If you want to customize a dialog window, the easiest and most convenient way is to enable the Developer Tools plugin that displays the name and IDs of all dialog window elements when you hover them with your mouse.
The Developer Tools plugin was introduced with CKEditor 3.6.
If you want to enable this feature, you need to add the plugin to your CKEditor configuration by using the extraPlugins setting.
config.extraPlugins = 'devtools';
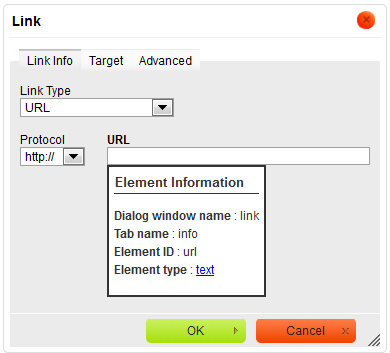
The following figure shows the tooltip that describes the URL field of the Link dialog window that is displayed after the Developer Tools plugin was enabled.