Contents
These integration instructions are written with absolute beginners in mind and describe all steps required to run the CKEditor for ASP.NET control in details, with screenshots illustrating the whole process.
If you want to integrate CKEditor with your ASP.NET page, go to the official CKEditor download site and download the latest versions of both CKEditor 3.x and the CKEditor for ASP.NET control.
Unpack both installation packages to a desired location and start Visual Studio. Please note that this document is based on Visual Studio 2010 and Visual C# language, but the steps required to run the CKEditor for ASP.NET control do not differ much in other versions of Visual Studio and for the Visual Basic programming language.
Creating a New ASP.NET Website
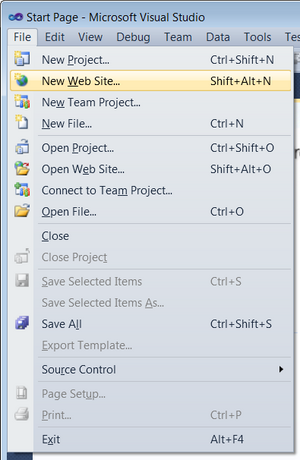
Select the New Web Site command from the File menu (or use the Shift+Alt+N keyboard shortcut).
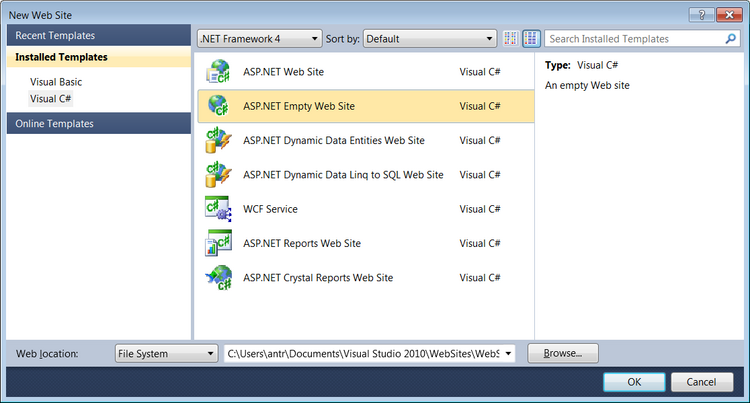
Choose ASP.NET Empty Web Site from installed templates for the programming language of your choice, and click OK.
Adding a New Web Form
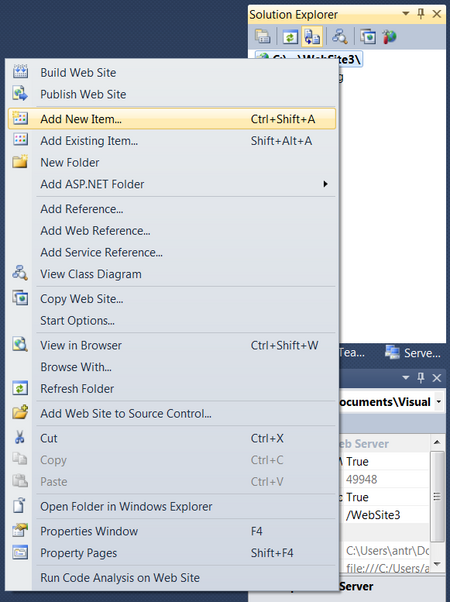
Since the website is really empty, you now need to add some default contents to it. Open the context menu of the solution and select Add New Item (or use the Ctrl+Shift+A keyboard shortcut).
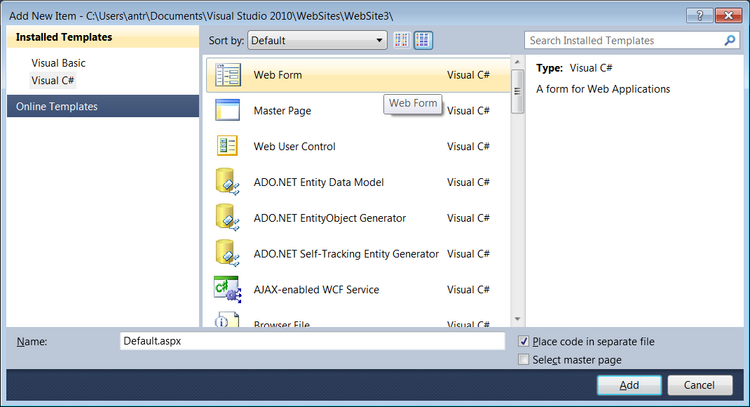
Now choose the Web Form template for the programming language of your choice, name the page (Default.aspx in our case), and click Add.
Adding a Reference to the CKEditor for ASP.NET Control
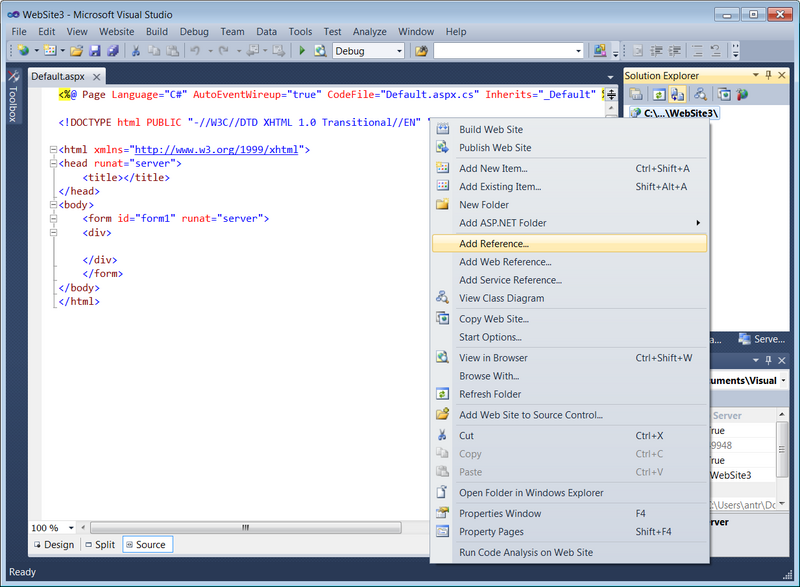
The default empty website is now ready. It is time to add a reference to the CKEditor for ASP.NET control. Open the context menu of the solution and select Add Reference.
