(Minor correction) |
(Updated with hover info) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{#CUSTOMTITLE:How Do I Learn the Names of CKEditor Dialog Window Fields?}} | {{#CUSTOMTITLE:How Do I Learn the Names of CKEditor Dialog Window Fields?}} | ||
| − | If you want to customize a [[CKEditor_3.x/Users_Guide/Interface/Dialog_Windows|dialog window]], | + | If you want to customize a [[CKEditor_3.x/Users_Guide/Interface/Dialog_Windows|dialog window]], the easiest and most convenient way is to enable the '''Developer Tools''' plugin that displays the name and IDs of all dialog window elements when you hover them with your mouse. |
| − | + | <note>The '''Developer Tools''' plugin was introduced with [http://ckeditor.com/blog/CKEditor_3.6_released CKEditor 3.6]. | |
| + | </note> | ||
| − | + | ||
| + | If you want to enable this feature, you need to add the plugin to your CKEditor configuration by using the <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.extraPlugins extraPlugins]</code> setting. | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| − | + | config.extraPlugins = 'devtools'; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| + | |||
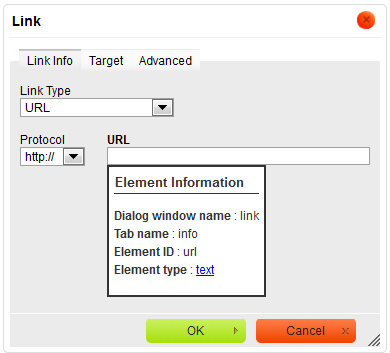
| + | The following figure shows the tooltip that describes the '''URL''' field of the '''Link''' dialog window that is displayed after the '''Developer Tools''' plugin was enabled. | ||
| + | |||
| + | [[Image: CKEditor_link_devtools.png|frame|center|Element information displayed with the Developer Tools plugin in CKEditor]] | ||
Latest revision as of 15:53, 13 May 2011
If you want to customize a dialog window, the easiest and most convenient way is to enable the Developer Tools plugin that displays the name and IDs of all dialog window elements when you hover them with your mouse.
The Developer Tools plugin was introduced with CKEditor 3.6.
If you want to enable this feature, you need to add the plugin to your CKEditor configuration by using the extraPlugins setting.
config.extraPlugins = 'devtools';
The following figure shows the tooltip that describes the URL field of the Link dialog window that is displayed after the Developer Tools plugin was enabled.