|
|
| (32 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | Text formatting determines how your text will look in your document. Making your text look better is very easy using the FCKeditor. We will start the guide through the text formatting with fonts.<br> | + | Text formatting determines how your text will look in your document. Making your text look better is very easy using the FCKeditor. We will start the guide through the text formatting with bold, italic, underlined fonts.<br> |
| | | | |
| − | == Fonts == | + | == Bold, Italic, Underlined and Strike-through<br> == |
| | | | |
| − | Fonts are kinds of style of writing.They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world.You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use.
| + | You may also arrange the way you font looks like by choosing whether the font should be bold, italic, underlined or stroked through. |
| | | | |
| − | [[Image:Fontmenu.png]]<br> | + | * To make your font bold press the[[Image:Bold.gif]] on the toolbar. |
| − | | + | * If you want it to be italic press the[[Image:Italic.gif]]on the toolbar .<br> |
| − | <span style="font-family: Comic Sans MS;"><span style="font-family: Arial;"></span></span>
| + | * For underlined press the[[Image:Underline.gif]] on the toolbar.<br> |
| | + | * And finally to strike a line through the text press [[Image:Strikethrough.gif|Strike-through]] on the toolbar.<br> |
| | | | |
| − | <span style="font-family: Arial;"><span style="font-family: Comic Sans MS;">This is a Comic Sans MS font.</span></span>
| + | Example: |
| | | | |
| − | <span style="font-family: Comic Sans MS;"><span style="font-family: Arial;"></span></span><span style="font-family: Comic Sans MS;"><span style="font-family: Arial;"><span style="font-family: Times New Roman;">This is a Times New Roman font.</span></span></span>
| + | [[Image:Bold example.png|Image:Bold_example.png]] |
| | | | |
| − | <span style="font-family: Times New Roman;"><span style="font-family: Arial;"><span style="font-family: Comic Sans MS;"><span style="font-family: Tahoma;">This is a Tahoma font.</span></span></span></span>
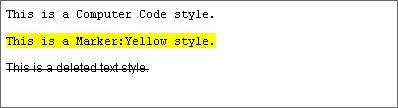
| + | If you choose any of this options you will learn that the button on the toolbar will highlight. If you want to disable the function press its button again. Of course you can mix these options as much as you want.<br> |
| | | | |
| − | <span style="font-family: Tahoma;"><span style="font-family: Comic Sans MS;"><span style="font-family: Arial;"><span style="font-family: Times New Roman;"></span></span></span></span>
| + | Example: |
| | | | |
| − | == Bold, itallic, underlined == | + | [[Image:Boldmix example.png|Image:Boldmix_example.png]] <br> <u>'''<span style="font-size: medium;"></span>'''</u> |
| | | | |
| − | You may also arrange the way you font looks like by choosing whether the font should be '''bold''', ''itallic'', <u>underlined</u> or crossed out (l<strike>ike this</strike>).
| + | Notice that if you don't switch the underline option off the underline will go between your blanks. |
| | | | |
| − | To make your font '''bold''' press the[[Image:Bold.gif]] on the toolbar.
| + | Example:<u></u> |
| | | | |
| − | If you want it to be ''itallic'' press the[[Image:Italic.gif]]on the toolbar .<br>
| + | [[Image:Boldunder example.png|Image:Boldunder_example.png]]<br> |
| | | | |
| − | For <u>underlined</u> press the[[Image:Underline.gif]] on the toolbar.<br>
| + | The same thing happens when you use the strike through function.<br> |
| | | | |
| − | And finally to strike through the text press [[Image:Strikethrough.gif]] on the toolbar.<br>
| + | == Styles == |
| | | | |
| − | <br>
| + | It is quite easy to make your text looking ugly or difficult to read by making lots of different formatting on it. Styles help on making all formatting uniform in the text. Each style option contains a predefined combination of formatting features, which have been defined by the web site developer. Be sure you have been instructed on how to properly use each of the available styles. |
| | | | |
| − | If you choose any of this options you will learn that the utton on the toolbar highlight with a blue square. Of course you can mix this options as much as you want.
| + | Styles are also a way to combine all the formatting function described in this page. They give you fast access to the common used text formats. For example: you don't have to change the font, its color, its background, its size. You simply peak a style you prefer from the Style menu and start typing. |
| | | | |
| − | You can have an bold itallic text: '''''Hello User''<u></u>'''.'
| + | [[Image:Stylemenu.png]]<br> |
| | | | |
| − | An underlined striked through text: <u><strike>Hello User</strike></u>
| + | It is the best way to change the text look. |
| | | | |
| − | A bold underlined text:<u>'''Hello User<span style="font-size: medium;"></span>'''</u>
| + | Example: |
| | | | |
| − | Notice that if you don't switch the underline option off the underline will go between your blank e.g. <u>The underline does't vanish in the gaps!!!</u>
| + | [[Image:Styles example.png|Image:Styles_example.png]]<br> |
| | | | |
| − | The same thing happend when you use the cross-out function
| + | == Text Alignment == |
| | | | |
| − | == Size and color ==
| + | A paragraph of text can have its lines aligned to either of the sides of the document, as well as centering on it. You may also force the lines to take the entire space available in the document (like aligning to both sides at the same time). |
| | | | |
| − | Changing fonts and there apperance isn't the only way to make your text look better. You may resize your font as well as change its color.
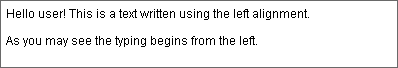
| + | To align your text at the left side of the editing area, press the [[Image:Justifyleft.gif]] button on the toolbar. |
| | | | |
| − | To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes beginning with xx-small and ending with xx-large. To change the size of your font just choose one of the sizes.
| + | Example: |
| | | | |
| − | [[Image:Sizemenu.png]]<br> | + | [[Image:AlignmentL example.png|Image:AlignmentL_example.png]] |
| | | | |
| − | <br>
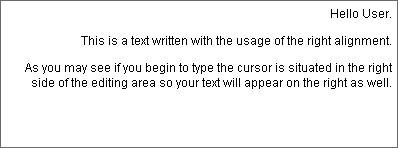
| + | If you want instead to have the text aligned at the right side of the editing area, just press the [[Image:Justifyright.gif]]button on the toolbar. |
| | | | |
| − | The resized text looks like this:<br>
| + | Example: |
| | | | |
| − | <span style="font-size: xx-small;"></span>
| + | [[Image:AlignmentR example.png|Image:AlignmentR_example.png]] |
| | | | |
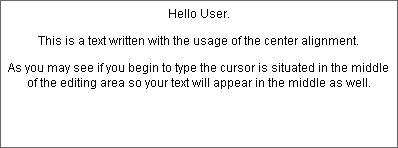
| − | <span style="font-size: xx-small;">This is an xx-small size text.</span><br> | + | <span dir="rtl"></span><del></del><del></del><del></del><span style="background-color: Yellow;"><code></code></span><span style="color: rgb(255, 255, 0);"><span style="color: rgb(255, 0, 0);"></span></span><span style="font-size: xx-large;"><span style="font-size: xx-small;"><span style="font-size: medium;"></span></span></span>In order to align your text at the center of the document, press the [[Image:Justifycenter.gif]]on your toolbar. |
| | | | |
| − | <span style="font-size: xx-small;"><span style="font-size: medium;">This is a medium text</span></span>
| + | Example: |
| | | | |
| − | <span style="font-size: medium;"><span style="font-size: xx-small;"><span style="font-size: xx-large;">This is an xx-large text.</span></span></span>
| + | [[Image:AlignmentC example.png|Image:AlignmentC_example.png]] |
| | | | |
| − | <br>
| + | The last option is the block alignment. If you want to activate it press [[Image:Justifyfull.gif]] on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference instead can be noted when writing several lines of text. Each one will have the same length even though they don't have to have the same amount of words or letters. The lines will just expand and the text will be equally long so that the lines will end in the same place. |
| | | | |
| − | <br>
| + | Example: |
| | | | |
| − | <span style="font-size: xx-large;"><span style="font-size: xx-small;"><span style="font-size: medium;"></span></span></span><span style="font-size: medium;"><span style="font-size: xx-small;"><span style="font-size: xx-large;"></span></span></span>As you can see you can have a very big variety of sizes. The other option to make your text look different is changing the color or changing the text background color.<br>
| + | [[Image:AlignmentB example.png|Image:AlignmentB_example.png]] |
| | | | |
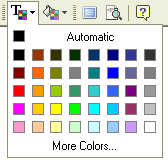
| − | If you want to change your text color press the text color button [[Image:Textcolor.gif]]. Several colors will appear in a menu. If the varaity is to small for you click More colors....<br>
| + | == Paragraph (Block) Format == |
| | | | |
| − | To choose the color you want to use click on it.
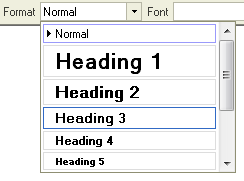
| + | Another very important function which you will probably use in your text is the Format menu in the toolbar:<br> |
| | | | |
| − | [[Image:Colormenu.png]]<br> | + | [[Image:Formatmenu.png]] |
| | | | |
| − | Here's an example:<span style="background-color: rgb(255, 255, 0);"></span>
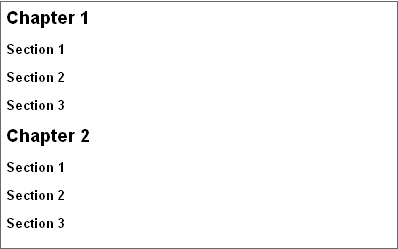
| + | A format is used for organizing your text and to distinguish different parts of your text. For example if you want to start a new chapter or to put different categories and subcategories you use the format menu and choose different headings. |
| | | | |
| − | <span style="color: rgb(255, 255, 0);"></span>
| + | Example: |
| | | | |
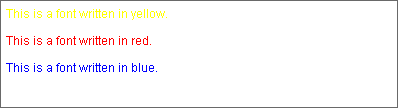
| − | <span style="color: rgb(255, 255, 0);">This is a font written in yellow.</span>
| + | [[Image:Format example.png|Image:Format_example.png]] |
| | | | |
| − | <span style="color: rgb(255, 255, 0);"><span style="color: rgb(255, 0, 0);">This is a font written in red.</span></span> | + | <span style="font-size: small;">You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to divide this document into categories.</span> |
| | | | |
| − | <span style="color: rgb(255, 0, 0);"><span style="color: rgb(255, 255, 0);"><span style="color: rgb(0, 0, 255);">This is a font written in blue.</span></span></span>
| + | == Fonts == |
| | | | |
| − | <br>
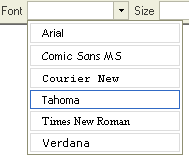
| + | Fonts are kinds of style of writing. They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world. You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use. |
| | | | |
| − | You may also change the text background color ussing the [[Image:Bgcolor.gif]] buton. Again you will find a range of colours the same ones as in the text color.<span style="color: rgb(0, 0, 0);"></span> Click on the color you want to choose.
| + | [[Image:Fontmenu.png|The Font menu in FCKeditor]]<br> |
| | | | |
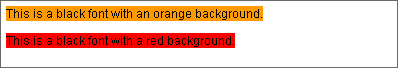
| − | <span style="background-color: rgb(255, 153, 0);">This is a black font with an orange background.</span> | + | <span style="font-family: Comic Sans MS;"><span style="font-family: Arial;"></span></span> |
| | | | |
| − | <span style="background-color: rgb(0, 0, 255);"><span style="background-color: rgb(255, 0, 0);">This is a black font with a red background.</span></span>
| + | Example: |
| | | | |
| − | <span style="background-color: rgb(0, 0, 255);"><span style="background-color: rgb(255, 255, 255);">You may also mix the color of your text and the background color. For example:</span></span>
| + | [[Image:Fonts example.png|Image:Fonts_example.png]] |
| | | | |
| − | <span style="background-color: rgb(255, 255, 255);"><span style="background-color: rgb(0, 0, 255);"><span style="color: rgb(255, 0, 0);"><span style="background-color: rgb(0, 0, 255);">This is a red font with a blue background.</span></span></span></span> | + | <span style="font-family: Tahoma;"><span style="font-family: Comic Sans MS;"><span style="font-family: Arial;"><span style="font-family: Times New Roman;"></span></span></span></span> |
| | | | |
| − | <span style="color: rgb(255, 0, 0);"><span style="background-color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255);"><span style="background-color: rgb(0, 0, 0);">This is a white font with a black background.</span></span></span></span>
| + | We encourage you to avoid overusing this feature. You can easaly produce a document that looks bad or difficult to read. Give preference to the [[#Styles|Styles]] menu instead, which have been preciselly designed by your web side developer.<br> |
| | | | |
| − | <span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(255, 255, 255);"><span style="background-color: rgb(255, 255, 255);"><span style="color: rgb(255, 0, 0);"></span></span></span></span>
| + | == Text Size == |
| | | | |
| − | <span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(255, 255, 255);"><span style="background-color: rgb(255, 255, 255);"><span style="color: rgb(255, 0, 0);"></span></span></span></span>
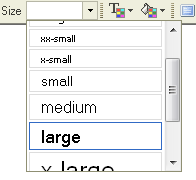
| + | To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes which were defined by your web site developer. To change the size of your font just choose one of the options. |
| | | | |
| − | == <span style="color: rgb(0, 0, 0);"><span style="background-color: rgb(0, 0, 0);"><span style="background-color: rgb(255, 255, 255);">Styles</span></span></span><span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(255, 255, 255);"><span style="background-color: rgb(255, 255, 255);"><span style="color: rgb(255, 0, 0);"></span></span></span></span> ==
| + | [[Image:Sizemenu.png]]<br> |
| | | | |
| − | <span style="background-color: rgb(255, 255, 255);"><span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(0, 0, 0);"></span></span></span>Styles are a way to combain all the functions which were mentioned above. They give you fast access to the common used text formats. For example: you don't have to change the font, its color, its background, its size. You simply peak a style you preffer from the Style Menu and you start typing.
| + | Example:<br> |
| | | | |
| − | [[Image:Stylemenu.png]]<br> | + | [[Image:Size example.png|Image:Size_example.png]]<br> |
| | | | |
| − | It is a very fast methode to change the text looks.
| + | As you can see you can have a very big variety of sizes. |
| | | | |
| − | <code></code><code>This is a computer style style.</code>
| + | == Colors == |
| | | | |
| − | <code><span style="background-color: Yellow;">This is a Marker:Yellow style.</span></code>
| + | The other option to make your text look different is changing the text color or its background color.<br> |
| | | | |
| − | <del>This is a deleted text style.</del>
| + | If you want to change your text color press the text color button [[Image:Textcolor.gif]]. Several colors will appear in a menu. If you are not satisfied with the colors available in that panel click "'''More colors...'''".<br> |
| | | | |
| − | <del></del>
| + | To choose the color you want to use, just click on it. |
| | | | |
| − | == <del></del>Layout and format ==
| + | [[Image:Colormenu.png]]<br> |
| | | | |
| − | The text layout determines whether your text is being written starting from the left side, from the center or from the right side. You may also write a text in a block.
| + | Example: |
| | | | |
| − | For writting the text starting from the left side of your editing area press the [[Image:Justifyleft.gif]] button on the toolbar. You will see that while you write the text appears like this:
| + | [[Image:Color example.png|Image:Color_example.png]] |
| | | | |
| − | <br>
| + | You may also change the text background color using the [[Image:Bgcolor.gif]] button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose. |
| | | | |
| − | Hello user! This is a text written using the lef alignment.
| + | Example: |
| | | | |
| − | As you may see the typing begins from the left.
| + | [[Image:Bgcolor example.png|Image:Bgcolor_example.png]] |
| | | | |
| − | In a moment I will show yoi how does the text look when you choose a different layout.
| + | You may also mix the colors of your text and the background.<br> |
| | | | |
| − | <br>
| + | == Subscript and Superscript == |
| | | | |
| − | In order to justify your text fom the center press the [[Image:Justifycenter.gif]]on your toolbar. Your text should look like this:
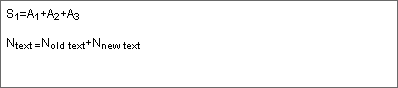
| + | Subscript and superscript are usually used for mathematical needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the [[Image:Subscript.gif]] button on the toolbar. |
| | | | |
| − | <br>
| + | Example: |
| | | | |
| − | Hello User.
| + | [[Image:Subscript example.png]] |
| | | | |
| − | This is a text written with the usage of the center alingment.
| + | As you can see you can use either a number in a subscript or a text. |
| | | | |
| − | As you may see if you begin to type the cursor is sittuated in the middle of the editing area so your text will appear in the middle as well.<br>
| + | The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using the [[Image:Superscript.gif]] button |
| | | | |
| − | <br>
| + | Example: |
| | | | |
| − | If you want start typing from the right side of the editing area just press the [[Image:Justifyright.gif]]button on the toolbar. Your text written ussing this option shoul look like this:<br>
| + | [[Image:Superscript example.png|Image:Superscript_example.png]] |
| | | | |
| − | <br>
| + | You can also mix these two functions: |
| − | | |
| − | Hello User.
| |
| − | | |
| − | This is a text written with the usage of the right alingment.<br>
| |
| − | | |
| − | As you may see if you begin to type the cursor is sittuated in the right side of the editing area so your text will appear in the middle as well.<br>
| |
| − | | |
| − | <br>
| |
| − | | |
| − | <span dir="rtl"></span><del></del><del></del><del></del><span style="background-color: Yellow;"><code></code></span><span style="color: rgb(255, 255, 0);"><span style="color: rgb(255, 0, 0);"></span></span><span style="font-size: xx-large;"><span style="font-size: xx-small;"><span style="font-size: medium;"></span></span></span>
| |
| − | | |
| − | The last option is the block alingment. If you want to actiavte it press [[Image:Justifyfull.gif]]on the toolbar. This function is much similar to the left alingment. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length eventhough they don't have to have the same amount of words.The lines will just expand and the text will be equaly long so that the lines will end in the same place.
| |
| − | | |
| − | <br>
| |
| − | | |
| − | Another very important function which you will probarly use in your text is the Format menu. It's of course sittuated on the toolbar.
| |
| − | | |
| − | [[Image:Formatmenu.png]]<br>
| |
| − | | |
| − | A format is used for organizing your text and to distinguishe different parts of your text. For example if you want to start a new chapter or to put diferent categories and subcatogories you use the format menu and choose different headings. Here's how it works:<br>
| |
| − | | |
| − | <span style="font-size: large;">'''Chapter 1'''</span><br>
| |
| − | | |
| − | <span style="font-size: small;">'''Section 1'''</span>'''<span style="font-size: large;"></span>'''<br>
| |
| − | | |
| − | '''<span style="font-size: small;">Section 2</span>'''<br>
| |
| − | | |
| − | <span style="font-size: small;">'''Section 3'''</span><br>
| |
| − | | |
| − | '''<span style="font-size: small;"><span style="font-size: large;"></span></span><span style="font-size: large;">Chapter 2</span>'''<span style="font-size: large;"></span>
| |
| − | | |
| − | <span style="font-size: large;">'''<span style="font-size: small;">Section 1</span>'''</span><span style="font-size: small;">'''<span style="font-size: large;"></span>'''</span>
| |
| − | | |
| − | '''<span style="font-size: small;">Section 2</span>'''
| |
| − | | |
| − | <span style="font-size: small;">'''Section 3'''</span>
| |
| − | | |
| − | <span style="font-size: small;"></span>
| |
| − | | |
| − | <span style="font-size: small;">It's as simple as that.You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to devide this docuemnt into catogries.</span>
| |
| − | | |
| − | <span style="font-size: small;"></span><br>
| |
| − | | |
| − | == <span style="font-size: small;"></span>Subsript and superscript<br> ==
| |
| − | | |
| − | <span style="font-size: small;"></span>
| |
| − | | |
| − | '''<span style="font-size: large;"></span>'''Subsript and supercript are usually but not always used for mathemathicall needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the [[Image:Subscript.gif]]button on the toolbar. Below you will find a fiew exaple of its usage:<br>
| |
| − | | |
| − | S<sub>1</sub>=A<sub>1</sub>+A<sub>2</sub>+A<sub>3</sub><br>
| |
| − | | |
| − | N<sub>text =</sub>N<sub>old text</sub>+ N<sub>new text<sup></sup></sub><br>
| |
| − | | |
| − | As you can see you can use either a number in a subsript or a text. <br>
| |
| − | | |
| − | The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematicall equations to write the "to the power of" function. You can access it from the toolbar using this button [[Image:Superscript.gif]]
| |
| − | | |
| − | Example:<br>
| |
| − | | |
| − | A=2<sup>3</sup>+3<sup>3</sup>
| |
| | | | |
| − | B=2<sup>e+x</sup><br>
| + | Example: |
| − | | |
| − | You can also mix these two functions:
| |
| | | | |
| − | A=B<sub>1</sub><sup>e</sup><sup>+1</sup> + B<sub>2</sub><sup>x/2</sup>
| + | [[Image:SubscriptMix example.png|Image:SubscriptMix_example.png]] |
Text formatting determines how your text will look in your document. Making your text look better is very easy using the FCKeditor. We will start the guide through the text formatting with bold, italic, underlined fonts.
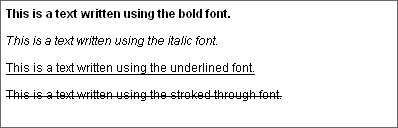
You may also arrange the way you font looks like by choosing whether the font should be bold, italic, underlined or stroked through.
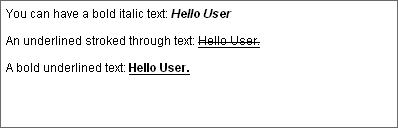
If you choose any of this options you will learn that the button on the toolbar will highlight. If you want to disable the function press its button again. Of course you can mix these options as much as you want.
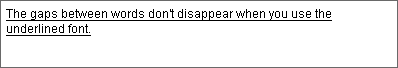
Notice that if you don't switch the underline option off the underline will go between your blanks.
The same thing happens when you use the strike through function.
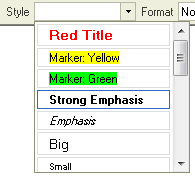
It is quite easy to make your text looking ugly or difficult to read by making lots of different formatting on it. Styles help on making all formatting uniform in the text. Each style option contains a predefined combination of formatting features, which have been defined by the web site developer. Be sure you have been instructed on how to properly use each of the available styles.
Styles are also a way to combine all the formatting function described in this page. They give you fast access to the common used text formats. For example: you don't have to change the font, its color, its background, its size. You simply peak a style you prefer from the Style menu and start typing.
It is the best way to change the text look.
A paragraph of text can have its lines aligned to either of the sides of the document, as well as centering on it. You may also force the lines to take the entire space available in the document (like aligning to both sides at the same time).
If you want instead to have the text aligned at the right side of the editing area, just press the  button on the toolbar.
button on the toolbar.
The last option is the block alignment. If you want to activate it press  on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference instead can be noted when writing several lines of text. Each one will have the same length even though they don't have to have the same amount of words or letters. The lines will just expand and the text will be equally long so that the lines will end in the same place.
on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference instead can be noted when writing several lines of text. Each one will have the same length even though they don't have to have the same amount of words or letters. The lines will just expand and the text will be equally long so that the lines will end in the same place.
Another very important function which you will probably use in your text is the Format menu in the toolbar:
A format is used for organizing your text and to distinguish different parts of your text. For example if you want to start a new chapter or to put different categories and subcategories you use the format menu and choose different headings.
Fonts are kinds of style of writing. They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world. You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use.
We encourage you to avoid overusing this feature. You can easaly produce a document that looks bad or difficult to read. Give preference to the Styles menu instead, which have been preciselly designed by your web side developer.
To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes which were defined by your web site developer. To change the size of your font just choose one of the options.
As you can see you can have a very big variety of sizes.
The other option to make your text look different is changing the text color or its background color.
To choose the color you want to use, just click on it.
You may also mix the colors of your text and the background.
Subscript and superscript are usually used for mathematical needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the  button on the toolbar.
button on the toolbar.
As you can see you can use either a number in a subscript or a text.
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using the  button
button
 on the toolbar.
on the toolbar.  on the toolbar .
on the toolbar . on the toolbar.
on the toolbar. on the toolbar.
on the toolbar.![]() button on the toolbar.
button on the toolbar.
![]() button on the toolbar.
button on the toolbar.
![]() on your toolbar.
on your toolbar.
![]() on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference instead can be noted when writing several lines of text. Each one will have the same length even though they don't have to have the same amount of words or letters. The lines will just expand and the text will be equally long so that the lines will end in the same place.
on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference instead can be noted when writing several lines of text. Each one will have the same length even though they don't have to have the same amount of words or letters. The lines will just expand and the text will be equally long so that the lines will end in the same place.
![]() . Several colors will appear in a menu. If you are not satisfied with the colors available in that panel click "More colors...".
. Several colors will appear in a menu. If you are not satisfied with the colors available in that panel click "More colors...".![]() button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose.
button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose.
![]() button on the toolbar.
button on the toolbar.
![]() button
button