m (Typo in filename) |
(Article introduction & Font section rewritten; new images added) |
||
| Line 1: | Line 1: | ||
| − | Text formatting is | + | __TOC__ |
| + | Text formatting determines the way your text will look in the document. Advanced capabilities in editing text format is what distinguishes CKEditor from a standard website form text area or a basic editor. Font styling, changing the size of the text, its size and color, or applying a pre-defined set of consistent styles all happen within seconds, with one mouse click. Experiment with various CKEditor text formatting options to achieve a unique presentation of your documents. | ||
| + | |||
| + | == Font == | ||
| + | In CKEditor the '''Font''' is the typeface that will be applied to the document text. Fonts are pre-defined sets of characters with uniform styling collected under one name. The CKEditor collection of fonts includes most popular [http://en.wikipedia.org/wiki/Serif serif fonts] (Times New Roman, Georgia), [http://en.wikipedia.org/wiki/Sans_serif sans-serif fonts] (Arial, Verdana, Tahoma), and [http://en.wikipedia.org/wiki/Monospaced_font monospaced fonts] (Courier New). | ||
| + | |||
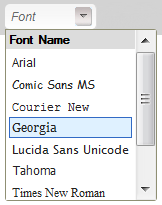
| + | To change a font for a text fragment, open the '''Font''' menu by clicking the [[Image:CKEditor_font.png|Font]] button on the toolbar. The font drop-down list contains a number of typefaces that you can use. To make the choice easier, the font names are displayed in a font that they represent, giving you a preview of what the text will look like. | ||
| + | |||
| + | [[Image:CKEditor_font_menu.png|frame|center|Font drop-down menu in CKEditor]] | ||
| + | |||
| + | |||
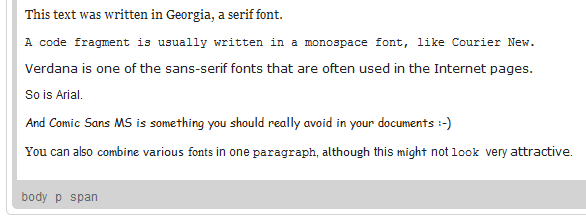
| + | A font can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different fonts in one document. | ||
| + | |||
| + | [[Image:CKEditor_font_example.png|frame|center|Different fonts used in CKEditor]] | ||
| + | |||
== Bold, Italic, Underlined and Strike-through<br> == | == Bold, Italic, Underlined and Strike-through<br> == | ||
| Line 82: | Line 96: | ||
[[Image:CKEditor_example_format.png]] | [[Image:CKEditor_example_format.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 22:14, 17 November 2010
Contents
[hide]Text formatting determines the way your text will look in the document. Advanced capabilities in editing text format is what distinguishes CKEditor from a standard website form text area or a basic editor. Font styling, changing the size of the text, its size and color, or applying a pre-defined set of consistent styles all happen within seconds, with one mouse click. Experiment with various CKEditor text formatting options to achieve a unique presentation of your documents.
Font
In CKEditor the Font is the typeface that will be applied to the document text. Fonts are pre-defined sets of characters with uniform styling collected under one name. The CKEditor collection of fonts includes most popular serif fonts (Times New Roman, Georgia), sans-serif fonts (Arial, Verdana, Tahoma), and monospaced fonts (Courier New).
To change a font for a text fragment, open the Font menu by clicking the ![]() button on the toolbar. The font drop-down list contains a number of typefaces that you can use. To make the choice easier, the font names are displayed in a font that they represent, giving you a preview of what the text will look like.
button on the toolbar. The font drop-down list contains a number of typefaces that you can use. To make the choice easier, the font names are displayed in a font that they represent, giving you a preview of what the text will look like.
A font can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different fonts in one document.
Bold, Italic, Underlined and Strike-through
User may arrange the way font is displayed, using four different options:
- To make font bold press the
 on the toolbar.
on the toolbar. - To have your text italic press the
 on the toolbar .
on the toolbar . - For underlined press the
 on the toolbar.
on the toolbar. - To strike lines through the text press
 on the toolbar.
on the toolbar.
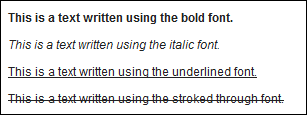
Example:
Choosing any options highlight the toolbar’s buttons. In order to cancel formatting press the button responsible for specific option again.
Example:
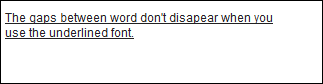
Notice that if you do not switch the underline option off the underline will go between your blanks.
Example:
This also includes the strike through function.
Mixing the options is available, however too much formatting makes the text illegibly and ugly. Keep that in mind and try not to overuse these options.
Styles
Using lots of different formatting on the text makes it ugly and difficult to read.
Styles keep all formatting uniform. Each style provides a predefined combination of formatting features. It combines all the formatting functions described in this chapter and enables fast access to the common used text formats. For example: Instead of changing individually: the font, its color, its background, its size user may simply pick a preferred style from the Style menu and start typing.
Please remember to be instructed on how properly use each style.
Example:
File:CKEditor example style.png
Text Alignment
Paragraphs’ lines may be modified as well.
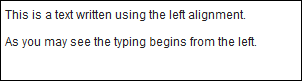
- To align the text at the left side of the editing area, User needs to press the File:CKEditor align left.png button on the toolbar.
Example:
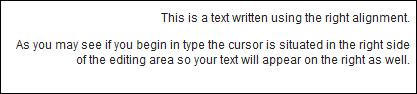
- To align the text at the right side of the editing areaFile:CKEditor align right.pngbutton on the toolbar should be pressed.
Example:
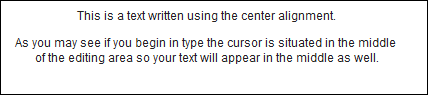
- To align the text in the center of the document, User should pressFile:CKEditor align center.png button on the toolbar.
Example:
- To use the block alignment also called "justify" user needs to press
 on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place)
on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place)
Example:
Paragraph (Block) Format
Format menu located in the toolbar is one of the most important functions.
User uses format to organize the text and to distinguish different parts of the text e.g.: if user wishes to start a new chapter or to put different categories and subcategories he/she utilizes the format menu and chooses different headings.
Example:
File:CKEditor example format.png
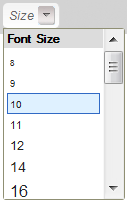
Text Size
If font’s size needs to be changed User should open the "Size menu" located in the toolbar. Predefined range of size will be display. In order to change the font’s size user needs to choose one of the available options.
Example:
File:CKEditor fontsize example.png
CKEditor offers a big variety of sizes.
Colors
CKEditor enables User to change the color of the text or the background.
In order to change color of the text User need to press ![]() button. Several colors will appear in that menu. User may choose more colors available under "More colors...".
button. Several colors will appear in that menu. User may choose more colors available under "More colors...".
Clicking on the color activates it.
Example:
File:CKEditor example color.png
In order to change the background color User should File:CKEditor bgcolor.png button. A range of colors the same ones as in the text color will appear.
Example:
File:CKEditor example bgcolor.png
You may also mix the colours of your text and the background.
Subscript and Superscript
Subscript and superscript are usually used for mathematical needs.
In order to put subscript to a letter or a number user should press ![]() button on the toolbar.
button on the toolbar.
Example:
File:CKEditor example subscript.png
As you can see letter and number are written a smaller font than the normal text.
The superscript function works in the same way as the subscript but instead of putting the index on the bottom, it is placed on the top.
In order to use superscript function user ought to press ![]() button
button
Example:
File:CKEditor example superscript.png
User could freely mixok dxi subscript and superscript function.
Example: