(Size section added) |
(Bold, italics, underline, and strike-through section rewritten) |
||
| Line 28: | Line 28: | ||
| − | == Bold, Italic, | + | == Bold, Italic, Underline, and Strike-through == |
| + | These four basic font styles are frequently used in both print and online documents. Due to their popularity each one of them is available under a separate toolbar button. To turn the style on, press the button or use the respective keyboard shortcut. To turn it off, use the button or a keyboard shortcut again. | ||
| − | + | To write in bold (i.e. using thicker letters), press the [[Image:CKEditor_bold.png|Bold]] toolbar button or use the ''Ctrl+B'' keyboard shortcut. | |
| − | + | To write in italics (i.e. using slanted letters), press the [[Image:CKEditor_italic.png|Italic]] toolbar button or use the ''Ctrl+I'' keyboard shortcut. | |
| − | |||
| − | |||
| − | |||
| − | + | To underline the text (i.e. draw a horizontal line underneath the letters), press the [[Image:CKEditor_underline.png|Underline]] toolbar button or use the ''Ctrl+U'' keyboard shortcut. Remember that the underline style will also be applied to all white space of the selected fragment. | |
| − | [[Image: | + | To strike the text through (i.e. draw a horizontal line through the letters), press the [[Image:CKEditor_strikethrough.png|Strike Through]] toolbar button. Remember that the strike-through style will also be applied to all white space of the selected fragment. |
| − | + | The bold, italics, underline and strike-through styles can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different formatting styles in one document. | |
| − | + | [[Image:CKEditor_bold_italics_underline_strikethrough_example1.png|frame|center|Bold, italics, underline, and strike-through used in CKEditor]] | |
| − | |||
| − | + | In CKEditor it is possible to combine these styles or use them in conjunction with other formatting methods. It is worth remembering, however, that bold, italics, underline, and strike-through often have special meaning. Strike-through, for example, is often employed to denote the recently deleted text, while underline may suggest recently inserted text or a link. Since their usage is partly standardized, it is important to use these styles consistently across your documents. | |
| − | + | [[Image:CKEditor_bold_italics_underline_strikethrough_example2.png|frame|center|Bold, italics, underline, and strike-through combined in CKEditor]] | |
| − | |||
| − | |||
| − | |||
| − | |||
== Styles == | == Styles == | ||
Revision as of 18:57, 18 November 2010
Contents
Text formatting determines the way your text will look in the document. Advanced capabilities in editing text format is what distinguishes CKEditor from a standard website form text area or a basic editor. Font styling, changing the size of the text, its size and color, or applying a pre-defined set of consistent styles all happen within seconds, with one mouse click. Experiment with various CKEditor text formatting options to achieve a unique presentation of your documents.
Font
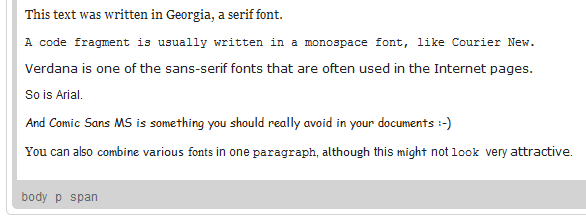
In CKEditor the Font is the typeface that will be applied to the document text. Fonts are pre-defined sets of characters with uniform styling collected under one name. The CKEditor collection of fonts includes most popular serif fonts (Times New Roman, Georgia), sans-serif fonts (Arial, Verdana, Tahoma), and monospaced fonts (Courier New).
To change a font for a text fragment, open the Font menu by clicking the ![]() button on the toolbar. The font drop-down list contains a number of typefaces that you can use. To make the choice easier, the font names are displayed in a font that they represent, giving you a preview of what the text will look like.
button on the toolbar. The font drop-down list contains a number of typefaces that you can use. To make the choice easier, the font names are displayed in a font that they represent, giving you a preview of what the text will look like.
A font can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different fonts in one document.
Size
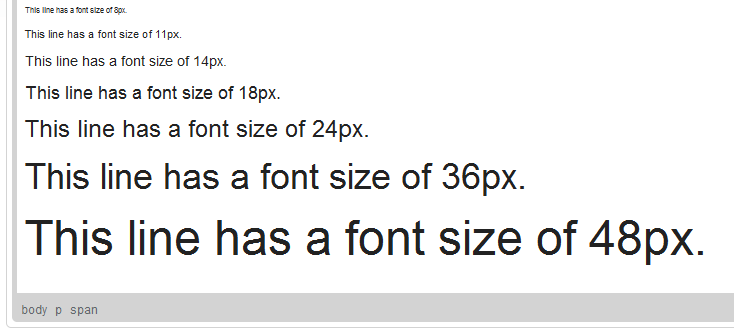
In CKEditor the Size determines how big or small a font used in the document text will be. The system administrator may customize the set of font sizes to the needs of a particular CKEditor installation, however, by default the following values are available: 8px, 9px, 10px, 11px, 12px, 14px, 16px, 18px, 20px, 22px, 24px, 26px, 28px, 36px, 48px and 72px. Depending on the needs of the system, font sizes may also be defined in a descriptive manner, like Very small or Bigger.
