J.swiderski (talk | contribs) |
(Article contents proof-read and formatted) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{CKFinder_2.x_SSI_Warning}} | {{CKFinder_2.x_SSI_Warning}} | ||
| − | + | This command adds a file to a folder. It generates a <code>POST</code> request. | |
| − | + | Please note that for all three methods mentioned below uploaded file names may contain non-ASCII characters. | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | == Sample Request == | ||
Upload a file to the root directory of the <code>Files</code> resource type. | Upload a file to the root directory of the <code>Files</code> resource type. | ||
| − | < | + | <source> |
connector.php?command=FileUpload&type=Files¤tFolder=%2F&response_type=txt&langCode=en | connector.php?command=FileUpload&type=Files¤tFolder=%2F&response_type=txt&langCode=en | ||
| Line 15: | Line 12: | ||
connector.php?command=FileUpload&type=Files¤tFolder=%2F&langCode=en | connector.php?command=FileUpload&type=Files¤tFolder=%2F&langCode=en | ||
| − | </ | + | </source> |
| − | The request will be done using <code>POST</code> method (instead of <code>GET</code>) and the data will be encoded as <code>multipart/form-data</code>. Only one file per request is sent. | + | The request will be done using the <code>POST</code> method (instead of <code>GET</code>) and the data will be encoded as <code>multipart/form-data</code>. Only one file per request is sent. |
| − | == | + | == Available Response Structures == |
| − | The response depends on upload method used and parameters that were sent in the request. There are three types of responses that can be sent from the server to the client. | + | The response depends on the upload method used and parameters that were sent in the request. There are three types of responses that can be sent from the server to the client. |
| − | === | + | === 1. Request with the <code>response_type=txt</code> Parameter === |
| + | This is the response method used by CKFinder for HTML5 and Flash uploads. It was introduced in CKFinder 2.1. Anyone using a custom server-side connector should adjust the code to use this method. | ||
| − | ==== | + | ==== Sample Request ==== |
| + | <source>connector.php?command=FileUpload&type=Files¤tFolder=%2F&response_type=txt&langCode=en</source> | ||
| − | + | ==== Sample Response ==== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<pre> | <pre> | ||
testName.png| | testName.png| | ||
| Line 38: | Line 32: | ||
</pre> | </pre> | ||
| − | + | In this approach the connector has to return a plain text response (content type should be <code>text/plain</code>): the file name followed by a pipe character and the error message in the format of the <code>fileName|error</code>. Please note that one of the returned values may be empty. | |
Some example values: | Some example values: | ||
| − | * < | + | * <code>testName.png|</code> – no errors were found during the upload process. The response consists of the file name and the pipe character with no error message to follow. |
| − | * < | + | * <code>|Invalid file. The file size is too big.</code> – the file was not uploaded (and its name is not available), but the error was reported and can be returned to the client. |
| − | * | + | * <code>testName(1).png|A file with the same name is already available. The uploaded file was renamed to "testName(1).png</code> – the file was uploaded, but an unexpected condition has occurred so the error message is returned as well. |
Thanks to the <code>langCode</code> parameter sent in the request you can use localized messages instead of having them in English. | Thanks to the <code>langCode</code> parameter sent in the request you can use localized messages instead of having them in English. | ||
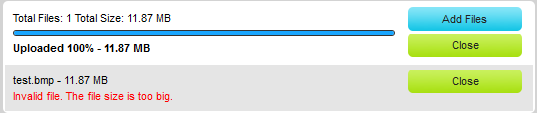
| − | [[Image: html5_upload_uplcmd.png|frame|center|Failed upload process for HTML5 | + | [[Image:html5_upload_uplcmd.png|frame|center|Failed upload process for HTML5 uploads with an error message]] |
| − | |||
| − | |||
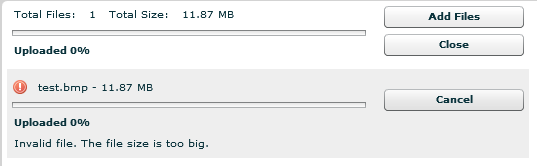
| − | + | [[Image:flash_upload_uplcmd.png|frame|center|Failed upload process for Flash uploads with an error message]] | |
| + | === 2. Response Structure for Simple HTML Uploads === | ||
This method is used for old browsers that do not support HTML5, where Flash cannot be installed for some reason and the only way to upload a file is to use the old classic HTML4 upload method. | This method is used for old browsers that do not support HTML5, where Flash cannot be installed for some reason and the only way to upload a file is to use the old classic HTML4 upload method. | ||
| − | + | ==== Sample Request ==== | |
| − | < | + | <source>connector.php?command=FileUpload&type=Files¤tFolder=%2F&langCode=en</source> |
| − | + | ==== Sample Response ==== | |
| − | < | + | <source lang="html4strict"> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
window.parent.OnUploadCompleted( 0, '' ) ; | window.parent.OnUploadCompleted( 0, '' ) ; | ||
</script> | </script> | ||
| − | </ | + | </source> |
| − | This command does not expect XML to be returned and actually HTML | + | This command does not expect XML to be returned and actually HTML code with a <code><script></code> tag must be returned. The content type must be <code>text/html</code>. The <code>OnUploadCompleted</code> is a JavaScript function that is called to expose the upload result. |
Some example values: | Some example values: | ||
| − | + | * <code>OnUploadCompleted( 0 )</code> – no errors found during the upload process. | |
| − | * < | + | * <code>OnUploadCompleted( 1, 'Reason' )</code> – the upload failed because of the reason given. |
| − | * < | + | * <code>OnUploadCompleted( 201, 'FileName(1).ext' )</code> – the file was uploaded successfully, but its name was changed to "FileName(1).ext". |
| − | * < | + | * <code>OnUploadCompleted( 202 )</code> – invalid file. |
| − | * < | ||
| Line 80: | Line 72: | ||
Note that if this method is used, the content type must be <code>text/html</code>. | Note that if this method is used, the content type must be <code>text/html</code>. | ||
| − | + | === 3. Request with the <code>CKFinderFuncNum</code> Parameter === | |
| − | <note>This method is currently not being used by core CKFinder. It was introduced in version 2.0 in order to allow custom dialog windows created for CKFinder for uploading files | + | <note>This method is currently not being used by core CKFinder. It was introduced in version 2.0 in order to allow custom dialog windows created for CKFinder for uploading files. Please note that such dialog windows should use file elements — [http://docs.cksource.com/ckfinder_2.x_api/symbols/CKFinder.dialog.definition.file.html see more here].</note> |
| − | </note> | ||
| − | + | ==== Sample request ==== | |
| − | < | + | <source>connector.php?command=FileUpload&type=Files¤tFolder=%2F&CKFinderFuncNum=2&langCode=en</source> |
| − | CKFinderFuncNum | + | <code>CKFinderFuncNum</code> is an automatically generated parameter that stores the anonymous callback function reference number (random value) used to pass the URL (<code>fileUrl</code>) and/or the error message (<code>message</code>). |
| − | + | ==== Sample response ==== | |
| − | < | + | <source lang="html4strict"> |
<script type='text/javascript'>window.parent.CKFINDER.tools.callFunction(funcNum, fileUrl, message)</script> | <script type='text/javascript'>window.parent.CKFINDER.tools.callFunction(funcNum, fileUrl, message)</script> | ||
| − | </ | + | </source> |
| − | * < | + | * <code>funcNum</code> – this is the <code>CKFinderFuncNum</code> parameter that was sent in the request. |
| − | * < | + | * <code>fileUrl</code> – the URL to the uploaded file (optional). If the file was not uploaded, this argument remains empty. |
| − | * < | + | * <code>message</code> – the error message (optional). |
| − | There are no special error numbers given in the callback function. Your script can return a URL to use and a message to show to the user — both are optional, so you can just return a URL that will be used in the dialog window, or you can return a message that will be shown to the user, or a URL and a message (for example a warning that the file was renamed along with the new URL). | + | There are no special error numbers given in the callback function. Your script can return a URL to use and a message to show to the user — both are optional, so you can just return a URL that will be used in the dialog window, or you can return just a message that will be shown to the user, or a URL and a message (for example a warning that the file was renamed along with the new URL). |
Thanks to the <code>langCode</code> parameter in the request you can use localized messages instead of having them in English. | Thanks to the <code>langCode</code> parameter in the request you can use localized messages instead of having them in English. | ||
| Line 107: | Line 98: | ||
The following code shows how to send back the URL of the uploaded file from the PHP connector: | The following code shows how to send back the URL of the uploaded file from the PHP connector: | ||
| − | < | + | <source lang="php"> |
<?php | <?php | ||
// Required: anonymous function reference number as explained above. | // Required: anonymous function reference number as explained above. | ||
| Line 121: | Line 112: | ||
echo "<script type='text/javascript'>window.parent.CKFINDER.tools.callFunction($funcNum, '$url', '$message');</script>"; | echo "<script type='text/javascript'>window.parent.CKFINDER.tools.callFunction($funcNum, '$url', '$message');</script>"; | ||
?> | ?> | ||
| − | </ | + | </source> |
Latest revision as of 11:16, 29 May 2012
This command adds a file to a folder. It generates a POST request.
