Contents
Server Side Integration
This document offers some guidelines that must be considered when developing server side integration for FCKeditor (alias Server Side Integration Pack). There are a few points of integration that every server side technology should have to be completely ready for FCKeditor. These are the main features:
This document will present the basic (minimum) features the integration must accomplish to. Any other feature is a welcome surplus. The scope of this document is to provide a generic pattern in the way the editor can have a homogeneous programming style even when being used from different languages.
FCKeditor Creator
This is the main integration feature needed. It makes it possible to create an instance of FCKeditor in a page using the desired server side language. Object oriented programming (OOP) should be used wherever is possible. The Integration Pack should offer this functionality to the end user programmer:
- Editor Instance Creation
- Configuration and Settings
- Automatic Browser Compatibility Detection:
- Output HTML of the editor IFRAME for compatible browsers.
- Output HTML of a simple TEXTAREA for not compatible browsers.
Suppose the editor instance is called "MyEditor". For compatible browsers the Integration Pack should output HTML like this:
<div> <input type="hidden" id="MyEditor" name="MyEditor" value="initial value (HTML encoded) "> <input type="hidden" id="MyEditor___Config" value="Key1=Value1&Key2=Value2&... (Key/Value:HTML encoded)"> <iframe id="MyEditor___Frame" src="/FCKeditor/editor/fckeditor.html?InstanceName=MyEditor&Toolbar=Default" width="100%" height="200" frameborder="no" scrolling="no"></iframe> </div>
While non compatible browsers should get:
<div> <textarea name="MyEditor" rows="4" cols="40" style="WIDTH: 100%; HEIGHT: 200px" wrap="virtual">initial value (HTML encoded)</textarea> </div>
FCKeditor Class
The Integration pack should usually offer a main class, called "FCKeditor", in a file called "fckeditor.ext" placed in the root of the editor's distribution package. To be able to use the class the end user should just include a "link" to that file and then easily create an instance of it. Obviously this is the common scenario for scripting languages. Other languages should just reflect this behaviour in the best way possible.
This is the basic structure of the FCKeditor Class:
- Constructor
- FCKeditor( instanceName )
- Properties
- InstanceName
- Width
- Height
- ToolbarSet
- Value
- BasePath
- Collections
- Config (Only if possible to use collections)
- Methods
- Create()
- CreateHtml() - return the HTML code to generate create the editor (if you don't want to Create it directly)
- SetConfig( key, value ) (Only when not possible to use collections)
he implementation should be based on the Javascript implementation (see fckeditor.js file). See "JavaScript Integration" for a complete explanation of the class elements.
File Browser Connector
The editor gives the end user the flexibility to create a custom file browser that can be integrated with it. This is a powerful feature, because every case is a different case and so different and specific problems must be solved. In any case, the editor package offers a default implementation of the File Browser so the user has a ready to use software without having to develop anything.
On prior versions, a sample File Browser was available for each server side technology supported by the editor. The problem with that approach was that each sample had a different implementation and worked completely different from each other. And worst, on some of them were really poor.
To solve those problems the current version offers a unique interface that can be used by all server side languages. The interface was developed completely on Javascript DHTML and the integration is available by XML. In this way the developer that wants to integrate with it doesn't have to be worried about the presentation layer of it.
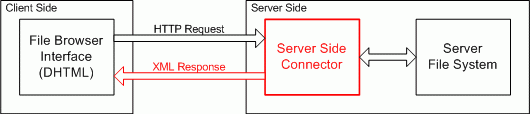
Architecture
The following image shows how the File Browser Integration works:
The "Connector" is the main file to be developed in this case regarding the server side integration with the File Browser. The following tasks must be done by the Connector:
- Receive the File Manager requests.
- Execute operations in the File System, like folder and files creations and listings.
- Build the XML response in the right format and syntax.
- Receive and handle file uploads from the File Browser.
File Browser Requests
All requests are simply made by the File Browser using the normal HTTP channel. The request info is always passed by QueryString in the URL that uses the following format:
connector.ext?Command=CommandName&Type=ResourceType&CurrentFolder=FolderPath
- CommandName - is the command the Connector must execute. For now there are four commands that must be handled: "GetFolders", "GetFoldersAndFiles", "CreateFolder" and "FileUpload".
- ResourceType - the File Browser is used on many parts of the editor, like the Link and Image dialog boxes and in the future Flash and Multimedia dialogs. So to separate each "Resource Type" the following type names are used: "File", "Image", "Flash" and "Media".
- FolderPath - represents the path of the current folder visible in the File Browser. This path is not the final URL path for that folder, but it is relative to the Resource Type folder. The final folder is composed by: "Configured User Files Path" + "Resource Type" + "Folder Path". For example, the Folder Path "/Docs/Test/" of resources type "Image" could correspond to the following URL path: "/UserFiles/Image/Docs/Test/".
- The Folder Path must always begin and finish with a slash ("/").
- The developer is encouraged to make an easy and secure way to configure the "Server Path" folder available to the end user. For example, for the ASP.NET Connector the user can use the global Web.config file to set which folder to use. The default key for this is "FCKeditor:UserFilesPath". In case of absent configuration the Connector must use the "/userfiles/" folder. The Connector should also automatically create the folder if it doesn't already exist.
NOTE: Please try to let any configuration setting to be done outside the editor package directory. In this way it is easy to the end user to handle future editor updates (just replacing the entire directory with the new version).
Connector Responses
All Connector responses have the same base XML structure, like this:
<?xml version="1.0" encoding="utf-8" ?>
<Connector command="RequestedCommandName" resourceType=" RequestedResourceType">
<CurrentFolder path="CurrentFolderPath" url="CurrentFolderUrl" />
<Error number="ErrorNumber" text="CustomErrorMessage" />
<!-- Here goes all specific command data -->
</Connector>
Some important things must be considered when building the response:
- The response encoding must be set to "text/xml".
- The "Cache-Control" HTTP header must be set to "no-cache". This is needed because the browsers usually cache the requests for XML files and this is not wanted in this case.
- The Path and the URL must always start and finish with a slash (/).
Error Messages
The value of the "number" attribute of the <error> tag is always checked when receiving response. The data is processed only if the "ErrorNumber" value is equals to "0" (zero). Any other value will popup an error message box to the user.
Each command may implement its set of default errors based on the number. For example the "CreateFolder" command sends a "101" error if the folder already exists.
The special error number "1" (one) is reserved for "custom error messages". When processing this error, the File Browser will look for the value of the "text" attribute of the <error> tag and show and alert box with that text.
For security reasons, it is recommended to the connectors to not be active by default, but to use some configuration system for its activation. In this way we can prevent the use of the connector by others (hackers) on cases were the user doesn't even know that connectors exist. For this, we recommend the connectors implementations to return a custom error message with more information regarding it. Something like this:
<?xml version="1.0" encoding="utf-8" ?> <Connector><Error number="1" text="This connector is disabled. Please check the "editor/filemanager/browser/default/connectors/php/config.php" file" /></Connector>
The Commands
The current File Browser version has 3 commands that wait for XML responses and 1 command that waits for HTML.
GetFolders (XML)
Gets the list of the children folders of a folder.
- Sample request:
connector.ext?Command=GetFolders&Type=File&CurrentFolder=/Samples/Docs/
- Sample response:
?xml version="1.0" encoding="utf-8" ?>
<Connector command="GetFolders" resourceType="File">
<CurrentFolder path="/Samples/Docs/" url="/UserFiles/File/Samples/Docs/" />
<Folders>
<Folder name="Documents" />
<Folder name="Files" />
<Folder name="Other Files" />
<Folder name="Related" />
</Folders>
</Connector>
GetFoldersAndFiles (XML)
Gets the list of the children folders and files of a folder.
- Sample request:
connector.ext?Command=GetFoldersAndFiles&Type=File&CurrentFolder=/Samples/Docs/
- Sample response:
<?xml version="1.0" encoding="utf-8" ?>
<Connector command="GetFoldersAndFiles" resourceType="File"> <CurrentFolder path="/Samples/Docs/" url="/UserFiles/File/Samples/Docs/" /> <Folders> <Folder name="Documents" /> <Folder name="Files" /> <Folder name="Other Files" /> <Folder name="Related" /> </Folders> <Files> <File name="XML Definition.doc" size="14" /> <File name="Samples.txt" size="5" /> <File name="Definition.txt" size="125" /> <File name="External Resources.drw" size="840" /> <File name="Todo.txt" size="2" /> </Files>
</Connector>The file size must be expressed as KBytes (KB).
CreateFolder (XML)