| Line 1: | Line 1: | ||
| − | Text formatting | + | Text formatting is used to modify the text. This function keeps document legible and clear and gives user a chance to decide how the text will look like. <br> |
== Bold, Italic, Underlined and Strike-through<br> == | == Bold, Italic, Underlined and Strike-through<br> == | ||
| − | + | User may arrange the way font is displayed, using four different options: | |
| − | * To make | + | * To make font bold press the [[Image:CKEditor_bold.png]] on the toolbar. |
| − | * | + | * To have your text italic press the[[Image:CKEditor_italic.png]]on the toolbar .<br> |
* For underlined press the[[Image:CKEditor_underline.png]] on the toolbar.<br> | * For underlined press the[[Image:CKEditor_underline.png]] on the toolbar.<br> | ||
| − | * | + | * To strike lines through the text press [[Image:CKEditor_strikethough.png|Strike-through]] on the toolbar.<br> |
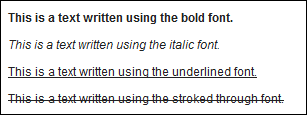
Example: | Example: | ||
| Line 14: | Line 14: | ||
[[Image:CKEditor_example_formatting.png]] | [[Image:CKEditor_example_formatting.png]] | ||
| − | + | Choosing any options highlight the toolbar’s buttons. In order to cancel formatting press the button responsible for specific option again. <br> | |
Example: | Example: | ||
| Line 20: | Line 20: | ||
[[Image:CKEditor_example_mixed.png]] <br> | [[Image:CKEditor_example_mixed.png]] <br> | ||
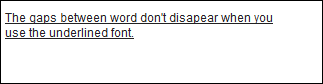
| − | Notice that if you do not switch the underline option off the underline will go between your blanks. | + | Notice that if you do not switch the underline option off the underline will go between your blanks. |
Example: | Example: | ||
| Line 26: | Line 26: | ||
[[Image:CKEditor_underliendfont.png]]<br> | [[Image:CKEditor_underliendfont.png]]<br> | ||
| − | This also includes the strike through function.<br> | + | This also includes the strike through function. Mixing the options is available, however too much formatting makes the text illegibly and ugly. Keep that in mind and try not to overuse these options. <br> |
== Styles == | == Styles == | ||
Revision as of 08:08, 13 September 2010
Text formatting is used to modify the text. This function keeps document legible and clear and gives user a chance to decide how the text will look like.
Contents
Bold, Italic, Underlined and Strike-through
User may arrange the way font is displayed, using four different options:
- To make font bold press the
 on the toolbar.
on the toolbar. - To have your text italic press the
 on the toolbar .
on the toolbar . - For underlined press the
 on the toolbar.
on the toolbar. - To strike lines through the text press Strike-through on the toolbar.
Example:
Choosing any options highlight the toolbar’s buttons. In order to cancel formatting press the button responsible for specific option again.
Example:
Notice that if you do not switch the underline option off the underline will go between your blanks.
Example:
This also includes the strike through function. Mixing the options is available, however too much formatting makes the text illegibly and ugly. Keep that in mind and try not to overuse these options.
Styles
Notice that using lots of different formatting on the text makes it ugly and difficult to read.
Styles were design to help making all formatting uniform in the text. Each style option contains a predefined combination of formatting features, which have been defined by the web site developer. Make sure to be instructed on how to properly use each of the available styles.
Styles combine all the formatting function described in this page. They give fast access to the common used text formats. For example: Instead of changing individually: the font, its color, its background, its size user may simply pick a preferred style from the Style menu and start typing.
It is the best way to change the text look.
Example:
File:CKEditor example style.png
Text Alignment
A paragraph of text can have its lines aligned to either of the sides of the document, as well as centered. User may also force the lines to take the entire space available in the document (like aligning to both sides at the same time).
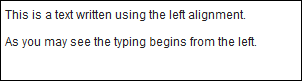
To align your text at the left side of the editing area, press the File:CKEditor align left.png button on the toolbar.
Example:
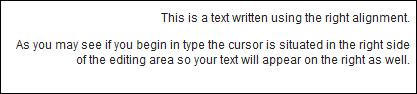
If you wish instead to have the text aligned at the right side of the editing area, just press the File:CKEditor align right.pngbutton on the toolbar.
Example:
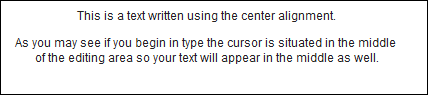
In order to align your text it the center of the document, press the File:CKEditor align center.pngon your toolbar.
Example:
The last option is the block alignment called "justify".To activate it press ![]() on the toolbar. This function is similar to the left alignment. User also begin typing from the left side of the screen. The difference between these two option can be noted when writing several lines of text. Each one will have the same length even though they do not to have the same amount of characters. The lines will just expand and the text will be equally long so that the lines will end in the same place.
on the toolbar. This function is similar to the left alignment. User also begin typing from the left side of the screen. The difference between these two option can be noted when writing several lines of text. Each one will have the same length even though they do not to have the same amount of characters. The lines will just expand and the text will be equally long so that the lines will end in the same place.
Example:
Paragraph (Block) Format
Another very important function which is used a lot during formatting is Format menu located in the toolbar:
A format is utilized to organize your text and to distinguish different parts of your text. For example if you want to start a new chapter or to put different categories and subcategories you use the format menu and choose different headings.
Example:
File:CKEditor example format.png
You may noticed that this document includes headings as well. Fonts, Layout and format, Styles are all headings used to divide this document into categories.
Fonts
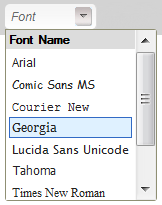
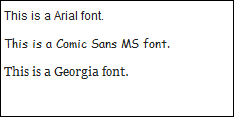
Fonts are style of writing. Fonts determine how the letters of the text look like. The most common used fonts are "Times New Roman" and "Arial". People use them in most documents created all over the world. You may say that they are very official fonts used in formal documents. In order to set a different font in the document you need to access the font menu in your toolbar and choose a font you would like to use.
Example:
You can easily create a document that looks bad or difficult to read. Therefore we encourage you to avoid overusing this feature. Give preference to the Styles menu instead. Styles have been precisely designed by your web side developer and make document more legible.
Text Size
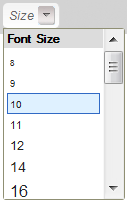
To change the font size open the "Size" menu in the toolbar. A range of sizes which were defined by web site developer will be display. Choose one of the options in order to change font seize.
Example:
File:CKEditor fontsize example.png
As you may see CKEditor offers a big variety of sizes.
Colors
User is able to change the text color or the background color in the text in order to make it different and interesting.
If you wish to change color of the text press the text color button ![]() . Several colors will appear in a menu. If you are not satisfied with the available colors in that panel click "More colors...".
. Several colors will appear in a menu. If you are not satisfied with the available colors in that panel click "More colors...".
To choose the color you would like to use, just click on it.
Example:
File:CKEditor example color.png
You may also change the text background color using the File:CKEditor bgcolor.png button. You will find a range of colors the same ones as in the text color. Click on the color you want to choose.
Example:
File:CKEditor example bgcolor.png
You may also mix the colors of your text and the background.
Subscript and Superscript
Subscript and superscript are usually used for mathematical needs. Subscript is a way to put an index to a letter or to a number. The subscript has a smaller font than the normal text. To activate subscript you must press the ![]() button on the toolbar.
button on the toolbar.
Example:
File:CKEditor example subscript.png
As you can see you can use either a number in a subscript or a text.
The superscript work in the same way as the subscript but instead of placing the index in the bottom you place it in the top. This function is usually used in mathematical equations to write the "to the power of" function. You can access it from the toolbar using the ![]() button
button
Example:
File:CKEditor example superscript.png
You can also mix these two functions:
Example: