(Article contents added) |
(Minor code change) |
||
| Line 7: | Line 7: | ||
{ | { | ||
type : 'text', | type : 'text', | ||
| + | id : 'myCustomField', | ||
label : 'My Custom Field', | label : 'My Custom Field', | ||
| − | |||
'default' : 'Default Custom Field Value!' | 'default' : 'Default Custom Field Value!' | ||
}, | }, | ||
Revision as of 19:48, 14 February 2011
In order to assign a default value to a dialog window field, use the 'default' parameter in the dialog window UI element definition.
elements :
[
{
type : 'text',
id : 'myCustomField',
label : 'My Custom Field',
'default' : 'Default Custom Field Value!'
},
{
type : 'checkbox',
id : 'myCheckbox',
label : 'This checkbox is selected by default',
'default' : true
}
]
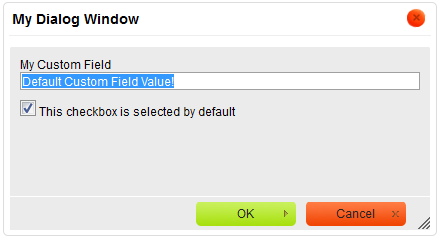
The code above creates the following UI elements in a sample dialog window tab.
For more examples on setting a default field value refer to the Using the JavaScript API to customize dialog windows (api_dialog.html) sample and its source code from the _samples directory of your CKEditor installation.