(→Subscript and Superscript) |
|||
| Line 1: | Line 1: | ||
| − | Text formatting determines how your text | + | Text formatting determines how your text looks in your document. Making your text look better is very easy while using the CKEditor. <br> |
== Bold, Italic, Underlined and Strike-through<br> == | == Bold, Italic, Underlined and Strike-through<br> == | ||
| − | You may | + | You may arrange the way font looks like by choosing whether the font should be bold, italic, underlined or stroked through. |
* To make your font bold press the[[Image:CKEditor_bold.png]] on the toolbar. | * To make your font bold press the[[Image:CKEditor_bold.png]] on the toolbar. | ||
| − | * If you want make | + | * If you want make your text italic press the[[Image:CKEditor_italic.png]]on the toolbar .<br> |
* For underlined press the[[Image:CKEditor_underline.png]] on the toolbar.<br> | * For underlined press the[[Image:CKEditor_underline.png]] on the toolbar.<br> | ||
* And finally to strike a line through the text press [[Image:CKEditor_strikethough.png|Strike-through]] on the toolbar.<br> | * And finally to strike a line through the text press [[Image:CKEditor_strikethough.png|Strike-through]] on the toolbar.<br> | ||
| Line 14: | Line 14: | ||
[[Image:CKEditor_example_formatting.png]] | [[Image:CKEditor_example_formatting.png]] | ||
| − | If you choose any of | + | If you choose any of these options you will learn that the button on the toolbar will highlight. If you wish to disable the function press the button responsible for specific option again. CKEditor allows User to mix these options while formatting the text. <br> |
Example: | Example: | ||
| Line 20: | Line 20: | ||
[[Image:CKEditor_example_mixed.png]] <br> | [[Image:CKEditor_example_mixed.png]] <br> | ||
| − | Notice that if you | + | Notice that if you do not switch the underline option off the underline will go between your blanks. |
Example: | Example: | ||
| Line 26: | Line 26: | ||
[[Image:CKEditor_underliendfont.png]]<br> | [[Image:CKEditor_underliendfont.png]]<br> | ||
| − | + | This also includes the strike through function.<br> | |
== Styles == | == Styles == | ||
| − | + | Notice that using lots of different formatting on the text makes it ugly and difficult to read. | |
| − | Styles | + | Styles were design to help making all formatting uniform in the text. Each style option contains a predefined combination of formatting features, which have been defined by the web site developer. Make sure to be instructed on how to properly use each of the available styles. |
| + | |||
| + | Styles combine all the formatting function described in this page. They give fast access to the common used text formats. For example: Instead of changing individually: the font, its color, its background, its size user may simply pick a preferred style from the Style menu and start typing. | ||
[[Image:CKEditor_style.png]]<br> | [[Image:CKEditor_style.png]]<br> | ||
| Line 44: | Line 46: | ||
== Text Alignment == | == Text Alignment == | ||
| − | A paragraph of text can have its lines aligned to either of the sides of the document, as well as | + | A paragraph of text can have its lines aligned to either of the sides of the document, as well as centered. User may also force the lines to take the entire space available in the document (like aligning to both sides at the same time). |
To align your text at the left side of the editing area, press the [[Image:CKEditor_align_left.png]] button on the toolbar. | To align your text at the left side of the editing area, press the [[Image:CKEditor_align_left.png]] button on the toolbar. | ||
| Line 52: | Line 54: | ||
[[Image:CKEditor_example_align_left.png]] | [[Image:CKEditor_example_align_left.png]] | ||
| − | If you | + | If you wish instead to have the text aligned at the right side of the editing area, just press the [[Image:CKEditor_align_right.png]]button on the toolbar. |
Example: | Example: | ||
| Line 58: | Line 60: | ||
[[Image:CKEditor_example_align_right.png]] | [[Image:CKEditor_example_align_right.png]] | ||
| − | In order to align your text | + | In order to align your text it the center of the document, press the [[Image:CKEditor_align_center.png]]on your toolbar. |
Example: | Example: | ||
| Line 64: | Line 66: | ||
[[Image:CKEditor_example_align_center.png]] | [[Image:CKEditor_example_align_center.png]] | ||
| − | The last option is the block alignment | + | The last option is the block alignment called "justify".To activate it press [[Image:CKEditor_justify.png]] on the toolbar. This function is similar to the left alignment. User also begin typing from the left side of the screen. The difference between these two option can be noted when writing several lines of text. Each one will have the same length even though they do not to have the same amount of characters. The lines will just expand and the text will be equally long so that the lines will end in the same place. |
Example: | Example: | ||
| Line 72: | Line 74: | ||
== Paragraph (Block) Format == | == Paragraph (Block) Format == | ||
| − | Another very important function which | + | Another very important function which is used a lot during formatting is Format menu located in the toolbar:<br> |
[[Image:CKEditor_format_menu.png]] | [[Image:CKEditor_format_menu.png]] | ||
| − | A format is | + | A format is utilized to organize your text and to distinguish different parts of your text. For example if you want to start a new chapter or to put different categories and subcategories you use the format menu and choose different headings. |
Example: | Example: | ||
| Line 82: | Line 84: | ||
[[Image:CKEditor_example_format.png]] | [[Image:CKEditor_example_format.png]] | ||
| − | You | + | You may noticed that this document includes headings as well. Fonts, Layout and format, Styles are all headings used to divide this document into categories. |
== Fonts == | == Fonts == | ||
| − | Fonts are | + | Fonts are style of writing. Fonts determine how the letters of the text look like. The most common used fonts are "Times New Roman" and "Arial". People use them in most documents created all over the world. You may say that they are very official fonts used in formal documents. In order to set a different font in the document you need to access the font menu in your toolbar and choose a font you would like to use. |
[[Image:CKEditor_font_menu.png]]<br> | [[Image:CKEditor_font_menu.png]]<br> | ||
| Line 96: | Line 98: | ||
| − | + | You can easily create a document that looks bad or difficult to read. Therefore we encourage you to avoid overusing this feature. Give preference to the [[#Styles|Styles]] menu instead. Styles have been precisely designed by your web side developer and make document more legible. <br> | |
| + | |||
== Text Size == | == Text Size == | ||
| − | + | To change the font size open the "Size" menu in the toolbar. A range of sizes which were defined by web site developer will be display. Choose one of the options in order to change font seize. | |
| − | To change | ||
[[Image:CKEditor_size_menu.png]]<br> | [[Image:CKEditor_size_menu.png]]<br> | ||
| Line 108: | Line 110: | ||
[[Image:CKEditor_fontsize_example.png]]<br> | [[Image:CKEditor_fontsize_example.png]]<br> | ||
| − | As you | + | As you may see CKEditor offers a big variety of sizes. |
== Colors == | == Colors == | ||
| − | + | User is able to change the text color or the background color in the text in order to make it different and interesting. | |
| − | If you | + | If you wish to change color of the text press the text color button [[Image:CKEditor_textcolor.png]]. Several colors will appear in a menu. If you are not satisfied with the available colors in that panel click "'''More colors...'''".<br> |
| − | To choose the color you | + | To choose the color you would like to use, just click on it. |
[[Image:CKEditor_color_menu.png]]<br> | [[Image:CKEditor_color_menu.png]]<br> | ||
| Line 124: | Line 126: | ||
[[Image:CKEditor_example_color.png]] | [[Image:CKEditor_example_color.png]] | ||
| − | You may also change the text background color using the [[Image:CKEditor_bgcolor.png]] button. | + | You may also change the text background color using the [[Image:CKEditor_bgcolor.png]] button. You will find a range of colors the same ones as in the text color. Click on the color you want to choose. |
Example: | Example: | ||
Revision as of 13:19, 6 September 2010
Text formatting determines how your text looks in your document. Making your text look better is very easy while using the CKEditor.
Contents
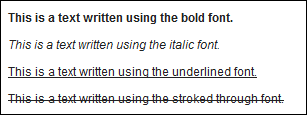
Bold, Italic, Underlined and Strike-through
You may arrange the way font looks like by choosing whether the font should be bold, italic, underlined or stroked through.
- To make your font bold press the
 on the toolbar.
on the toolbar. - If you want make your text italic press the
 on the toolbar .
on the toolbar . - For underlined press the
 on the toolbar.
on the toolbar. - And finally to strike a line through the text press Strike-through on the toolbar.
Example:
If you choose any of these options you will learn that the button on the toolbar will highlight. If you wish to disable the function press the button responsible for specific option again. CKEditor allows User to mix these options while formatting the text.
Example:
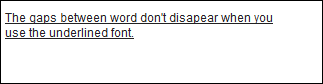
Notice that if you do not switch the underline option off the underline will go between your blanks.
Example:
This also includes the strike through function.
Styles
Notice that using lots of different formatting on the text makes it ugly and difficult to read.
Styles were design to help making all formatting uniform in the text. Each style option contains a predefined combination of formatting features, which have been defined by the web site developer. Make sure to be instructed on how to properly use each of the available styles.
Styles combine all the formatting function described in this page. They give fast access to the common used text formats. For example: Instead of changing individually: the font, its color, its background, its size user may simply pick a preferred style from the Style menu and start typing.
It is the best way to change the text look.
Example:
File:CKEditor example style.png
Text Alignment
A paragraph of text can have its lines aligned to either of the sides of the document, as well as centered. User may also force the lines to take the entire space available in the document (like aligning to both sides at the same time).
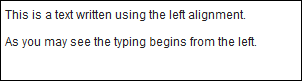
To align your text at the left side of the editing area, press the File:CKEditor align left.png button on the toolbar.
Example:
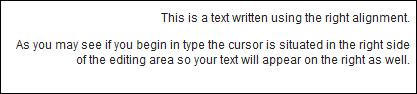
If you wish instead to have the text aligned at the right side of the editing area, just press the File:CKEditor align right.pngbutton on the toolbar.
Example:
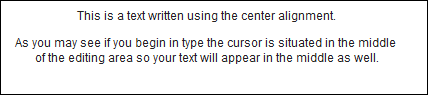
In order to align your text it the center of the document, press the File:CKEditor align center.pngon your toolbar.
Example:
The last option is the block alignment called "justify".To activate it press ![]() on the toolbar. This function is similar to the left alignment. User also begin typing from the left side of the screen. The difference between these two option can be noted when writing several lines of text. Each one will have the same length even though they do not to have the same amount of characters. The lines will just expand and the text will be equally long so that the lines will end in the same place.
on the toolbar. This function is similar to the left alignment. User also begin typing from the left side of the screen. The difference between these two option can be noted when writing several lines of text. Each one will have the same length even though they do not to have the same amount of characters. The lines will just expand and the text will be equally long so that the lines will end in the same place.
Example:
Paragraph (Block) Format
Another very important function which is used a lot during formatting is Format menu located in the toolbar:
A format is utilized to organize your text and to distinguish different parts of your text. For example if you want to start a new chapter or to put different categories and subcategories you use the format menu and choose different headings.
Example:
File:CKEditor example format.png
You may noticed that this document includes headings as well. Fonts, Layout and format, Styles are all headings used to divide this document into categories.
Fonts
Fonts are style of writing. Fonts determine how the letters of the text look like. The most common used fonts are "Times New Roman" and "Arial". People use them in most documents created all over the world. You may say that they are very official fonts used in formal documents. In order to set a different font in the document you need to access the font menu in your toolbar and choose a font you would like to use.
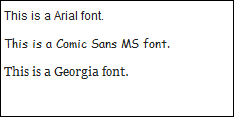
Example:
You can easily create a document that looks bad or difficult to read. Therefore we encourage you to avoid overusing this feature. Give preference to the Styles menu instead. Styles have been precisely designed by your web side developer and make document more legible.
Text Size
To change the font size open the "Size" menu in the toolbar. A range of sizes which were defined by web site developer will be display. Choose one of the options in order to change font seize.
Example:
File:CKEditor fontsize example.png
As you may see CKEditor offers a big variety of sizes.
Colors
User is able to change the text color or the background color in the text in order to make it different and interesting.
If you wish to change color of the text press the text color button ![]() . Several colors will appear in a menu. If you are not satisfied with the available colors in that panel click "More colors...".
. Several colors will appear in a menu. If you are not satisfied with the available colors in that panel click "More colors...".
To choose the color you would like to use, just click on it.
Example:
File:CKEditor example color.png
You may also change the text background color using the File:CKEditor bgcolor.png button. You will find a range of colors the same ones as in the text color. Click on the color you want to choose.
Example:
File:CKEditor example bgcolor.png
You may also mix the colors of your text and the background.
Subscript and Superscript
Subscript and superscript are usually used for mathematical needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the ![]() button on the toolbar.
button on the toolbar.
Example:
File:CKEditor example subscript.png
As you can see you can use either a number in a subscript or a text.
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using the ![]() button
button
Example:
File:CKEditor example superscript.png
You can also mix these two functions:
Example: