Contents
Creating a table
If you want to create a table in CKEditor you must press the "Insert/Edit Table" ![]() button on the toolbar.
button on the toolbar.
After that a pop up window called "Table Properties" will appear. It incudes two bookmarks.
Table Properties
- Rows: in this field user specify number of rows in the table.
- Columns: specifies number of columns in the table.
- Width: sets the width of the table in pixels or percentage. E.g. Choosing 40 percent table takes 40% of the editing area width.
- "Height: sets the height of the table in pixels.
- Headers: specifies how headers will look like. User may choose following option "First Line", "First column", "Both".
- Border size: sets the thickness of the tables border.
- Alignment: specifies the alignment of the table. Three options available: left, center and right.
- Cell spacing: specifies thickness of the cell’s border.
- Cell padding: sets the hight of the cell.
- Caption: specifies the title of the table. The title appears in the top of the table.
- Summary: sets a comment on the table.The comment does not appear in the table.
Not all options are required to build a table. User is asked to fill only Rows and Columns. Filling the rest of the fields is optional. It may be used or not, depending on User’s needs.
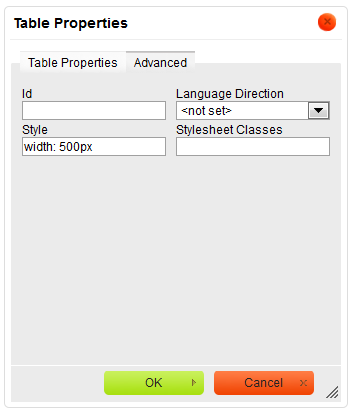
Advanced
The second bookmarks refers to "Advanced":
This bookmark allows user to set following option:
- Id: specifies link's ID.
- Language Direction: sets the language direction from left to right (LTR)or from right to left ( RTL ).
- Style: defines the style.
- Stylesheet Classes: specifies the name of the CSS class.
Working with the table
User is able to change table’s properties. To modify table user must point mouse on the table and press the right button to display a context menu..
File:CKEditor context table.png
In order to change the tables’ properties "Table Properties" should be pressed. A popup window appears. Identical to the one which is used for creating the table.
To delete the table press "Delete Table".
The other three options are Cell, Row and Column. Pointing with mouse cursor on one of them shows a new context menu.
Cell
- Insert Cell Before: inserts a new cell before the cell where the cursor was located.
- Insert Cell After: inserts a new cell after the cell where the cursor was located.
- Delete Cells: deletes a cell the cursor was by. User may also highlight more cells and delete them.
- Merge Cells: merges cells you have highlighted into a one cell.
- Merge Right: merges cell where the cursor was located with the right cell.
- Merge Down: merges cell where the cursor was located with cell below.
- Split Cell Horizontally: splits a cell in two. One cell is split into two columns.
- Split Cell Vertically: splits a cell in two. One cell is split into two rows.
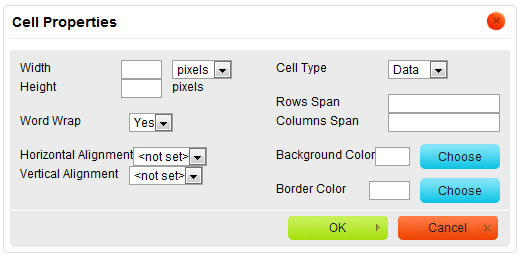
- Cell properties: Clicking the cell properties displays a new popup window called "Cell Properties". :
- Width: sets the cell width in pixels or in percentage of the table width.
- Height: sets the height of the cell.
- Word Wrap: turns on/off word wrapping.
- Horizontal Alignment:determines the horizontal alignment of the text in a cell. Three options are available: Left, Center and Right.
- Vertical Alignment: determines the vertical alignment of the text in a cell, which may be set to Top, Middle, Bottom or Baseline.
- Cell Type: determines the type of cell, user may set Data cell or Header cell.
- Rows span: extends vertical rows.
- Columns span:extends cells on a horizontal row (left and right).
- Background color: sets the background color of a cell. User may either select a color or type it manually.
- Border Color: sets the color of your cells border. User may either select a color or type it manually.
Row
- Insert Row Before: inserts a new row before the row where the cursor was located.
- Insert Row After: inserts a new row after the row where the cursor was located.
- Delete Rows: deletes highlighted rows or the row the cursor was by.
Column
File:CKEditor column context.png
- Insert Column Before: inserts a column before the column where the cursor was located.
- Insert Column After: inserts a column after the column where the cursor was located.
- Delete Columns: deletes highlighted columns or the column the cursor was by.