Contents
Built in File Browser
The editor gives the end user the flexibility to create a custom file browser that can be integrated into it or to use the default file browser provided with the editor. This is a powerful feature because each scenario has unique requirements and the default file browser may not always meet them.Still, the editor package offers a default implementation of the File Browser so the user has a ready-to-use file browsing component, without having to develop anything.
In prior versions, a sample File Browser was available for each supported server side technology. The problem with this approach is that each sample had a different implementation and worked completely differently from one another. And worse, some of them were really poor.
To solve that problem the current version offers a unique user interface that can be used by all server side languages. The user interface was developed completely using Javascript DHTML and its integration is facilitated by XML. Doing it this way allows the developer to focus on their unique file browser requirements while not worrying about the presentation (client-side) layer.
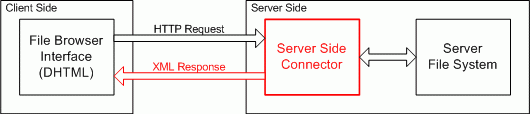
The following graphic shows how the File Browser Integration works:
The XML Response looks similar to this:
<?xml version="1.0" encoding="utf-8" ?> <Connector command="" resourceType=""> <CurrentFolder path="/" url="/path/to/file/" /> <Folders> <Folder name="somefolder" /> </Folders> <Files> <File name="filename.jpg" size="numberOfKB" url="/path/to/file/filename.jpg" /> </Files> </Connector>
Integrating the File Browser
In order to integrate the default File Browser into your editor you need to set the connector to use your preferred server side language. By default, configuration is set-up to use the PHP connector (in version older than 2.5 the default is ASP), but you also can choose from ASP.NET, ColdFusion, Java, Lasso, Perl, PHP and Python.
Version 2.2 and Higher
To change the default configuration open your fckconfig.js file and look for the FileBrowserLanguage and QuickUploadLanguage settings. Change the connector language to the appropriate setting.
For example, to use the PHP connector, the configuration would look like this:
var _FileBrowserLanguage = 'php' ; var _QuickUploadLanguage = 'php' ;
Enabling the connector
After setting the server side language for FileBrowser and QuickUpload you must remember to enable the connector. '
NOTE: If you won't enable the connector the upload won't work at all.
Every server side language has its own specific connectors. They are placed in /fckeditor/editor/filemanager/connectors/(your server side language extension). Every connector has its own configuration file called config.(you server side lang extension) which allows to change several options including enabling. Below you will find information about how to enable the connector in every server side language:
ASP
In file config.asp find the line with ConfigIsEnabled and set it to True. The code should look like this:
ConfigIsEnabled = True
ASP.NET
In file config.ascx find function called CheckAuthentication(). This function should return true if the connector is to be enabled.
- For testing the connector you can just use
private bool CheckAuthentication()
{
return true;
}
however we don't advise to use this method permanently because in this case you are "anyone" to upload and list the files in your server
- The more proper way to enable the connector is implementing some kind of session validation. Even something very simple as...
return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
where Session[ "IsAuthorized" ] is set to true as soon as user logs in your system.
ColdFusion
In file config.cfm find the line with Config.Enabled and set it to true. The code should look like this:
Config.Enabled = true ;
Lasso
In file config.lasso find the line with
var('config') = map(
'Enabled' = false,
.................
.................
and change the Enable option from false to true.
Perl
Perl connector is different from other connector because it doesn't have a config file. To enable the connector look for the "SECURITY" comment in the connector.cgi file and remove or comment the following line:
&SendError( 1, 'This connector is disabled. Please check the "editor/filemanager/connectors/perl/connector.cgi" file' ) ;
PHP
In the file config.php find the line with $Config['Enabled'] and et it to true. The code should than look like this:
$Config['Enabled'] = true ;
Python
In the file config.py find the line with Enabled and set it to True. The code should look like this:
Enabled = False
Uploading Files
To upload files to the server you will also need to:
- chmod 0777 the directory you want to upload to (insecure).
NOTE: It is advisable to change the group ownership of the directory to the same user as apache and add group write permisions instead.
- Set in $Config['UserFilesPath'] the url relative to the web site root where the files will be stored and retrieved from the web. For example "/userfiles/" if the files are supposed to be saved and retrieved from "http://www.example.com/userfiles/".
- You can use the UserFilesAbsolutePath setting to specify the local path for the folder where the files will be stored, and then in UserFilesPath you can use an absolute url like "http://www.example.com/myfiles/".
Allow and deny extensions settings for filetypes
In editor/filemanager/connectors/(your server side language extension)/config.(extension) you can configure what extensions are allowed or denied for specific filetypes.
The filetypes you can configure are:
- Files, e.g. : 'htm', 'html', 'php', 'php3', 'php5', 'phtml', 'asp', 'aspx', 'ascx', 'jsp', 'cfm', 'cfc', 'pl', 'bat', 'exe', 'dll', 'reg', 'cgi', 'asmx'
- Images, e.g. : 'jpg', 'gif', 'jpeg', 'png'
- Flash, e.g. : 'swf'
- Media, e.g. : 'swf', 'fla', 'jpg', 'gif', 'jpeg', 'png', 'avi', 'mpg', 'mpeg'
Denying extensions will show all files except for the ones with the specified extensions, while allowing extensions will show no files except for the ones with the specified extensions. To allow all extensions for a filetype, leave both of the arrays empty for that filetype.
Set a specific directory for each file type
In the current SVN and in 2.5 it will be possible to specify if each file type should use a custom folder using the FileTypesPath and FileTypesAbsolutePath. The QuickUpload folders can be controlled with QuickUploadPath and QuickUploadAbsolutePath.
For versions up to 2.4.3, if you have to integrate FCKeditor in an existing project, there may be no possibility to use the standard filebrowser folders based on the filetype: Image, Flash, Media and File. In this case, the following comment may help you: http://sourceforge.net/tracker/index.php?func=detail&aid=1312834&group_id=75348&atid=543655
Using the File Browser outside of FCKeditor
You can use the File Browser in your pages using this code as was described here: https://sourceforge.net/tracker/index.php?func=detail&aid=1369609&group_id=75348&atid=543655
Download the code (pick.js) and put it in your website directory. You have to include this file in the page where you want to use the File Browser in.
Example: if you put pick.js in the same directory as the file in which you refer the file browser you can put this code in your heading:
<script language="JavaScript" src="pick.js" type="text/javascript"></script>
Put a button to launch the File Browser and pass the reference to the input that will receive the selected image:
<button type="button" onclick="BrowseServer('txtId');">Pick Image</button>
<input type="text" id="txtId"/>
The only thing you will have to do is modify the path to the upload connector - it is currently set for the ASP.NET version.
// File Picker modification for FCK Editor v2.0 - www.fckeditor.net
// by: Pete Forde <pete@unspace.ca> @ Unspace Interactive
var urlobj;
function BrowseServer(obj)
{
urlobj = obj;
OpenServerBrowser(
'/FCKeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/aspx/connector.aspx',
screen.width * 0.7,
screen.height * 0.7 ) ;
}
function OpenServerBrowser( url, width, height )
{
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "BrowseWindow", sOptions ) ;
}
function SetUrl( url, width, height, alt )
{
document.getElementById(urlobj).value = url ;
oWindow = null;
}
E.g. if you want to use PHP as a connector instead of ASP.NET use:
'/FCKeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/php/connector.php'