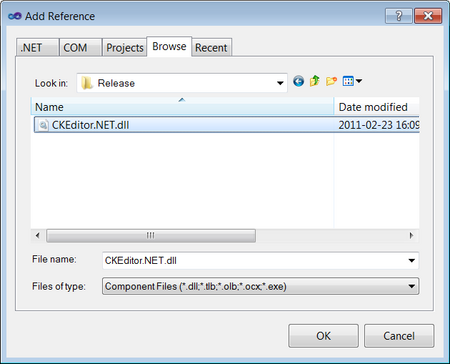
Go to the Browse tab and browse to the location where you previously unpacked the CKEditor for ASP.NET control files. Go to the bin\Release\ folder, choose the CKEditor.NET.dll file and click OK.
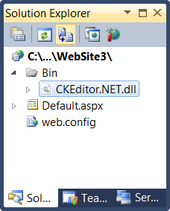
The CKEditor for ASP.NET control is now referenced in the ASP.NET website, as can be seen in the figure below.
Adding CKEditor Files
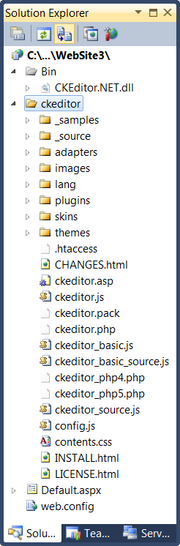
Now you need to add CKEditor files to the solution. Copy the unpacked editor files from the installation package and paste them into the application directory. The solution tree with the CKEditor for ASP.NET control reference and CKEditor files should look like in the figure below.
Adding CKEditor to the Page
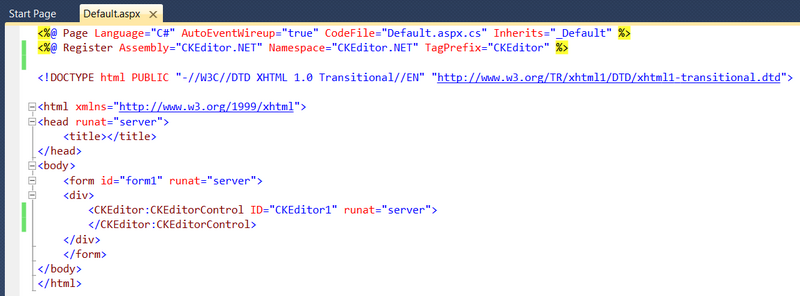
All resources are now available. It is time to open the Default.aspx file and register the CKEditor for ASP.NET control. In Source mode add the following call under the <%@ Page %> section:
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
This will register the CKEditor for ASP.NET control on the page. Now insert the editor instance into the page body using the following call:
<CKEditor:CKEditorControl ID="CKEditor1" runat="server"> </CKEditor:CKEditorControl>
The page source will look like this:
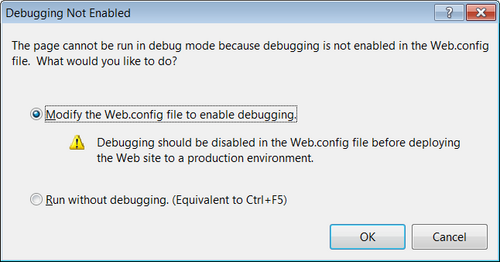
The page is now ready — it is time to run it. Use the Start Debugging command or the F5 keyboard shortcut to open it. When running for the first time, Visual Studio will prompt you to enable debugging for the project.
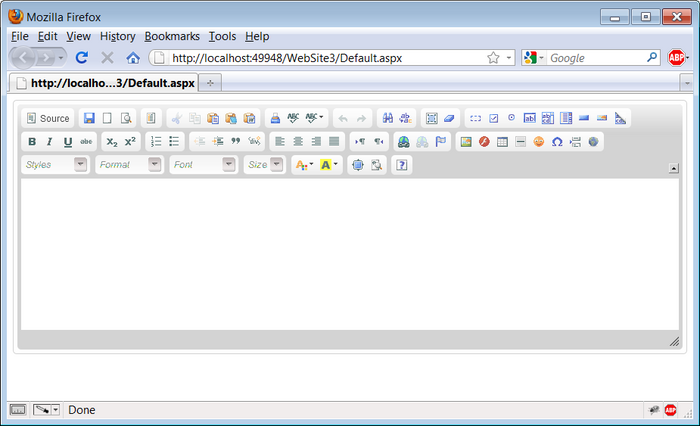
After you click OK, the ASP.NET site will be open in your default browser.
The CKEditor instance was successfully added to the page and is ready to be used.