(Link to UG added) |
(Article updated with Link dialog window example) |
||
| Line 23: | Line 23: | ||
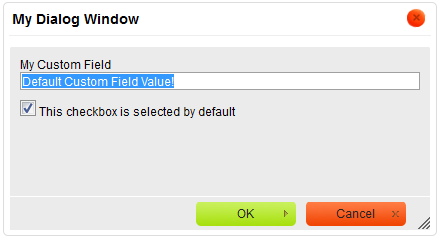
[[Image:CKEditor_default_field_values.png|frame|center|Sample dialog window tab containing two field with default values]] | [[Image:CKEditor_default_field_values.png|frame|center|Sample dialog window tab containing two field with default values]] | ||
| + | |||
| + | |||
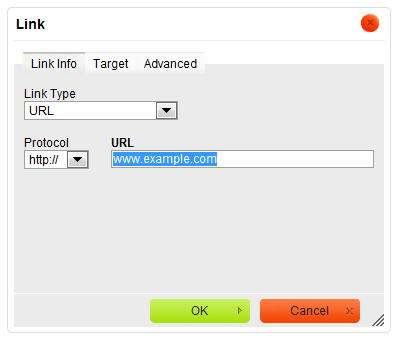
| + | You can also customize existing dialog windows and give them default values. The following code sets the default '''URL''' field value for the '''Link''' dialog window. | ||
| + | <source lang="javascript"> | ||
| + | CKEDITOR.on( 'dialogDefinition', function( ev ) | ||
| + | { | ||
| + | // Take the dialog name and its definition from the event data. | ||
| + | var dialogName = ev.data.name; | ||
| + | var dialogDefinition = ev.data.definition; | ||
| + | |||
| + | // Check if the definition is from the dialog window you are interested in (the "Link" dialog window). | ||
| + | if ( dialogName == 'link' ) | ||
| + | { | ||
| + | // Get a reference to the "Link Info" tab. | ||
| + | var infoTab = dialogDefinition.getContents( 'info' ); | ||
| + | |||
| + | // Set the default value for the URL field. | ||
| + | var urlField = infoTab.get( 'url' ); | ||
| + | urlField['default'] = 'www.example.com'; | ||
| + | } | ||
| + | }); | ||
| + | </source> | ||
| + | |||
| + | After this customization the '''Link''' dialog window will contain the <code>www.example.com</code> default value in the '''URL''' field. | ||
| + | |||
| + | [[Image:CKEditor_link_default_url.png|frame|center|Link dialog window with a default value for the URL field]] | ||
For more examples on setting a default field value refer to the '''Using the JavaScript API to customize dialog windows''' (<code>api_dialog.html</code>) sample and its source code from the <code>_samples</code> directory of your CKEditor installation. | For more examples on setting a default field value refer to the '''Using the JavaScript API to customize dialog windows''' (<code>api_dialog.html</code>) sample and its source code from the <code>_samples</code> directory of your CKEditor installation. | ||
| + | |||
| + | <note>Since <code>default</code> is a reserved word in JavaScript, remember to always put it in quotes when used in your code. | ||
| + | </note> | ||
Latest revision as of 15:00, 7 March 2011
In order to assign a default value to a dialog window field, use the 'default' parameter in the dialog window UI element definition.
elements :
[
{
type : 'text',
id : 'myCustomField',
label : 'My Custom Field',
'default' : 'Default Custom Field Value!'
},
{
type : 'checkbox',
id : 'myCheckbox',
label : 'This checkbox is selected by default',
'default' : true
}
]
The code above creates the following UI elements in a sample dialog window tab.
You can also customize existing dialog windows and give them default values. The following code sets the default URL field value for the Link dialog window.
CKEDITOR.on( 'dialogDefinition', function( ev )
{
// Take the dialog name and its definition from the event data.
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
// Check if the definition is from the dialog window you are interested in (the "Link" dialog window).
if ( dialogName == 'link' )
{
// Get a reference to the "Link Info" tab.
var infoTab = dialogDefinition.getContents( 'info' );
// Set the default value for the URL field.
var urlField = infoTab.get( 'url' );
urlField['default'] = 'www.example.com';
}
});
After this customization the Link dialog window will contain the www.example.com default value in the URL field.
For more examples on setting a default field value refer to the Using the JavaScript API to customize dialog windows (api_dialog.html) sample and its source code from the _samples directory of your CKEditor installation.