To change a font size for a text fragment, open the Size menu by clicking the ![]() button on the toolbar. The font size drop-down list contains a number of sizes that you can use. To make the choice easier, the items of the list are displayed in a font size that they represent, giving you a preview of what the text will look like.
button on the toolbar. The font size drop-down list contains a number of sizes that you can use. To make the choice easier, the items of the list are displayed in a font size that they represent, giving you a preview of what the text will look like.
A font size can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different font sizes in one document.
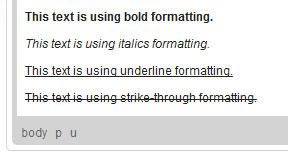
Bold, Italic, Underline, and Strike-through
These four basic font styles are frequently used in both print and online documents. Due to their popularity each one of them is available under a separate toolbar button. To turn the style on, press the button or use the respective keyboard shortcut. To turn it off, use the button or a keyboard shortcut again.
To write in bold (i.e. using thicker letters), press the ![]() toolbar button or use the Ctrl+B keyboard shortcut.
toolbar button or use the Ctrl+B keyboard shortcut.
To write in italics (i.e. using slanted letters), press the ![]() toolbar button or use the Ctrl+I keyboard shortcut.
toolbar button or use the Ctrl+I keyboard shortcut.
To underline the text (i.e. draw a horizontal line underneath the letters), press the ![]() toolbar button or use the Ctrl+U keyboard shortcut. Remember that the underline style will also be applied to all white space of the selected fragment.
toolbar button or use the Ctrl+U keyboard shortcut. Remember that the underline style will also be applied to all white space of the selected fragment.
To strike the text through (i.e. draw a horizontal line through the letters), press the ![]() toolbar button. Remember that the strike-through style will also be applied to all white space of the selected fragment.
toolbar button. Remember that the strike-through style will also be applied to all white space of the selected fragment.
The bold, italics, underline and strike-through styles can be applied to the whole document, a paragraph, or a text fragment of arbitrary length — even a single letter. Do note, however, that for esthetic reasons it is recommended not to combine too many different formatting styles in one document.
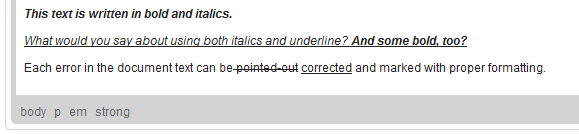
In CKEditor it is possible to combine these styles or use them in conjunction with other formatting methods. It is worth remembering, however, that bold, italics, underline, and strike-through often have special meaning. Strike-through, for example, is often employed to denote the recently deleted text, while underline may suggest recently inserted text or a link. Since their usage is partly standardized, it is important to use these styles consistently across your documents.
Styles
Using lots of different formatting on the text makes it ugly and difficult to read.
Styles keep all formatting uniform. Each style provides a predefined combination of formatting features. It combines all the formatting functions described in this chapter and enables fast access to the common used text formats. For example: Instead of changing individually: the font, its color, its background, its size user may simply pick a preferred style from the Style menu and start typing.
Please remember to be instructed on how properly use each style.
Example:
File:CKEditor example style.png
Text Alignment
Paragraphs’ lines may be modified as well.
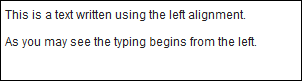
- To align the text at the left side of the editing area, User needs to press the File:CKEditor align left.png button on the toolbar.
Example:
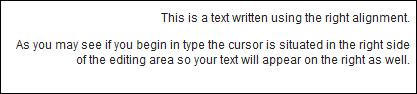
- To align the text at the right side of the editing areaFile:CKEditor align right.pngbutton on the toolbar should be pressed.
Example:
- To align the text in the center of the document, User should pressFile:CKEditor align center.png button on the toolbar.
Example:
- To use the block alignment also called "justify" user needs to press
 on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place)
on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place)
Example:
Paragraph (Block) Format
Format menu located in the toolbar is one of the most important functions.
User uses format to organize the text and to distinguish different parts of the text e.g.: if user wishes to start a new chapter or to put different categories and subcategories he/she utilizes the format menu and chooses different headings.
Example:
File:CKEditor example format.png
Colors
CKEditor enables User to change the color of the text or the background.
In order to change color of the text User need to press ![]() button. Several colors will appear in that menu. User may choose more colors available under "More colors...".
button. Several colors will appear in that menu. User may choose more colors available under "More colors...".
Clicking on the color activates it.
Example:
File:CKEditor example color.png
In order to change the background color User should File:CKEditor bgcolor.png button. A range of colors the same ones as in the text color will appear.
Example:
File:CKEditor example bgcolor.png
You may also mix the colours of your text and the background.
Subscript and Superscript
Subscript and superscript are usually used for mathematical needs.
In order to put subscript to a letter or a number user should press ![]() button on the toolbar.
button on the toolbar.
Example:
File:CKEditor example subscript.png
As you can see letter and number are written a smaller font than the normal text.
The superscript function works in the same way as the subscript but instead of putting the index on the bottom, it is placed on the top.
In order to use superscript function user ought to press ![]() button
button
Example:
File:CKEditor example superscript.png
User could freely mixok dxi subscript and superscript function.
Example: