If you want to install the CKEditor module on your Drupal 6 site, follow the steps described below.
First of all, download the installation package (.zip archive) for Drupal 6 from the official CKEditor for Drupal website.
Unpack the contents of the installation package into the drupal/sites/all/modules/ckeditor directory. When the files are unpacked, you should see the following file structure inside the drupal/sites/all/modules directory:
modules <dir>
...
ckeditor <dir>
ckeditor <dir>
ckfinder <dir>
images <dir>
includes <dir>
plugins <dir>
changelog.html
ckeditor.api.php
ckeditor.css
ckeditor.info
ckeditor.install
ckeditor.module
...
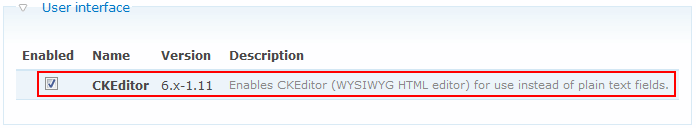
Go to the Administration Panel of your Drupal 6 site and choose the Modules option from the Site Building section. Scroll down to the User interface section and select the checkbox next to the CKEditor module name.
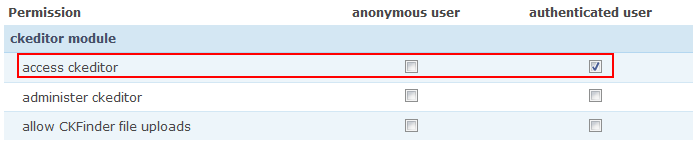
You will now need to grant permissions for using CKEditor to selected roles in the Administration panel > User management > Permissions section. Scroll to the ckeditor module section and select the checkbox next to the access ckeditor permission for the roles that you want to grant this permission to.
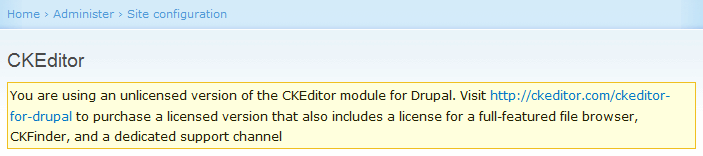
You can now enter the configuration of your CKEditor for Drupal module by visiting the Administration panel > Site configuration > CKEditor section. You will notice the licensing note at the top — you will now need to enter the details of your license in order to unlock the licensed version of the module.
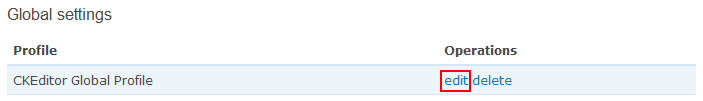
You can add your license name and key by editing the CKEditor Global Profile in the Global settings section of the CKEditor configuration page. See the License article for more information.
If you want to enable CKFinder, an advanced Ajax file browser, see the Installing CKFinder article.
You should now adjust CKEditor profiles in the Administration panel > Site configuration > CKEditor section. Profiles determine which options are available to users based on system-wide roles. In each profile you can choose which textareas will be replaced by CKEditor, select a default toolbar, and configure some more advanced settings.
Please note that User 1 must be assigned a system role that corresponds to the privileges required. If no role is assigned to User 1, they will have the privileges of "authenticated user".
Certain text formats (e.g. Filtered HTML) limit allowed HTML tags, so after saving the content you may notice that some tags created with CKEditor are removed. The list of allowed HTML tags can be configured in the Administration panel > Site configuration > Input formats.
Below is a short list of tags that can be created with CKEditor (form elements are not included in this list):
<a> <p> <span> <div> <h1> <h2> <h3> <h4> <h5> <h6> <img> <map> <area> <hr>
<br> <br /> <ul> <ol> <li> <dl> <dt> <dd> <table> <tbody> <th> <tr> <td> <em> <b> <u> <i> <strong>
<del> <ins> <sub> <sup> <quote> <blockquote> <pre> <address> <code>
<cite> <embed> <object> <param> <strike> <caption> <iframe>
Note: Be careful when granting users access to create tags like <iframe>.
The CKEditor installation and basic configuration process is now finished. You can start to use CKEditor with its default settings on your Drupal 6 website.