| Line 40: | Line 40: | ||
Example: | Example: | ||
| − | [[Image:Styles example.png|Image:Styles_example.png]] | + | [[Image:Styles example.png|Image:Styles_example.png]]<br> |
| − | |||
| − | <br> | ||
== Text layout and format == | == Text layout and format == | ||
Revision as of 22:23, 8 January 2008
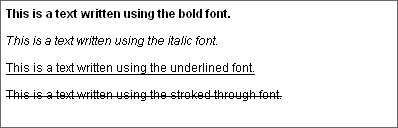
Text formatting determines how your text will look in your document. Making your text look better is very easy using the FCKeditor. We will start the guide through the text formatting with bold, italic, underlined fonts.
Contents
Bold, italic, underlined
You may also arrange the way you font looks like by choosing whether the font should be bold, italic, underlined or stroked through.
- To make your font bold press the
 on the toolbar.
on the toolbar. - If you want it to be italic press the
 on the toolbar .
on the toolbar . - For underlined press the
 on the toolbar.
on the toolbar. - And finally to strike through the text press
 on the toolbar.
on the toolbar.
Example:
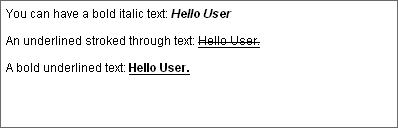
If you choose any of this options you will learn that the button on the toolbar will highlight. If you want to disable the function press its button again. Of course you can mix these options as much as you want.
Example:
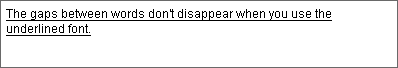
Notice that if you don't switch the underline option off the underline will go between your blanks.
Example:
The same thing happens when you use the strike through function.
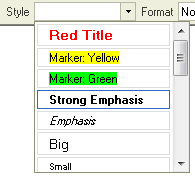
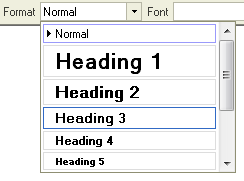
Styles
It is quite easy to make your text looking ugly or difficult to read by making lots of different formatting on it. Styles help on making all formatting uniform in the text. Each style option contains a predefined combination of formatting features, which have been defined by the web site developer. Be sure you have been instructed on how to properly use each of the available styles.
Styles are also a way to combine all the formatting function described in this page. They give you fast access to the common used text formats. For example: you don't have to change the font, its color, its background, its size. You simply peak a style you prefer from the Style menu and start typing.
It is the best way to change the text look.
Example:
Text layout and format
The text layout determines whether your text is being written starting from the left side, from the center or from the right side. You may also write a text in a block.
For writing the text starting from the left side of your editing area press the ![]() button on the toolbar.
button on the toolbar.
Example:
In order to justify your text from the center press the ![]() on your toolbar.
on your toolbar.
Example:
If you want start typing from the right side of the editing area just press the ![]() button on the toolbar.
button on the toolbar.
Example:
The last option is the block alignment. If you want to actiavate it press ![]() on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length even though they don't have to have the same amount of words.The lines will just expand and the text will be equally long so that the lines will end in the same place.
on the toolbar. This function is much similar to the left alignment. You also begin typing from the left side of the screen. The difference is that if you write a lot of lines of text every one will have the equal length even though they don't have to have the same amount of words.The lines will just expand and the text will be equally long so that the lines will end in the same place.
Example:
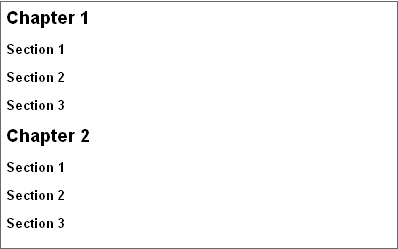
Another very important function which you will probably use in your text is the Format menu. It's of course situated on the toolbar.
A format is used for organizing your text and to distinguish different parts of your text. For example if you want to start a new chapter or to put diferent categories and subcategories you use the format menu and choose different headings.
Example:
You can see headings also in this guide. Fonts, Layout and format, Styles are all headings used to divide this document into categories.
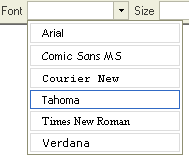
Fonts
Fonts are kinds of style of writing. They determine how the letters of your text look like. The most common used fonts are "Times New Roman" and "Arial". They are used in most documents created in the world. You may say that they are very official fonts used in formal documents. If you wish to use a different font you are of course more than welcome to do so. To choose a font you want to type in access the font menu in your toolbar and click on the font you decided to use.
Example:
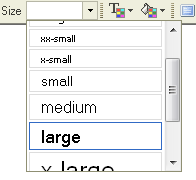
Size and color
Changing fonts and there appearance isn't the only way to make your text look better. You may resize your font as well as change its color.
To change you font size open the "Size" menu in the toolbar. There you will find a range of sizes beginning with xx-small and ending with xx-large. To change the size of your font just choose one of the sizes.
Example:
As you can see you can have a very big variety of sizes. The other option to make your text look different is changing the color or changing the text background color.
If you want to change your text color press the text color button ![]() . Several colors will appear in a menu. If the variety is too small for you click "More colors...".
. Several colors will appear in a menu. If the variety is too small for you click "More colors...".
To choose the color you want to use click on it.
Example:
You may also change the text background color using the ![]() button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose.
button. Again you will find a range of colors the same ones as in the text color. Click on the color you want to choose.
Example:
You may also mix the color of your text and the background color.
Example:
Subscript and superscript
Subsrcipt and superscript are usually but not always used for mathematical needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the ![]() button on the toolbar.
button on the toolbar.
Example:
As you can see you can use either a number in a subscript or a text.
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using this button ![]()
Example:
You can also mix these two functions:
Example: