Contents
Text formatting determines the way your text will look in the document. Advanced capabilities in editing text format is what distinguishes CKEditor from a standard website form text area or a basic editor. Font styling, changing the size of the text, its size and color, or applying a pre-defined set of consistent styles all happen within seconds, with one mouse click. Experiment with various CKEditor text formatting options to achieve a unique presentation of your documents.
Font
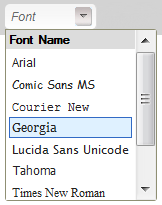
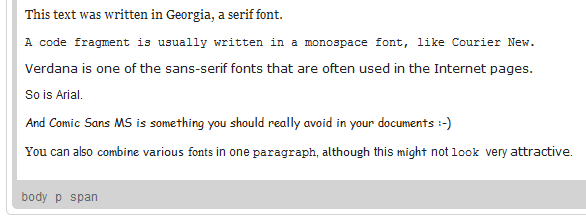
In CKEditor the Font is the typeface that will be applied to the document text. Fonts are pre-defined sets of characters with uniform styling collected under one name. The CKEditor collection of fonts includes most popular serif fonts (Times New Roman, Georgia), sans-serif fonts (Arial, Verdana, Tahoma), and monospaced fonts (Courier New).
To change a font for a text fragment, open the Font menu by clicking the ![]() button on the toolbar. The font drop-down list contains a number of typefaces that you can use. To make the choice easier, the font names are displayed in a font that they represent, giving you a preview of what the text will look like.
button on the toolbar. The font drop-down list contains a number of typefaces that you can use. To make the choice easier, the font names are displayed in a font that they represent, giving you a preview of what the text will look like.
A font can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different fonts in one document.
Size
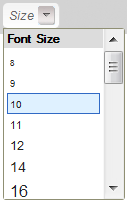
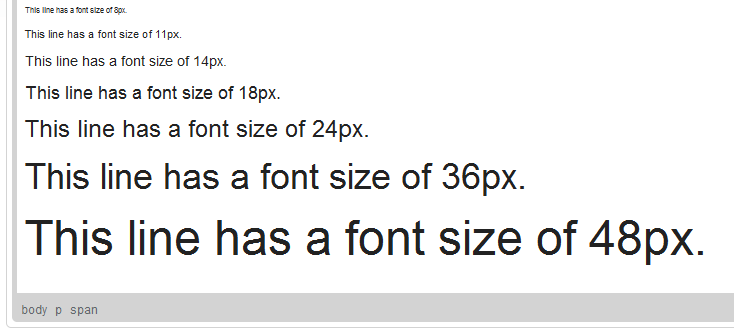
In CKEditor the Size determines how big or small a font used in the document text will be. The system administrator may customize the set of font sizes to the needs of a particular CKEditor installation, however, by default the following values are available: 8px, 9px, 10px, 11px, 12px, 14px, 16px, 18px, 20px, 22px, 24px, 26px, 28px, 36px, 48px and 72px. Depending on the needs of the system, font sizes may also be defined in a descriptive manner, like Very small or Bigger.
To change a font size for a text fragment, open the Size menu by clicking the ![]() button on the toolbar. The font size drop-down list contains a number of sizes that you can use. To make the choice easier, the items of the list are displayed in a font size that they represent, giving you a preview of what the text will look like.
button on the toolbar. The font size drop-down list contains a number of sizes that you can use. To make the choice easier, the items of the list are displayed in a font size that they represent, giving you a preview of what the text will look like.
A font size can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different font sizes in one document.
Bold, Italic, Underline, and Strike-through
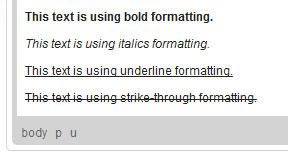
These four basic font styles are frequently used in both print and online documents. Due to their popularity each one of them is available under a separate toolbar button. To turn the style on, press the button or use the respective keyboard shortcut. To turn it off, use the button or a keyboard shortcut again.
To write in bold (i.e. using thicker letters), press the ![]() toolbar button or use the Ctrl+B keyboard shortcut.
toolbar button or use the Ctrl+B keyboard shortcut.
To write in italics (i.e. using slanted letters), press the ![]() toolbar button or use the Ctrl+I keyboard shortcut.
toolbar button or use the Ctrl+I keyboard shortcut.
To underline the text (i.e. draw a horizontal line underneath the letters), press the ![]() toolbar button or use the Ctrl+U keyboard shortcut. Remember that the underline style will also be applied to all white space of the selected fragment.
toolbar button or use the Ctrl+U keyboard shortcut. Remember that the underline style will also be applied to all white space of the selected fragment.
To strike the text through (i.e. draw a horizontal line through the letters), press the ![]() toolbar button. Remember that the strike-through style will also be applied to all white space of the selected fragment.
toolbar button. Remember that the strike-through style will also be applied to all white space of the selected fragment.
The bold, italics, underline and strike-through styles can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different formatting styles in one document.
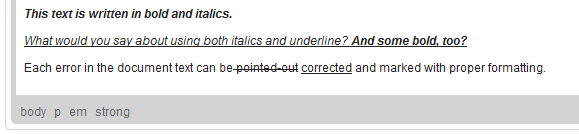
In CKEditor it is possible to combine these styles or use them in conjunction with other formatting methods. It is worth remembering, however, that bold, italics, underline, and strike-through often have special meaning. Strike-through, for example, is often employed to denote the recently deleted text, while underline may suggest recently inserted text or a link. Since their usage is partly standardized, it is important to use these styles consistently across your documents.
Text Color
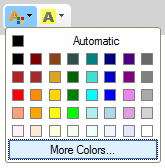
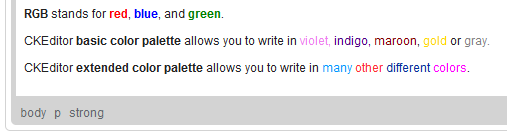
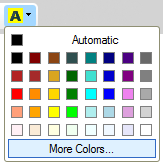
CKEditor allows you to change the color of text in your documents by using a color palette. To choose a color, select a text fragment and press the ![]() toolbar button. The Text Color drop-down menu that will open lets you select a color from a basic palette of 40 shades.
toolbar button. The Text Color drop-down menu that will open lets you select a color from a basic palette of 40 shades.
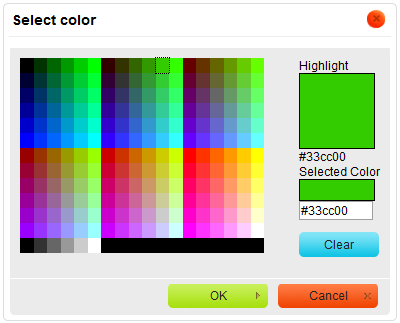
If the color that you are after is not included in the basic palette, click the More Colors option in the drop-down menu. The Select color dialog window that will open lets you choose a color from an extended palette. You can either select a desired shade with your mouse or enter the RGB color value into the text box, using one of the following formats:
-
rgb(nn, nn, nn)format, wherennis a numeric value on a scale from 0 to 255 representing the red, green and blue channel. -
#nnnnnnformat, where thenletters stand for the three pairs of hex color values representing the red, green and blue channel.
A color can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different colors in one document.
Background Color
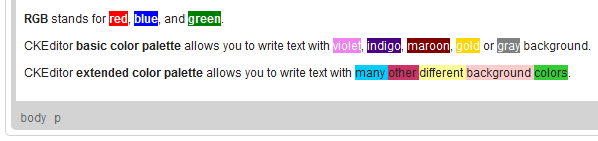
CKEditor allows you to change the color of text background in your documents by using a color palette. To choose a color, select a text fragment and press the ![]() toolbar button. The Background Color drop-down menu that will open lets you select a color from a basic palette of 40 shades.
toolbar button. The Background Color drop-down menu that will open lets you select a color from a basic palette of 40 shades.
If the color that you are after is not included in the basic palette, click the More Colors option in the drop-down menu. The Select color dialog window that will open lets you choose a color from an extended palette. You can either select a desired shade with your mouse or enter the RGB color value into the text box, using one of the following formats:
-
rgb(nn, nn, nn)format, wherennis a numeric value on a scale from 0 to 255 representing the red, green and blue channel. -
#nnnnnnformat, where thenletters stand for the three pairs of hex color values representing the red, green and blue channel.
A color can be applied to the background of the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different colors in one document.
Subscript
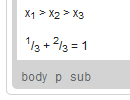
Subscript is a character that is slightly smaller than the text that surrounds it and is set below the baseline. It is often used in mathematical expressions to denote a variable version or the denominator part of a fraction.
To use subscript in your document, press the ![]() toolbar button. To remove the formatting, press the button again.
toolbar button. To remove the formatting, press the button again.
Superscript
Subscript is a character that is slightly smaller than the text that surrounds it and is set above the baseline. It is often used in mathematical expressions to denote power or the numerator part of a fraction. In normal text superscript often directs a user to a footnote; some special characters are often added as superscript by default.
To use superscript in your document, press the ![]() toolbar button. To remove the formatting, press the button again.
toolbar button. To remove the formatting, press the button again.
Styles
Styles are pre-defined combinations of various formatting options that make it easier to keep the presentation of the text uniform. What is more, since a style often contains a number of features at once, when you want to customize the way a text fragment looks, you do not need to change a font, its size, or text and background color separately.
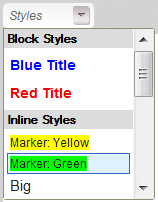
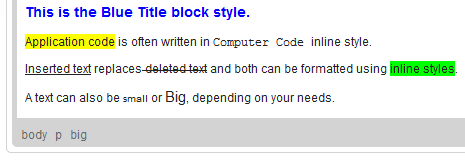
To choose a style, select a text fragment and press the ![]() toolbar button. The drop-down list contains a number of pre-defined block and inline styles that you can use. To make the choice easier, the style names are displayed in a style that they represent, giving you a preview of what the text will look like.
toolbar button. The drop-down list contains a number of pre-defined block and inline styles that you can use. To make the choice easier, the style names are displayed in a style that they represent, giving you a preview of what the text will look like.
A style can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different styles in one document and to keep the styling consistent.
Text Alignment
Paragraphs’ lines may be modified as well.
- To align the text at the left side of the editing area, User needs to press the File:CKEditor align left.png button on the toolbar.
Example:
- To align the text at the right side of the editing areaFile:CKEditor align right.pngbutton on the toolbar should be pressed.
Example:
- To align the text in the center of the document, User should pressFile:CKEditor align center.png button on the toolbar.
Example:
- To use the block alignment also called "justify" user needs to press
 on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place)
on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place)
Example:
Paragraph (Block) Format
Format menu located in the toolbar is one of the most important functions.
User uses format to organize the text and to distinguish different parts of the text e.g.: if user wishes to start a new chapter or to put different categories and subcategories he/she utilizes the format menu and chooses different headings.
Example: