbar. Below you will find a fiew exaple of its usage:
S1=A1+A2+A3
Ntext =Nold text+ Nnew text
As you can see you can use either a number in a subsript or a text.
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematicall equations to write the "to the power of" function. You can access it from the toolbar using this button ![]()
Example:
A=23+33
B=2e+x
You can also mix these two functions:
A=B1e+1 + B2x/2