(Article updated to CKFinder 2.1 Help) |
(Article updated to CKFinder 2.1 Help) |
||
| Line 48: | Line 48: | ||
''Step 6:'' Wait for the upload to terminate. Once it is completed, the folder content will refresh and the uploaded file will be selected in the '''[[CKFinder_2.x/Users_Guide/CKFinder_Interface/Files_Pane|Files Pane]]'''. | ''Step 6:'' Wait for the upload to terminate. Once it is completed, the folder content will refresh and the uploaded file will be selected in the '''[[CKFinder_2.x/Users_Guide/CKFinder_Interface/Files_Pane|Files Pane]]'''. | ||
| + | == Single File Upload == | ||
| + | When Adobe Flash is not available in your system, CKFinder upload will be fully functional, though limited to uploading one file at a time. In order to send the file to the server, follow the steps described below. | ||
| + | ''Step 1:'' Click the '''Upload''' toolbar button to open the '''Upload Pane'''. | ||
| + | |||
| + | ''Step 2:'' When the '''Upload Pane''' expands, choose the '''Browse''' button. A native file selection dialog window of your operating system that opens will let you choose the local file to be uploaded to the server. | ||
| + | |||
| + | <note>The button caption may differ between browsers. | ||
| + | </note> | ||
| + | |||
| + | |||
| + | ''Step 3:'' The local file will now be selected. You can only upload one file at a time. | ||
| + | |||
| + | ''Step 4:'' If you are ready with the file selection process, you can click the '''Upload Selected File''' button to start the upload. The progress of the file upload process can be observed on the screen. | ||
| + | |||
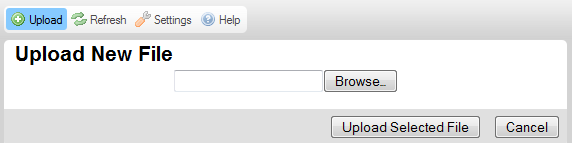
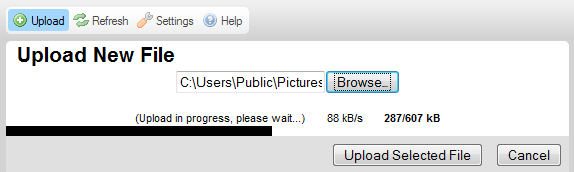
| + | [[Image:CKFinder_upload_10.png|frame|center|Single file upload in CKFinder]] | ||
| + | |||
| + | |||
| + | ''Step 5:'' Wait for the upload to terminate. Once it is completed, the ''' Upload Pane''' will be closed, the folder content will refresh, and the uploaded file will be selected in the '''[[CKFinder_2.x/Users_Guide/CKFinder_Interface/Files_Pane|Files Pane]]'''. | ||
== Upload Messages == | == Upload Messages == | ||
Revision as of 07:32, 2 December 2011
Contents
The Upload button that is available in the CKFinder Toolbar opens the Upload Pane which you can use to add new files to the current folder.
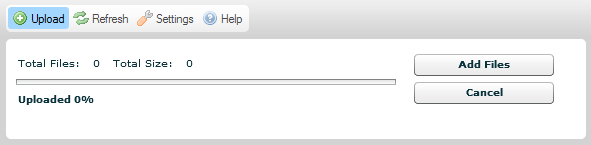
The figure below presents the default file browser Upload Pane that is expanded when you click the toolbar button.
In order to close (collapse) the Upload Pane, press the Cancel button or click the Upload toolbar button once again.
Upload is a technical term that stands for the action of sending the files from your local computer to a central computer (also known as a server).
Upload Pane Versions
CKFinder Upload Pane comes in two flavors, depending on your environment. By default, the multiple upload solution (that lets you send more files to the server in one operation) is used for all environments that support Adobe Flash. If, however, your local system does not support Flash, you will still be able to upload individual files in separate operations thanks to the fallback solution.
The figure above presents the default Upload Pane with multiple upload solution enabled. For all systems that do not support Flash (including some mobile browsers) the following Upload Pane format will be used.
Multiple File Upload
By default CKFinder will allow you to upload multiple files at the same time. In order to send the files to the server, follow the steps described below.
Step 1: Click the Upload toolbar button to open the Upload Pane.
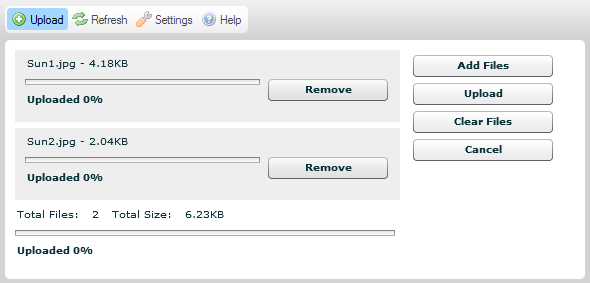
Step 2: When the Upload Pane expands, choose the Add Files button. A native file selection dialog window of your operating system that opens will let you choose the local file to be uploaded to the server.
Step 3: The local file(s) will now be added to the upload queue. If you want to add further files to this upload batch, click the Add Files button again and repeat the steps described above.
Step 4: If you change your mind about the files that should be sent to the server, you can always either remove individual files from the upload queue by clicking the Remove button next to the file, or decide to cancel the whole upload process by choosing the Cancel button of the Upload Pane.
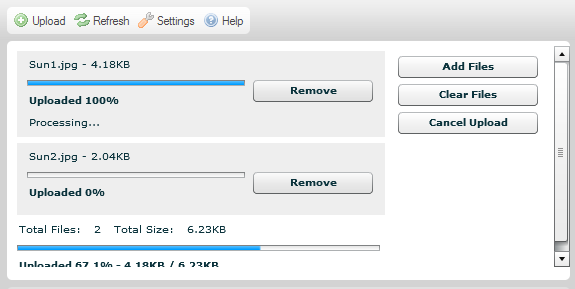
Step 5: If you are ready with the file selection process, you can click the Upload button to start the upload. The progress of the whole process as well as individual files can be observed on the screen.
Step 6: Wait for the upload to terminate. Once it is completed, the folder content will refresh and the uploaded file will be selected in the Files Pane.
Single File Upload
When Adobe Flash is not available in your system, CKFinder upload will be fully functional, though limited to uploading one file at a time. In order to send the file to the server, follow the steps described below.
Step 1: Click the Upload toolbar button to open the Upload Pane.
Step 2: When the Upload Pane expands, choose the Browse button. A native file selection dialog window of your operating system that opens will let you choose the local file to be uploaded to the server.
Step 3: The local file will now be selected. You can only upload one file at a time.
Step 4: If you are ready with the file selection process, you can click the Upload Selected File button to start the upload. The progress of the file upload process can be observed on the screen.
Step 5: Wait for the upload to terminate. Once it is completed, the Upload Pane will be closed, the folder content will refresh, and the uploaded file will be selected in the Files Pane.
Upload Messages
The following are messages that may appear when uploading files:
The uploaded file has been renamed
A file with the same name is already available. The uploaded file has been renamed to "filename(1).ext"
Indicates that the uploaded file name is already in use by another file in the same folder. To avoid conflict, a progressive number, the "(1)", has been appended to the original name.
Invalid file
The uploaded file has not been accepted.
The most common cause for this messages is that CKFinder has been configured to not accept the kind of file you are trying to upload, based on its extension. This is a security restriction. Another cause of it may be that the file size is too big for your system. In this case the server must be configured to accept bigger files.
Please contact your system administrator to have more information regarding the accepted file types and their size limits.
The file contains HTML like data
The uploaded file contains HTML code. For security reasons, only files with selected extensions are allowed to contain HTML code.