Please note that for all three methods mentioned below uploaded file names may contain non-ASCII characters.
Sample Request
Upload a file to the root directory of the Files resource type.
connector.php?command=FileUpload&type=Files¤tFolder=%2F&response_type=txt&langCode=en connector.php?command=FileUpload&type=Files¤tFolder=%2F&CKFinderFuncNum=2&langCode=en connector.php?command=FileUpload&type=Files¤tFolder=%2F&langCode=en
The request will be done using the POST method (instead of GET) and the data will be encoded as multipart/form-data. Only one file per request is sent.
Available Response Structures
The response depends on the upload method used and parameters that were sent in the request. There are three types of responses that can be sent from the server to the client.
1. Request with the response_type=txt Parameter
This is the response method used by CKFinder for HTML5 and Flash uploads. It was introduced in CKFinder 2.1. Anyone using a custom server-side connector should adjust the code to use this method.
Sample Request
connector.php?command=FileUpload&type=Files¤tFolder=%2F&response_type=txt&langCode=en
Sample Response
testName.png| |Invalid file. The file size is too big. testName(1).png|A file with the same name is already available. The uploaded file was renamed to "testName(1).png".
In this approach the connector has to return a plain text response (content type should be text/plain): the file name followed by a pipe character and the error message in the format of the fileName|error. Please note that one of the returned values may be empty.
Some example values:
-
testName.png|– no errors were found during the upload process. The response consists of the file name and the pipe character with no error message to follow. -
|Invalid file. The file size is too big.– the file was not uploaded (and its name is not available), but the error was reported and can be returned to the client. -
testName(1).png|A file with the same name is already available. The uploaded file was renamed to "testName(1).png– the file was uploaded, but an unexpected condition has occurred so the error message is returned as well.
Thanks to the langCode parameter sent in the request you can use localized messages instead of having them in English.
2. Response Structure for Simple HTML Uploads
This method is used for old browsers that do not support HTML5, where Flash cannot be installed for some reason and the only way to upload a file is to use the old classic HTML4 upload method.
Sample Request
connector.php?command=FileUpload&type=Files¤tFolder=%2F&langCode=en
Sample Response
<script type="text/javascript">
window.parent.OnUploadCompleted( 0, '' ) ;
</script>
This command does not expect XML to be returned and actually HTML code with a <script> tag must be returned. The content type must be text/html. The OnUploadCompleted is a JavaScript function that is called to expose the upload result.
Some example values:
-
OnUploadCompleted( 0 )– no errors found during the upload process. -
OnUploadCompleted( 1, 'Reason' )– the upload failed because of the reason given. -
OnUploadCompleted( 201, 'FileName(1).ext' )– the file was uploaded successfully, but its name was changed to "FileName(1).ext". -
OnUploadCompleted( 202 )– invalid file.
Thanks to the langCode parameter in the request you can use localized messages instead of having them in English.
Note that if this method is used, the content type must be text/html.
3. Request with the CKFinderFuncNum Parameter
Sample request
connector.php?command=FileUpload&type=Files¤tFolder=%2F&CKFinderFuncNum=2&langCode=en
CKFinderFuncNum is an automatically generated parameter that stores the anonymous callback function reference number (random value) used to pass the URL (fileUrl) and/or the error message (message).
Sample response
<script type='text/javascript'>window.parent.CKFINDER.tools.callFunction(funcNum, fileUrl, message)</script>
-
funcNum– this is theCKFinderFuncNumparameter that was sent in the request. -
fileUrl– the URL to the uploaded file (optional). If the file was not uploaded, this argument remains empty. -
message– the error message (optional).
There are no special error numbers given in the callback function. Your script can return a URL to use and a message to show to the user — both are optional, so you can just return a URL that will be used in the dialog window, or you can return just a message that will be shown to the user, or a URL and a message (for example a warning that the file was renamed along with the new URL).
Thanks to the langCode parameter in the request you can use localized messages instead of having them in English.
Note that if this method is used, the content type must be text/html.
The following code shows how to send back the URL of the uploaded file from the PHP connector:
<?php // Required: anonymous function reference number as explained above. $funcNum = $_GET['CKFinderFuncNum'] ; // Optional: might be used to provide localized messages. $langCode = $_GET['langCode'] ; // Check the $_FILES array and save the file. Assign the correct path to a variable ($url). $url = '/path/to/uploaded/file.ext'; // Usually you will only assign something here if the file could not be uploaded. $message = ''; echo "<script type='text/javascript'>window.parent.CKFINDER.tools.callFunction($funcNum, '$url', '$message');</script>"; ?>