sites/all/modules directory (recommended). If you want to use the sites/all/libraries/ directory, you will need to adjust the paths given in the instructions accordingly.
If you want to install the CKEditor module on your Drupal 7 site, follow the steps described below.
First of all, download the installation package (.zip or tar.gz archive) for Drupal 7 from the official CKEditor for Drupal module site at drupal.org.
Unpack the contents of the installation package into the drupal/sites/all/modules directory. When the files are unpacked, you should see the following file structure inside the drupal/sites/all/modules directory:
modules <dir>
...
ckeditor <dir>
ckeditor <dir>
images <dir>
includes <dir>
plugins <dir>
changelog.txt
ckeditor.api.php
ckeditor.css
ckeditor.info
ckeditor.install
ckeditor.module
...
Download standalone CKEditor from http://ckeditor.com/download. Unpack the contents of the ckeditor directory from the installation package to the sites/all/modules/ckeditor/ckeditor (or sites/all/libraries/ckeditor) directory.
_samples and _source folders. See the Minimum Setup article for some more tips regarding the minimum required CKEditor setup.
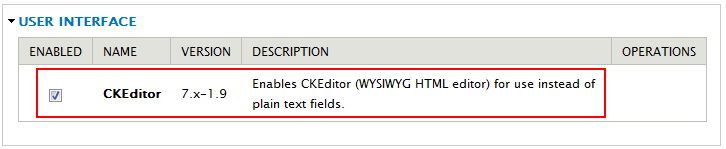
Go to the Administration Panel of your Drupal 7 site and choose the Modules section. Scroll down to the User interface section and select the checkbox next to the CKEditor module name.
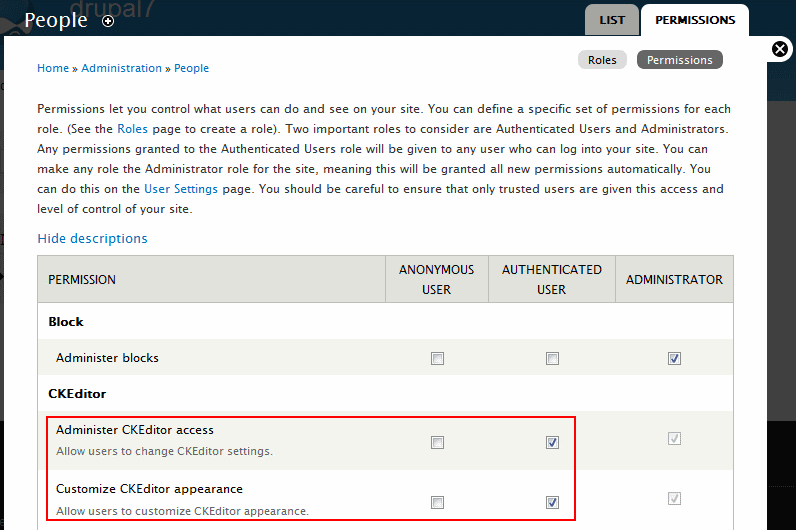
If you want, you can grant permissions for administering CKEditor or modifying the appearance of the editor to selected roles in the Administration panel > People > Permissions section. Scroll to the CKEditor section and select the checkbox next to the "Administer CKEditor access" and/or "Customize CKEditor appearance" permissions for the roles that you want to grant this permission to.
You can now enter the configuration of your CKEditor for Drupal module by visiting the Administration panel > Configuration > Content Authoring > CKEditor section. If you want to enable CKFinder, an advanced Ajax file browser, see the Installing CKFinder article.
You should now adjust CKEditor profiles in the Administration panel > Configuration > Content Authoring > CKEditor section. Profiles determine which options are available to users based on system-wide roles. In each profile you can choose which textareas will be replaced by CKEditor, select a default toolbar, and configure some more advanced settings.
Certain text formats (e.g. Filtered HTML) limit allowed HTML tags, so after saving the content you may notice that some tags created with CKEditor are removed. The list of allowed HTML tags can be configured in the Administration panel > Configuration > Content Authoring > Text formats.
Below is a short list of tags that can be created with CKEditor (form elements are not included in this list):
<a> <p> <span> <div> <h1> <h2> <h3> <h4> <h5> <h6> <img> <map> <area> <hr>
<br> <br /> <ul> <ol> <li> <dl> <dt> <dd> <table> <tbody> <th> <tr> <td> <em> <b> <u> <i> <strong>
<del> <ins> <sub> <sup> <quote> <blockquote> <pre> <address> <code>
<cite> <embed> <object> <param> <strike> <caption> <iframe>
Note: Be careful when granting users access to create tags like <iframe>.
In order to have better control over line breaks, you may disable the line break converter for a given text format in the Administration panel > Configuration > Content Authoring > Text formats section (recommended).
The CKEditor installation and basic configuration process is now finished. You can start to use CKEditor with its default settings on your Drupal 7 website.