(→Using the Toolbar: Article updated to CKEditor 3.6) |
|||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | The '''Toolbar''' is the | + | {{#CUSTOMTITLE:CKEditor Toolbar}} |
| + | __TOC__ | ||
| + | == Toolbar Characteristics == | ||
| + | The '''Toolbar''' is the section located at the top of the editor window. It contains menu buttons that give you access to various functions of CKEditor. All buttons are grouped according to their function and include both simple operations (like basic text [[CKEditor 3.x/Users Guide/Styling|styling]] or [[CKEditor 3.x/Users Guide/Layout|formatting]]) and more advanced features (like inserting media or forms via a [[CKEditor 3.x/Users Guide/Interface/Dialog Windows|dialog window]]). | ||
| − | + | This is what the editor toolbar looks like: | |
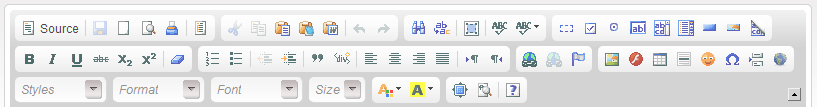
| − | + | [[Image:CKEditor_toolbar.png|frame|center|The CKEditor toolbar]] | |
| − | |||
| − | + | The CKEditor toolbar buttons are illustrated with meaningful icons. If, however, you are not sure what functions they perform, hover the mouse cursor over the buttons to see a tooltip with the name of the function. | |
| + | |||
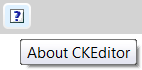
| + | [[Image:CKEditor_toolbar_tooltip.png|frame|center|The CKEditor toolbar tooltip]] | ||
| + | |||
| + | |||
| + | == Using the Toolbar == | ||
| + | In order to perform an operation assigned to a button, click the button once. In most cases it will either immediately perform some predefined action or open a dialog window with further configuration options for a feature. | ||
| + | |||
| + | Remember that the toolbar can also be used with your keyboard. To enter the toolbar, use the ''Alt+F10'' keyboard shortcut. To move to the next or previous button group, use the ''Tab'' and ''Shift+Tab'' keys, respectively. Within a button group, use the ''Left Arrow'' and ''Right Arrow'' keys to move between buttons of this group. To activate a selected toolbar button, press ''Enter'' or ''Space''. | ||
| + | |||
| + | <note>The accessibility shortcuts for toolbar navigation were modified in [http://ckeditor.com/blog/CKEditor_3.6_released CKEditor 3.6], when the concept of a '''toolbar button group''' was initially introduced. On entering the toolbar you can now use the ''Tab'' and ''Shift+Tab'' shortcuts to navigate between button groups and the ''Arrow'' keys to navigate between the buttons ''within a group''. In CKEditor 3.5.x and before both ''Tab'' and ''Arrow'' keys were used to navigate between the toolbar buttons.</note> | ||
| + | |||
| + | |||
| + | Some of the buttons serve as placeholders giving you access to further options placed in a drop-down list. They are easily recognizable thanks to a small [[Image:CKEditor_menu_list_arrow.png|arrow]] icon on their right. Clicking the name or the arrow icon of such button expands the list and lets you choose one of its options via the left mouse button. To select a drop-down list option you can also use the ''Tab'' or the ''Down Arrow'' key and then accept your choice by pressing ''Enter'' or ''Space'' on your keyboard. To hide the list, use the ''Esc'' key or click anywhere in the browser window. | ||
| + | |||
| + | == Collapsing and Restoring the Toolbar == | ||
| + | To save on screen estate, you can collapse the toolbar by pressing the [[Image:CKEditor_toolbar_rollup.png|Collapse Toolbar]] button or using the ''Alt+-'' (''minus'') keyboard shortcut. In order to return to the full toolbar view, press the same button or keyboard shortcut again. | ||
Latest revision as of 09:35, 12 May 2011
Toolbar Characteristics
The Toolbar is the section located at the top of the editor window. It contains menu buttons that give you access to various functions of CKEditor. All buttons are grouped according to their function and include both simple operations (like basic text styling or formatting) and more advanced features (like inserting media or forms via a dialog window).
This is what the editor toolbar looks like:
The CKEditor toolbar buttons are illustrated with meaningful icons. If, however, you are not sure what functions they perform, hover the mouse cursor over the buttons to see a tooltip with the name of the function.
Using the Toolbar
In order to perform an operation assigned to a button, click the button once. In most cases it will either immediately perform some predefined action or open a dialog window with further configuration options for a feature.
Remember that the toolbar can also be used with your keyboard. To enter the toolbar, use the Alt+F10 keyboard shortcut. To move to the next or previous button group, use the Tab and Shift+Tab keys, respectively. Within a button group, use the Left Arrow and Right Arrow keys to move between buttons of this group. To activate a selected toolbar button, press Enter or Space.
Some of the buttons serve as placeholders giving you access to further options placed in a drop-down list. They are easily recognizable thanks to a small ![]() icon on their right. Clicking the name or the arrow icon of such button expands the list and lets you choose one of its options via the left mouse button. To select a drop-down list option you can also use the Tab or the Down Arrow key and then accept your choice by pressing Enter or Space on your keyboard. To hide the list, use the Esc key or click anywhere in the browser window.
icon on their right. Clicking the name or the arrow icon of such button expands the list and lets you choose one of its options via the left mouse button. To select a drop-down list option you can also use the Tab or the Down Arrow key and then accept your choice by pressing Enter or Space on your keyboard. To hide the list, use the Esc key or click anywhere in the browser window.
Collapsing and Restoring the Toolbar
To save on screen estate, you can collapse the toolbar by pressing the ![]() button or using the Alt+- (minus) keyboard shortcut. In order to return to the full toolbar view, press the same button or keyboard shortcut again.
button or using the Alt+- (minus) keyboard shortcut. In order to return to the full toolbar view, press the same button or keyboard shortcut again.