| Line 26: | Line 26: | ||
[[Image:CKEditor_underliendfont.png]]<br> | [[Image:CKEditor_underliendfont.png]]<br> | ||
| − | This also includes the strike through function. Mixing the options is available, however too much formatting makes the text illegibly and ugly. Keep that in mind and try not to overuse these options. <br> | + | This also includes the strike through function. |
| + | |||
| + | Mixing the options is available, however too much formatting makes the text illegibly and ugly. Keep that in mind and try not to overuse these options. <br> | ||
== Styles == | == Styles == | ||
| − | + | Using lots of different formatting on the text makes it ugly and difficult to read. | |
| − | Styles | + | Styles keep all formatting uniform. Each style provides a predefined combination of formatting features. It combines all the formatting functions described in this chapter and enables fast access to the common used text formats. For example: Instead of changing individually: the font, its color, its background, its size user may simply pick a preferred style from the Style menu and start typing. |
| − | |||
| − | |||
[[Image:CKEditor_style.png]]<br> | [[Image:CKEditor_style.png]]<br> | ||
| − | + | Please remember to be instructed on how properly use each style. | |
Example: | Example: | ||
| Line 46: | Line 46: | ||
== Text Alignment == | == Text Alignment == | ||
| − | + | Paragraphs’ lines may be modified as well. | |
| − | To align | + | * To align the text at the left side of the editing area, User needs to press the [[Image:CKEditor_align_left.png]] button on the toolbar. |
Example: | Example: | ||
| Line 54: | Line 54: | ||
[[Image:CKEditor_example_align_left.png]] | [[Image:CKEditor_example_align_left.png]] | ||
| − | + | * To align the text at the right side of the editing area[[Image:CKEditor_align_right.png]]button on the toolbar should be pressed. | |
Example: | Example: | ||
| Line 60: | Line 60: | ||
[[Image:CKEditor_example_align_right.png]] | [[Image:CKEditor_example_align_right.png]] | ||
| − | + | * To align the text in the center of the document, User should press[[Image:CKEditor_align_center.png]] button on the toolbar. | |
Example: | Example: | ||
[[Image:CKEditor_example_align_center.png]] | [[Image:CKEditor_example_align_center.png]] | ||
| − | + | * To use the block alignment also called "justify" user needs to press [[Image:CKEditor_justify.png]]on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place) | |
| − | |||
Example: | Example: | ||
| Line 74: | Line 73: | ||
== Paragraph (Block) Format == | == Paragraph (Block) Format == | ||
| − | + | Format menu located in the toolbar is one of the most important functions. <br> | |
[[Image:CKEditor_format_menu.png]] | [[Image:CKEditor_format_menu.png]] | ||
| − | + | User uses format to organize the text and to distinguish different parts of the text e.g.: if user wishes to start a new chapter or to put different categories and subcategories he/she utilizes the format menu and chooses different headings. | |
Example: | Example: | ||
| Line 84: | Line 83: | ||
[[Image:CKEditor_example_format.png]] | [[Image:CKEditor_example_format.png]] | ||
| − | + | ||
== Fonts == | == Fonts == | ||
| − | + | Different style of writing are called fonts. Fonts are functions which determine how the letters in the text look like. Most popular fonts are "Times New Roman" and "Arial”. In order to set a different font in the document User needs to access the font menu in the toolbar and chooses a font. | |
[[Image:CKEditor_font_menu.png]]<br> | [[Image:CKEditor_font_menu.png]]<br> | ||
| Line 98: | Line 97: | ||
| − | + | Make sure not to overuse this feature. Give preference to the [[#Styles|Styles]] menu instead. Styles have been precisely designed by the web side developer which make document more legible. <br> | |
== Text Size == | == Text Size == | ||
| − | + | ||
| + | If font’s size needs to be changed User should open the "Size menu" located in the toolbar. Predefined range of size will be display. In order to change the font’s size user needs to choose one of the available options. | ||
[[Image:CKEditor_size_menu.png]]<br> | [[Image:CKEditor_size_menu.png]]<br> | ||
| Line 110: | Line 110: | ||
[[Image:CKEditor_fontsize_example.png]]<br> | [[Image:CKEditor_fontsize_example.png]]<br> | ||
| − | + | CKEditor offers a big variety of sizes. | |
== Colors == | == Colors == | ||
| − | User | + | CKEditor enables User to change the color of the text or the background. |
| − | + | In order to change color of the text User need to press [[Image:CKEditor_textcolor.png]]button. Several colors will appear in that menu. User may choose more colors available under "More colors...". | |
| − | + | Clicking on the color activates it.<br> | |
[[Image:CKEditor_color_menu.png]]<br> | [[Image:CKEditor_color_menu.png]]<br> | ||
| Line 126: | Line 126: | ||
[[Image:CKEditor_example_color.png]] | [[Image:CKEditor_example_color.png]] | ||
| − | + | In order to change the background color User should [[Image:CKEditor_bgcolor.png]] button. A range of colors the same ones as in the text color will appear. | |
Example: | Example: | ||
| Line 132: | Line 132: | ||
[[Image:CKEditor_example_bgcolor.png]] | [[Image:CKEditor_example_bgcolor.png]] | ||
| − | You may also mix the | + | You may also mix the colours of your text and the background.<br> |
== Subscript and Superscript == | == Subscript and Superscript == | ||
| − | Subscript and superscript are usually used for mathematical needs. | + | Subscript and superscript are usually used for mathematical needs. |
| + | |||
| + | In order to put subscript to a letter or a number user should press [[Image:CKEditor_subscript.png]] button on the toolbar. | ||
Example: | Example: | ||
| Line 142: | Line 144: | ||
[[Image:CKEditor_example_subscript.png]] | [[Image:CKEditor_example_subscript.png]] | ||
| − | As you can see | + | As you can see letter and number are written a smaller font than the normal text. |
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using the [[Image:CKEditor_superscript.png]] button | The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using the [[Image:CKEditor_superscript.png]] button | ||
Revision as of 07:41, 13 September 2010
Text formatting is used to modify the text. This function keeps document legible and clear and gives user a chance to decide how the text will look like.
Contents
Bold, Italic, Underlined and Strike-through
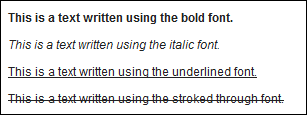
User may arrange the way font is displayed, using four different options:
- To make font bold press the
 on the toolbar.
on the toolbar. - To have your text italic press the
 on the toolbar .
on the toolbar . - For underlined press the
 on the toolbar.
on the toolbar. - To strike lines through the text press Strike-through on the toolbar.
Example:
Choosing any options highlight the toolbar’s buttons. In order to cancel formatting press the button responsible for specific option again.
Example:
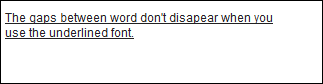
Notice that if you do not switch the underline option off the underline will go between your blanks.
Example:
This also includes the strike through function.
Mixing the options is available, however too much formatting makes the text illegibly and ugly. Keep that in mind and try not to overuse these options.
Styles
Using lots of different formatting on the text makes it ugly and difficult to read.
Styles keep all formatting uniform. Each style provides a predefined combination of formatting features. It combines all the formatting functions described in this chapter and enables fast access to the common used text formats. For example: Instead of changing individually: the font, its color, its background, its size user may simply pick a preferred style from the Style menu and start typing.
Please remember to be instructed on how properly use each style.
Example:
File:CKEditor example style.png
Text Alignment
Paragraphs’ lines may be modified as well.
- To align the text at the left side of the editing area, User needs to press the File:CKEditor align left.png button on the toolbar.
Example:
- To align the text at the right side of the editing areaFile:CKEditor align right.pngbutton on the toolbar should be pressed.
Example:
- To align the text in the center of the document, User should pressFile:CKEditor align center.png button on the toolbar.
Example:
- To use the block alignment also called "justify" user needs to press
 on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place)
on the toolbar (“Justify” expands the text and makes it equally long so that the lines will end in the same place)
Example:
Paragraph (Block) Format
Format menu located in the toolbar is one of the most important functions.
User uses format to organize the text and to distinguish different parts of the text e.g.: if user wishes to start a new chapter or to put different categories and subcategories he/she utilizes the format menu and chooses different headings.
Example:
File:CKEditor example format.png
Fonts
Different style of writing are called fonts. Fonts are functions which determine how the letters in the text look like. Most popular fonts are "Times New Roman" and "Arial”. In order to set a different font in the document User needs to access the font menu in the toolbar and chooses a font.
Example:
Make sure not to overuse this feature. Give preference to the Styles menu instead. Styles have been precisely designed by the web side developer which make document more legible.
Text Size
If font’s size needs to be changed User should open the "Size menu" located in the toolbar. Predefined range of size will be display. In order to change the font’s size user needs to choose one of the available options.
Example:
File:CKEditor fontsize example.png
CKEditor offers a big variety of sizes.
Colors
CKEditor enables User to change the color of the text or the background.
In order to change color of the text User need to press ![]() button. Several colors will appear in that menu. User may choose more colors available under "More colors...".
button. Several colors will appear in that menu. User may choose more colors available under "More colors...".
Clicking on the color activates it.
Example:
File:CKEditor example color.png
In order to change the background color User should File:CKEditor bgcolor.png button. A range of colors the same ones as in the text color will appear.
Example:
File:CKEditor example bgcolor.png
You may also mix the colours of your text and the background.
Subscript and Superscript
Subscript and superscript are usually used for mathematical needs.
In order to put subscript to a letter or a number user should press ![]() button on the toolbar.
button on the toolbar.
Example:
File:CKEditor example subscript.png
As you can see letter and number are written a smaller font than the normal text.
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using the ![]() button
button
Example:
File:CKEditor example superscript.png
You can also mix these two functions:
Example: