(Article updated to CKEditor 3.6 and Developer Tools plugin) |
m (Adding quotes in the code sample) |
||
| Line 8: | Line 8: | ||
If you want to enable this feature, you need to add the plugin to your CKEditor configuration by using the <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.extraPlugins extraPlugins]</code> setting. | If you want to enable this feature, you need to add the plugin to your CKEditor configuration by using the <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.extraPlugins extraPlugins]</code> setting. | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| − | config.extraPlugins = devtools; | + | config.extraPlugins = 'devtools'; |
</source> | </source> | ||
Revision as of 14:21, 12 May 2011
If you want to customize a dialog window, the easiest and most convenient way is to enable the Developer Tools plugin that displays the name and IDs of all dialog window elements.
The Developer Tools plugin was introduced with CKEditor 3.6.
If you want to enable this feature, you need to add the plugin to your CKEditor configuration by using the extraPlugins setting.
config.extraPlugins = 'devtools';
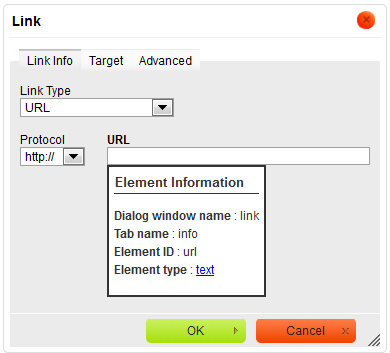
The following figure shows the tooltip that describes the URL field of the Link dialog window that is displayed after the Developer Tools plugin was enabled.