Contents
[hide]Links and E-mails
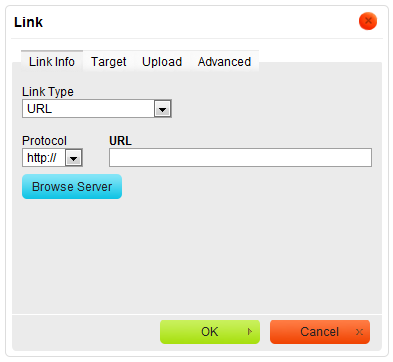
To insert a link to an URL address, anchor or an e-mail press ![]() button on the toolbar. A popup window called "Link" will appear.
button on the toolbar. A popup window called "Link" will appear.
- Link Type: specifies the type of link user would like to put in the document. You can choose from "URL", "Link to anchor in the text" or "E-mail". Depending on User's preference different options and bookmarks will appear in the window. Instruction begins with the Link Type: URL.
URL
Link Info
If you choose Link Type: URL the same option as the one above will appear.
- Protocol: specifies the type of protocol you wish to use for your link. You can choose from "http://", "https://","ftp://", "news://" or "<other>".
- URL: specifies the address you want your link to refer to.
After pressing "OK" the link will appear in the document.
Target
The second bookmark of the window refers to "Target":
- Target: sets the target of your link and specifies the type of the window in which link appears. You may choose from "<frame>", "<popup window>" "New Window" ( _blank ), "Topmost Window" ( _top ), Same Window ( _self ), Parent Window ( _parent).
If user selects "<frame>" the following options will be displayed:
File:CKEditor url frame option.png
- Target Frame Name: in this window shows the name of the option you have selected in "Target"
In "Target" user may also choose the <popup window> option. Selecting <popup window> shows following option:
- Popup Window Name: specifies the name of your popup window.
Popup window features are identical however depending on which browser you are using, some of the options may not be available:
- Resizables: This option allows user to resizing popup window.
- Location Bar: When you set this option window appears without the action bar.
- Menu Bar: When you set this option window appears without menu bar.
- Scroll Bars: When you set this option window appears without scroll bar.
- Status Bar: when you set this option window appears without status bar.
- Toolbar: When you set this option window appears without toolbar.
- Full Screen (IE) When you set this option window opens in full screen mode.Option available only in Internet Explorer.
- Dependent (Netscape) When you set this option depends on master window a popup window appears. Option available only in Netscape.
- Width: specifies the width of the window the linked address appears in.
- Height: specifies the hight of the window the linked address appears in.
- Left Position: sets the horizontal position of the window the linked address appears in, starting from the left side of your screen.
- Top Position: sets the vertical position of the window the linked address appears in, starting from the top of your screen.
Pressing "OK" inserts the link in your document.
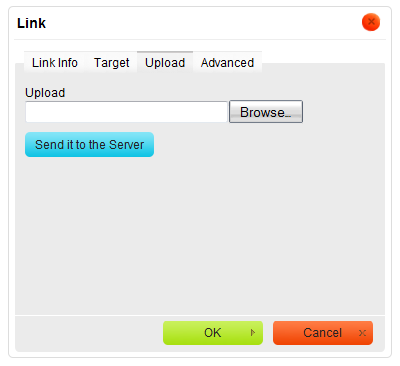
Upload
Notice that this bookmark may not be available if CKEditor is not connected to the file manager, such as CKFinder.
The third bookmark refers to "Upload":
- Upload: specifies the location of the file you want to upload. If you do not want to type it manually press "Browse...".
- Send it to Server: sends the file you specified in "Upload" to the server.
Link to anchor in the text
If you choose Link Type: Link to anchor in the text new options will appear in the Link Info bookmark.
You may select the link to the anchor in two ways.
- By Anchor Name: selects the anchor by name you have previously specified in anchor properties.
- By Element Id: selects the anchor by Id.
Pressing "OK" inserts the link in your document.
E-mail
If you choose Link Type: E-mail new options will appear in the Link Info bookmark:
- E-mail Address: specifies the e-mail address which link refers to.
- Message Subject: specifies the subject of the message which is send to the e-mail address.
- Message Body: specifies the text of the message which is send to the e-mail address.
Press "OK" to insert the link in your document.
Advanced options
No matter which Link Type user chooses one bookmark called "Advanced" remains unchangeable:
File:CKEditor link advanced.png
- Id: specifies link's ID.
- Language Direction: sets the language direction from left to right ( LTR ) or from right to left ( RTL ).
- Access Key: sets up an access key to the link.
- Name: specifies link's name.
- Language Code: defines the code of the language e.g. en, pt, pt
- Tab Index: defines the tab index.
- Advisory Title: specifies the description of the target object.
- Advisory Content Type: specifies the MIME type of the target object.
- Stylesheet Classes: specifies the name of the CSS class.
- Linked Resource Charset: specifies the charset of the target object.
- Style: defines the style
Press "OK" to insert the link.
Anchors
In order to insert an anchor in the text place the cursor before the text or section you want to the anchor to refer and press File:CKEditor anchors.png button on the toolbar. A popup window called "Anchor Properties" appears:
- Anchor Name: specifies the anchor name. User refers to this name while linking to the anchor.
The anchor appears in the document after pressing "OK” button.