| Line 19: | Line 19: | ||
== Bold, italic, underlined == | == Bold, italic, underlined == | ||
| − | You may also arrange the way you font looks like by choosing whether the font should be '''bold''', '' | + | You may also arrange the way you font looks like by choosing whether the font should be '''bold''', ''italic'', <u>underlined</u> or stroked through (l<strike>ike this</strike>). |
To make your font '''bold''' press the[[Image:Bold.gif]] on the toolbar. | To make your font '''bold''' press the[[Image:Bold.gif]] on the toolbar. | ||
| − | If you want it to be '' | + | If you want it to be ''italic'' press the[[Image:Italic.gif]]on the toolbar .<br> |
For <u>underlined</u> press the[[Image:Underline.gif]] on the toolbar.<br> | For <u>underlined</u> press the[[Image:Underline.gif]] on the toolbar.<br> | ||
| Line 31: | Line 31: | ||
<br> | <br> | ||
| − | If you choose any of this options you will learn that the button on the toolbar highlight with a blue square. If you want to disable the function press its button again. Of course you can mix | + | If you choose any of this options you will learn that the button on the toolbar highlight with a blue square. If you want to disable the function press its button again. Of course you can mix these options as much as you want. |
You can have a bold italic text: '''''Hello User'''''.' | You can have a bold italic text: '''''Hello User'''''.' | ||
| Line 149: | Line 149: | ||
|- | |- | ||
| align="center" | Hello User. | | align="center" | Hello User. | ||
| − | This is a text written with the usage of the center | + | This is a text written with the usage of the center alignment. |
| − | As you may see if you begin to type the cursor is | + | As you may see if you begin to type the cursor is situated in the middle of the editing area so your text will appear in the middle as well.<br> |
|} | |} | ||
| Line 157: | Line 157: | ||
<br> | <br> | ||
| − | If you want start typing from the right side of the editing area just press the [[Image:Justifyright.gif]]button on the toolbar. Your text written | + | If you want start typing from the right side of the editing area just press the [[Image:Justifyright.gif]]button on the toolbar. Your text written using this option should look like this:<br> |
<br> | <br> | ||
| Line 164: | Line 164: | ||
|- | |- | ||
| align="right" | Hello User. | | align="right" | Hello User. | ||
| − | This is a text written with the usage of the right | + | This is a text written with the usage of the right alignment. |
| − | As you may see if you begin to type the cursor is | + | As you may see if you begin to type the cursor is situated in the right side of the editing area so your text will appear on the right as well.<br> |
|} | |} | ||
| Line 176: | Line 176: | ||
<span dir="rtl"></span><del></del><del></del><del></del><span style="background-color: Yellow;"><code></code></span><span style="color: rgb(255, 255, 0);"><span style="color: rgb(255, 0, 0);"></span></span><span style="font-size: xx-large;"><span style="font-size: xx-small;"><span style="font-size: medium;"></span></span></span> | <span dir="rtl"></span><del></del><del></del><del></del><span style="background-color: Yellow;"><code></code></span><span style="color: rgb(255, 255, 0);"><span style="color: rgb(255, 0, 0);"></span></span><span style="font-size: xx-large;"><span style="font-size: xx-small;"><span style="font-size: medium;"></span></span></span> | ||
| − | The last option is the block | + | The last option is the block alignment. If you want to actiavate it press [[Image:Justifyfull.gif]]on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length even though they don't have to have the same amount of words.The lines will just expand and the text will be equally long so that the lines will end in the same place. |
<br> | <br> | ||
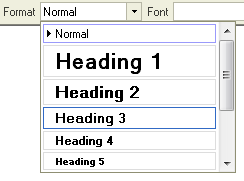
| − | Another very important function which you will | + | Another very important function which you will probably use in your text is the Format menu. It's of course situated on the toolbar. |
[[Image:Formatmenu.png]]<br> | [[Image:Formatmenu.png]]<br> | ||
| − | A format is used for organizing your text and to | + | A format is used for organizing your text and to distinguish different parts of your text. For example if you want to start a new chapter or to put diferent categories and subcategories you use the format menu and choose different headings. Example:<br> |
<span style="font-size: large;">'''Chapter 1'''</span><br> | <span style="font-size: large;">'''Chapter 1'''</span><br> | ||
| Line 204: | Line 204: | ||
<span style="font-size: small;"></span> | <span style="font-size: small;"></span> | ||
| − | <span style="font-size: small;">You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to | + | <span style="font-size: small;">You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to divide this document into categories.</span> |
<span style="font-size: small;"></span><br> | <span style="font-size: small;"></span><br> | ||
| − | == <span style="font-size: small;"></span> | + | == <span style="font-size: small;"></span>Subscript and superscript<br> == |
<span style="font-size: small;"></span> | <span style="font-size: small;"></span> | ||
| − | '''<span style="font-size: large;"></span>''' | + | '''<span style="font-size: large;"></span>'''Subsrcipt and superscript are usually but not always used for mathematical needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the [[Image:Subscript.gif]]button on the toolbar. Below you will find a few example of its usage:<br> |
S<sub>1</sub>=A<sub>1</sub>+A<sub>2</sub>+A<sub>3</sub><br> | S<sub>1</sub>=A<sub>1</sub>+A<sub>2</sub>+A<sub>3</sub><br> | ||
| Line 218: | Line 218: | ||
N<sub>text =</sub>N<sub>old text</sub>+ N<sub>new text<sup></sup></sub><br> | N<sub>text =</sub>N<sub>old text</sub>+ N<sub>new text<sup></sup></sub><br> | ||
| − | As you can see you can use either a number in a | + | As you can see you can use either a number in a subscript or a text. <br> |
| − | The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in | + | The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using this button [[Image:Superscript.gif]] |
Example:<br> | Example:<br> | ||
| Line 234: | Line 234: | ||
== Templates == | == Templates == | ||
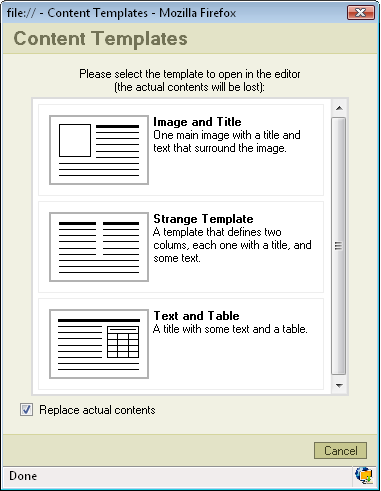
| − | A template is a function will | + | A template is a function will allow you to change the page layout and style and to organize your document better.In order to activate it press [[Image:Templates.gif]] button on the toolbar. A popup window called "Content Templates" will appear: |
| − | [[Image:Templates_context.png]] | + | [[Image:Templates context.png|Image:Templates_context.png]] |
You can choose from three options: | You can choose from three options: | ||
| Line 246: | Line 246: | ||
Text and Table: a title with some text and a table. | Text and Table: a title with some text and a table. | ||
| − | If you chose a template double-click on it and it will | + | If you chose a template double-click on it and it will appear in your document. |
Revision as of 09:28, 13 December 2007
Text formatting determines how your text will look in your document. Making your text look better is very easy using the FCKeditor. We will start the guide through the text formatting with fonts.
Contents
Fonts
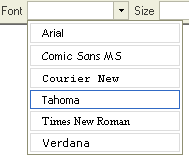
Fonts are kinds of style of writing. They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world. You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use.
This is a Comic Sans MS font.
This is a Times New Roman font.
This is a Tahoma font.
Bold, italic, underlined
You may also arrange the way you font looks like by choosing whether the font should be bold, italic, underlined or stroked through (like this).
To make your font bold press the![]() on the toolbar.
on the toolbar.
If you want it to be italic press the![]() on the toolbar .
on the toolbar .
For underlined press the![]() on the toolbar.
on the toolbar.
And finally to strike through the text press ![]() on the toolbar.
on the toolbar.
If you choose any of this options you will learn that the button on the toolbar highlight with a blue square. If you want to disable the function press its button again. Of course you can mix these options as much as you want.
You can have a bold italic text: Hello User.'
An underlined stroked through text: Hello User
A bold underlined text: Hello User
Notice that if you don't switch the underline option off the underline will go between your blanks e.g. The underline doesn't vanish in the gaps!!!
The same thing happens when you use the strike through function.
Size and color
Changing fonts and there appearance isn't the only way to make your text look better. You may resize your font as well as change its color.
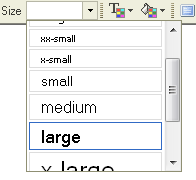
To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes beginning with xx-small and ending with xx-large. To change the size of your font just choose one of the sizes.
The resized text looks like this:
This is an xx-small size text.
This is a medium text
This is an xx-large text.
As you can see you can have a very big variety of sizes. The other option to make your text look different is changing the color or changing the text background color.
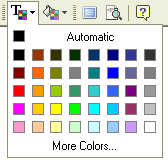
If you want to change your text color press the text color button ![]() . Several colors will appear in a menu. If the variety is too small for you click "More colors...".
. Several colors will appear in a menu. If the variety is too small for you click "More colors...".
To choose the color you want to use click on it.
Here's an example:
This is a font written in yellow.
This is a font written in red.
This is a font written in blue.
You may also change the text background color using the ![]() button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose.
button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose.
This is a black font with an orange background.
This is a black font with a red background.
You may also mix the color of your text and the background color. For example:
This is a red font with a blue background.
This is a white font with a black background.
Styles
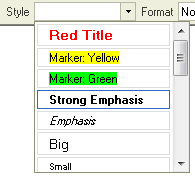
Styles are a way to combine all the functions which were mentioned above. They give you fast access to the common used text formats. For example: you don't have to change the font, its color, its background, its size. You simply peak a style you prefer from the Style Menu and you start typing.
It is a very fast method to change the text looks.
This is a computer style.
This is a Marker: Yellow style.
This is a deleted text style.
The text layout determines whether your text is being written starting from the left side, from the center or from the right side. You may also write a text in a block.
For writing the text starting from the left side of your editing area press the ![]() button on the toolbar. You will see that while you write the text appears like this:
button on the toolbar. You will see that while you write the text appears like this:
|
Hello user! This is a text written using the left alignment. As you may see the typing begins from the left. |
.
In order to justify your text from the center press the ![]() on your toolbar. Your text should look like this:
on your toolbar. Your text should look like this:
| Hello User.
This is a text written with the usage of the center alignment. As you may see if you begin to type the cursor is situated in the middle of the editing area so your text will appear in the middle as well. |
If you want start typing from the right side of the editing area just press the ![]() button on the toolbar. Your text written using this option should look like this:
button on the toolbar. Your text written using this option should look like this:
| Hello User.
This is a text written with the usage of the right alignment. As you may see if you begin to type the cursor is situated in the right side of the editing area so your text will appear on the right as well. |
The last option is the block alignment. If you want to actiavate it press ![]() on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length even though they don't have to have the same amount of words.The lines will just expand and the text will be equally long so that the lines will end in the same place.
on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length even though they don't have to have the same amount of words.The lines will just expand and the text will be equally long so that the lines will end in the same place.
Another very important function which you will probably use in your text is the Format menu. It's of course situated on the toolbar.
A format is used for organizing your text and to distinguish different parts of your text. For example if you want to start a new chapter or to put diferent categories and subcategories you use the format menu and choose different headings. Example:
Chapter 1
Section 1
Section 2
Section 3
Chapter 2
Section 1
Section 2
Section 3
You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to divide this document into categories.
Subscript and superscript
Subsrcipt and superscript are usually but not always used for mathematical needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the ![]() button on the toolbar. Below you will find a few example of its usage:
button on the toolbar. Below you will find a few example of its usage:
S1=A1+A2+A3
Ntext =Nold text+ Nnew text
As you can see you can use either a number in a subscript or a text.
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using this button ![]()
Example:
A=23+33
B=2e+x
You can also mix these two functions:
A=B1e+1 + B2x/2
Templates
A template is a function will allow you to change the page layout and style and to organize your document better.In order to activate it press ![]() button on the toolbar. A popup window called "Content Templates" will appear:
button on the toolbar. A popup window called "Content Templates" will appear:
You can choose from three options:
Image and Title: one main image with a title and text that surround the image.
Strange Template: a template that defines two columns, each one with title, and some text.
Text and Table: a title with some text and a table.
If you chose a template double-click on it and it will appear in your document.