| Line 3: | Line 3: | ||
== Fonts == | == Fonts == | ||
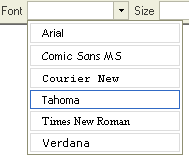
| − | Fonts are kinds of style of writing.They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world.You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use. | + | Fonts are kinds of style of writing. They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world. You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use. |
[[Image:Fontmenu.png]]<br> | [[Image:Fontmenu.png]]<br> | ||
| Line 17: | Line 17: | ||
<span style="font-family: Tahoma;"><span style="font-family: Comic Sans MS;"><span style="font-family: Arial;"><span style="font-family: Times New Roman;"></span></span></span></span> | <span style="font-family: Tahoma;"><span style="font-family: Comic Sans MS;"><span style="font-family: Arial;"><span style="font-family: Times New Roman;"></span></span></span></span> | ||
| − | == Bold, | + | == Bold, italic, underlined == |
| − | You may also arrange the way you font looks like by choosing whether the font should be '''bold''', '' | + | You may also arrange the way you font looks like by choosing whether the font should be '''bold''', ''itallc'', <u>underlined</u> or stroked through (l<strike>ike this</strike>). |
To make your font '''bold''' press the[[Image:Bold.gif]] on the toolbar. | To make your font '''bold''' press the[[Image:Bold.gif]] on the toolbar. | ||
| − | If you want it to be '' | + | If you want it to be ''itallc'' press the[[Image:Italic.gif]]on the toolbar .<br> |
For <u>underlined</u> press the[[Image:Underline.gif]] on the toolbar.<br> | For <u>underlined</u> press the[[Image:Underline.gif]] on the toolbar.<br> | ||
| Line 31: | Line 31: | ||
<br> | <br> | ||
| − | If you choose any of this options you will learn that the button on the toolbar highlight with a blue square. If you want to disable the function press its button again. Of course you can mix | + | If you choose any of this options you will learn that the button on the toolbar highlight with a blue square. If you want to disable the function press its button again. Of course you can mix thiese options as much as you want. |
| − | You can have | + | You can have a bold italic text: '''''Hello User'''''.' |
| − | An underlined | + | An underlined stroked through text: <u><strike>Hello User</strike></u> |
| − | A bold underlined text:<u>'''Hello User<span style="font-size: medium;"></span>'''</u> | + | A bold underlined text: <u>'''Hello User<span style="font-size: medium;"></span>'''</u> |
| − | Notice that if you don't switch the underline option off the underline will go between your blanks e.g. <u>The underline | + | Notice that if you don't switch the underline option off the underline will go between your blanks e.g. <u>The underline doesn't vanish in the gaps!!!</u> |
| − | The same thing | + | The same thing happens when you use the strike through function. |
== Size and color == | == Size and color == | ||
| − | Changing fonts and there | + | Changing fonts and there appearance isn't the only way to make your text look better. You may resize your font as well as change its color. |
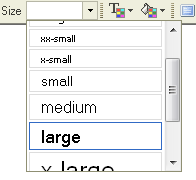
To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes beginning with xx-small and ending with xx-large. To change the size of your font just choose one of the sizes. | To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes beginning with xx-small and ending with xx-large. To change the size of your font just choose one of the sizes. | ||
| Line 69: | Line 69: | ||
<span style="font-size: xx-large;"><span style="font-size: xx-small;"><span style="font-size: medium;"></span></span></span><span style="font-size: medium;"><span style="font-size: xx-small;"><span style="font-size: xx-large;"></span></span></span>As you can see you can have a very big variety of sizes. The other option to make your text look different is changing the color or changing the text background color.<br> | <span style="font-size: xx-large;"><span style="font-size: xx-small;"><span style="font-size: medium;"></span></span></span><span style="font-size: medium;"><span style="font-size: xx-small;"><span style="font-size: xx-large;"></span></span></span>As you can see you can have a very big variety of sizes. The other option to make your text look different is changing the color or changing the text background color.<br> | ||
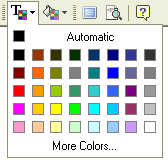
| − | If you want to change your text color press the text color button [[Image:Textcolor.gif]]. Several colors will appear in a menu. If the | + | If you want to change your text color press the text color button [[Image:Textcolor.gif]]. Several colors will appear in a menu. If the variety is too small for you click "More colors...".<br> |
To choose the color you want to use click on it. | To choose the color you want to use click on it. | ||
| Line 87: | Line 87: | ||
<br> | <br> | ||
| − | You may also change the text background color | + | You may also change the text background color using the [[Image:Bgcolor.gif]] button. Again you will find a range of colors the same ones as in the text color.<span style="color: rgb(0, 0, 0);"></span> Click on the color you want to choose. |
<span style="background-color: rgb(255, 153, 0);">This is a black font with an orange background.</span> | <span style="background-color: rgb(255, 153, 0);">This is a black font with an orange background.</span> | ||
| Line 105: | Line 105: | ||
== <span style="color: rgb(0, 0, 0);"><span style="background-color: rgb(0, 0, 0);"><span style="background-color: rgb(255, 255, 255);">Styles</span></span></span><span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(255, 255, 255);"><span style="background-color: rgb(255, 255, 255);"><span style="color: rgb(255, 0, 0);"></span></span></span></span> == | == <span style="color: rgb(0, 0, 0);"><span style="background-color: rgb(0, 0, 0);"><span style="background-color: rgb(255, 255, 255);">Styles</span></span></span><span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(255, 255, 255);"><span style="background-color: rgb(255, 255, 255);"><span style="color: rgb(255, 0, 0);"></span></span></span></span> == | ||
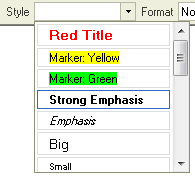
| − | <span style="background-color: rgb(255, 255, 255);"><span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(0, 0, 0);"></span></span></span>Styles are a way to | + | <span style="background-color: rgb(255, 255, 255);"><span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(0, 0, 0);"></span></span></span>Styles are a way to combine all the functions which were mentioned above. They give you fast access to the common used text formats. For example: you don't have to change the font, its color, its background, its size. You simply peak a style you prefer from the Style Menu and you start typing. |
[[Image:Stylemenu.png]]<br> | [[Image:Stylemenu.png]]<br> | ||
| − | It is a very fast | + | It is a very fast method to change the text looks. |
| − | <code></code><code>This is a computer | + | <code></code><code>This is a computer style.</code> |
| − | <code><span style="background-color: Yellow;">This is a Marker:Yellow style.</span></code> | + | <code><span style="background-color: Yellow;">This is a Marker: Yellow style.</span></code> |
<del>This is a deleted text style.</del> | <del>This is a deleted text style.</del> | ||
| Line 119: | Line 119: | ||
<del></del> | <del></del> | ||
| − | == <del></del> | + | == <del></del>Text layout and format == |
The text layout determines whether your text is being written starting from the left side, from the center or from the right side. You may also write a text in a block. | The text layout determines whether your text is being written starting from the left side, from the center or from the right side. You may also write a text in a block. | ||
| − | For | + | For writing the text starting from the left side of your editing area press the [[Image:Justifyleft.gif]] button on the toolbar. You will see that while you write the text appears like this: |
<br> | <br> | ||
| Line 142: | Line 142: | ||
<br> | <br> | ||
| − | In order to justify your text | + | In order to justify your text from the center press the [[Image:Justifycenter.gif]]on your toolbar. Your text should look like this: |
<br> | <br> | ||
| Line 161: | Line 161: | ||
<br> | <br> | ||
| − | {| width="826 | + | {| width="826" cellspacing="1" cellpadding="1" border="0" align="right" |
|- | |- | ||
| − | | align="right" | Hello User. | + | | align="right" | Hello User. |
This is a text written with the usage of the right alingment. | This is a text written with the usage of the right alingment. | ||
| Line 184: | Line 184: | ||
[[Image:Formatmenu.png]]<br> | [[Image:Formatmenu.png]]<br> | ||
| − | A format is used for organizing your text and to distinguishe different parts of your text. For example if you want to start a new chapter or to put diferent categories and subcatogories you use the format menu and choose different headings. | + | A format is used for organizing your text and to distinguishe different parts of your text. For example if you want to start a new chapter or to put diferent categories and subcatogories you use the format menu and choose different headings. Example:<br> |
<span style="font-size: large;">'''Chapter 1'''</span><br> | <span style="font-size: large;">'''Chapter 1'''</span><br> | ||
| Line 204: | Line 204: | ||
<span style="font-size: small;"></span> | <span style="font-size: small;"></span> | ||
| − | <span style="font-size: small;"> | + | <span style="font-size: small;">You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to devide this docuemnt into catogries.</span> |
<span style="font-size: small;"></span><br> | <span style="font-size: small;"></span><br> | ||
| Line 212: | Line 212: | ||
<span style="font-size: small;"></span> | <span style="font-size: small;"></span> | ||
| − | '''<span style="font-size: large;"></span>'''Subsript and supercript are usually but not always used for mathemathicall needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the [[Image:Subscript.gif]]button on the toolbar. Below you will find a fiew | + | '''<span style="font-size: large;"></span>'''Subsript and supercript are usually but not always used for mathemathicall needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the [[Image:Subscript.gif]]button on the toolbar. Below you will find a fiew example of its usage:<br> |
S<sub>1</sub>=A<sub>1</sub>+A<sub>2</sub>+A<sub>3</sub><br> | S<sub>1</sub>=A<sub>1</sub>+A<sub>2</sub>+A<sub>3</sub><br> | ||
| Line 231: | Line 231: | ||
A=B<sub>1</sub><sup>e</sup><sup>+1</sup> + B<sub>2</sub><sup>x/2</sup> | A=B<sub>1</sub><sup>e</sup><sup>+1</sup> + B<sub>2</sub><sup>x/2</sup> | ||
| + | |||
| + | == Templates == | ||
| + | |||
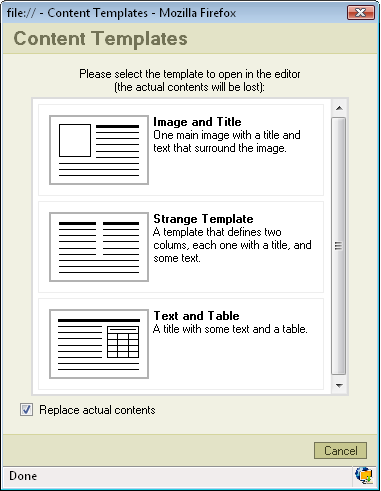
| + | A template is a function will alow you to change the page layout and style and to organize your document better.In order to activate it press [[Image:Templates.gif]] button on the toolbar. A popup window called "Content Templates" will apear: | ||
| + | |||
| + | [[Image:Templates_context.png]] | ||
| + | |||
| + | You can choose from three options: | ||
| + | |||
| + | Image and Title: one main image with a title and text that surround the image. | ||
| + | |||
| + | Strange Template: a template that defines two columns, each one with title, and some text. | ||
| + | |||
| + | Text and Table: a title with some text and a table. | ||
| + | |||
| + | If you chose a template double-click on it and it will apear in your document. | ||
Revision as of 09:14, 13 December 2007
Text formatting determines how your text will look in your document. Making your text look better is very easy using the FCKeditor. We will start the guide through the text formatting with fonts.
Contents
Fonts
Fonts are kinds of style of writing. They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world. You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use.
This is a Comic Sans MS font.
This is a Times New Roman font.
This is a Tahoma font.
Bold, italic, underlined
You may also arrange the way you font looks like by choosing whether the font should be bold, itallc, underlined or stroked through (like this).
To make your font bold press the![]() on the toolbar.
on the toolbar.
If you want it to be itallc press the![]() on the toolbar .
on the toolbar .
For underlined press the![]() on the toolbar.
on the toolbar.
And finally to strike through the text press ![]() on the toolbar.
on the toolbar.
If you choose any of this options you will learn that the button on the toolbar highlight with a blue square. If you want to disable the function press its button again. Of course you can mix thiese options as much as you want.
You can have a bold italic text: Hello User.'
An underlined stroked through text: Hello User
A bold underlined text: Hello User
Notice that if you don't switch the underline option off the underline will go between your blanks e.g. The underline doesn't vanish in the gaps!!!
The same thing happens when you use the strike through function.
Size and color
Changing fonts and there appearance isn't the only way to make your text look better. You may resize your font as well as change its color.
To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes beginning with xx-small and ending with xx-large. To change the size of your font just choose one of the sizes.
The resized text looks like this:
This is an xx-small size text.
This is a medium text
This is an xx-large text.
As you can see you can have a very big variety of sizes. The other option to make your text look different is changing the color or changing the text background color.
If you want to change your text color press the text color button ![]() . Several colors will appear in a menu. If the variety is too small for you click "More colors...".
. Several colors will appear in a menu. If the variety is too small for you click "More colors...".
To choose the color you want to use click on it.
Here's an example:
This is a font written in yellow.
This is a font written in red.
This is a font written in blue.
You may also change the text background color using the ![]() button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose.
button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose.
This is a black font with an orange background.
This is a black font with a red background.
You may also mix the color of your text and the background color. For example:
This is a red font with a blue background.
This is a white font with a black background.
Styles
Styles are a way to combine all the functions which were mentioned above. They give you fast access to the common used text formats. For example: you don't have to change the font, its color, its background, its size. You simply peak a style you prefer from the Style Menu and you start typing.
It is a very fast method to change the text looks.
This is a computer style.
This is a Marker: Yellow style.
This is a deleted text style.
The text layout determines whether your text is being written starting from the left side, from the center or from the right side. You may also write a text in a block.
For writing the text starting from the left side of your editing area press the ![]() button on the toolbar. You will see that while you write the text appears like this:
button on the toolbar. You will see that while you write the text appears like this:
|
Hello user! This is a text written using the left alignment. As you may see the typing begins from the left. |
.
In order to justify your text from the center press the ![]() on your toolbar. Your text should look like this:
on your toolbar. Your text should look like this:
| Hello User.
This is a text written with the usage of the center alingment. As you may see if you begin to type the cursor is sittuated in the middle of the editing area so your text will appear in the middle as well. |
If you want start typing from the right side of the editing area just press the ![]() button on the toolbar. Your text written ussing this option shoul look like this:
button on the toolbar. Your text written ussing this option shoul look like this:
| Hello User.
This is a text written with the usage of the right alingment. As you may see if you begin to type the cursor is sittuated in the right side of the editing area so your text will appear on the right as well. |
The last option is the block alingment. If you want to actiavte it press ![]() on the toolbar. This function is much similar to the left alingment. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length eventhough they don't have to have the same amount of words.The lines will just expand and the text will be equaly long so that the lines will end in the same place.
on the toolbar. This function is much similar to the left alingment. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length eventhough they don't have to have the same amount of words.The lines will just expand and the text will be equaly long so that the lines will end in the same place.
Another very important function which you will probarly use in your text is the Format menu. It's of course sittuated on the toolbar.
A format is used for organizing your text and to distinguishe different parts of your text. For example if you want to start a new chapter or to put diferent categories and subcatogories you use the format menu and choose different headings. Example:
Chapter 1
Section 1
Section 2
Section 3
Chapter 2
Section 1
Section 2
Section 3
You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to devide this docuemnt into catogries.
Subsript and superscript
Subsript and supercript are usually but not always used for mathemathicall needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the ![]() button on the toolbar. Below you will find a fiew example of its usage:
button on the toolbar. Below you will find a fiew example of its usage:
S1=A1+A2+A3
Ntext =Nold text+ Nnew text
As you can see you can use either a number in a subsript or a text.
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematicall equations to write the "to the power of" function. You can access it from the toolbar using this button ![]()
Example:
A=23+33
B=2e+x
You can also mix these two functions:
A=B1e+1 + B2x/2
Templates
A template is a function will alow you to change the page layout and style and to organize your document better.In order to activate it press ![]() button on the toolbar. A popup window called "Content Templates" will apear:
button on the toolbar. A popup window called "Content Templates" will apear:
You can choose from three options:
Image and Title: one main image with a title and text that surround the image.
Strange Template: a template that defines two columns, each one with title, and some text.
Text and Table: a title with some text and a table.
If you chose a template double-click on it and it will apear in your document.