(→Upload) |
|||
| Line 1: | Line 1: | ||
= Links and E-mails = | = Links and E-mails = | ||
| − | + | In order to insert a link to an URL address, anchor or an e-mail user should press [[Image:CKEditor_link.png]] button on the toolbar. A popup window called "Link" will appear.<br> | |
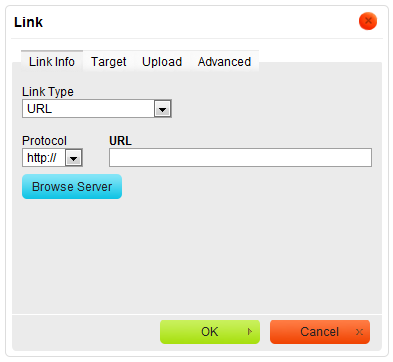
[[Image:CKEditor_link_popup.png]] | [[Image:CKEditor_link_popup.png]] | ||
| − | * '''Link Type''': specifies the type of link user would like to put in the document. You can choose from "URL", "Link to anchor in the text" or "E-mail". Depending on User's preference different options and bookmarks will appear in the window. | + | * '''Link Type''': specifies the type of the link which user would like to put in the document. You can choose from "URL", "Link to anchor in the text" or "E-mail". Depending on User's preference different options and bookmarks will appear in the window. |
| + | |||
== URL == | == URL == | ||
| Line 11: | Line 12: | ||
=== Link Info === | === Link Info === | ||
| − | + | In this bookmark user could change the link type. After choosing link type URL, user should set following options: | |
| − | * '''Protocol''': specifies the type of protocol | + | * '''Protocol''': specifies the type of protocol which user wishes to used. User could choose from "http://", "https://", "ftp://", "news://" or "<other>". |
* '''URL''': specifies the address you want your link to refer to. | * '''URL''': specifies the address you want your link to refer to. | ||
| − | + | To set properties user should press "OK". Afterwards the link will appear in the document.<br> | |
=== Target === | === Target === | ||
| − | The second bookmark of the window refers to "Target": | + | The second bookmark of the Link window refers to "Target": |
[[Image:CKEditor_url_link.png]] | [[Image:CKEditor_url_link.png]] | ||
| − | * '''Target''': sets the target of | + | * '''Target''': sets the target of user's link and specifies the type of the window in which link appears. User may choose from "<frame>", "<popup window>" "New Window" ( _blank ), "Topmost Window" ( _top ), Same Window ( _self ), Parent Window ( _parent). <br> |
If user selects "<frame>" the following options will be displayed: | If user selects "<frame>" the following options will be displayed: | ||
| Line 30: | Line 31: | ||
[[Image:CKEditor_url_frame_option.png]] | [[Image:CKEditor_url_frame_option.png]] | ||
| − | * '''Target Frame Name''': | + | * '''Target Frame Name''': defined name of Target Frame. <br> |
| − | In "Target" | + | In "Target" bookmark includes also the <popup window> option. When user selects <popup window> then following options will appears: |
[[Image:CKEditor_popup.png]] | [[Image:CKEditor_popup.png]] | ||
| − | * '''Popup Window Name''': specifies the name of | + | * '''Popup Window Name''': specifies the name of user's popup window.<br> |
Popup window features are identical however depending on which browser you are using, some of the options may not be available: | Popup window features are identical however depending on which browser you are using, some of the options may not be available: | ||
* '''Resizables''': This option allows user to resizing popup window. | * '''Resizables''': This option allows user to resizing popup window. | ||
| − | * '''Location Bar''': When | + | * '''Location Bar''': When user checks this option popup window will be appear without the action bar. |
| − | * '''Menu Bar''': When | + | * '''Menu Bar''': When user sets this option window will be appear without menu bar. |
| − | * ''' Scroll Bars''': When | + | * ''' Scroll Bars''': When user sets this option window will be appear without scroll bar. |
| − | * '''Status Bar''': when | + | * '''Status Bar''': when user checks this option popup window will be appear without status bar. |
| − | * '''Toolbar''': When | + | * '''Toolbar''': When user sets this option window will be appear without toolbar. |
| − | * '''Full Screen (IE)''' When | + | * '''Full Screen (IE)''' When user sets this option popup window will be open in full screen mode. Option available only in Internet Explorer. |
| − | * ''' Dependent (Netscape)''' When | + | * ''' Dependent (Netscape)''' When user sets this option, popup window will be depended on master window. Option available only in Netscape. |
| − | * '''Width''': | + | * '''Width''': Specifies the width of the window the linked address appears in.<br> |
* '''Height''': specifies the hight of the window the linked address appears in. | * '''Height''': specifies the hight of the window the linked address appears in. | ||
| − | * '''Left Position''': | + | * '''Left Position''': Sets the horizontal position of the window the linked address appears in, starting from the left side of user's screen.<br> |
| − | * '''Top Position''': | + | * '''Top Position''': Sets the vertical position of the window the linked address appears in, starting from the top of user's screen.<br> |
| − | Pressing "'''OK'''" inserts the link in | + | Pressing "'''OK'''" inserts the link in user's document.<br> |
=== Upload === | === Upload === | ||
| Line 62: | Line 63: | ||
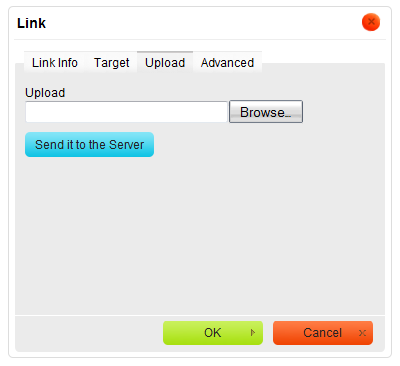
[[Image:CKEditor_url_upload.png]]<br> | [[Image:CKEditor_url_upload.png]]<br> | ||
| − | * '''Upload''': specifies the location of the file | + | * '''Upload''': specifies the location of the file which user want to upload. In order to choose the file user can type it's location either manually or by pressing "Browse...". |
| − | * '''Send it to Server''': sends the file | + | * '''Send it to Server''': sends the file specified in "Upload" to the server.<br> |
== Link to anchor in the text<br> == | == Link to anchor in the text<br> == | ||
| − | If | + | If user chooses "Link to anchor in the text" then new options will be displayed in the Link Info bookmark.<br> |
[[Image:CKEditor_anchor_link.png]]<br> | [[Image:CKEditor_anchor_link.png]]<br> | ||
| − | + | User may select the link to the anchor in two ways. | |
| − | * '''By Anchor Name''': selects the anchor by | + | * '''By Anchor Name''': selects the anchor by previously specified name. |
* '''By Element Id''': selects the anchor by Id. | * '''By Element Id''': selects the anchor by Id. | ||
| − | Pressing "'''OK'''" inserts the link in | + | Pressing "'''OK'''" inserts the link in user's document.<br> |
== E-mail<br> == | == E-mail<br> == | ||
| − | If | + | If user sets "E-mail" new options will appear in the Link Info bookmark: |
[[Image:CKEditor_link_email.png]]<br> | [[Image:CKEditor_link_email.png]]<br> | ||
| Line 92: | Line 93: | ||
== Advanced options == | == Advanced options == | ||
| − | No matter which Link Type user chooses | + | No matter which Link Type user chooses, bookmark called "Advanced" remains unchangeable: |
[[Image:CKEditor_link_advanced.png]]<br> | [[Image:CKEditor_link_advanced.png]]<br> | ||
Revision as of 13:07, 13 September 2010
Contents
Links and E-mails
In order to insert a link to an URL address, anchor or an e-mail user should press ![]() button on the toolbar. A popup window called "Link" will appear.
button on the toolbar. A popup window called "Link" will appear.
- Link Type: specifies the type of the link which user would like to put in the document. You can choose from "URL", "Link to anchor in the text" or "E-mail". Depending on User's preference different options and bookmarks will appear in the window.
URL
Link Info
In this bookmark user could change the link type. After choosing link type URL, user should set following options:
- Protocol: specifies the type of protocol which user wishes to used. User could choose from "http://", "https://", "ftp://", "news://" or "<other>".
- URL: specifies the address you want your link to refer to.
To set properties user should press "OK". Afterwards the link will appear in the document.
Target
The second bookmark of the Link window refers to "Target":
- Target: sets the target of user's link and specifies the type of the window in which link appears. User may choose from "<frame>", "<popup window>" "New Window" ( _blank ), "Topmost Window" ( _top ), Same Window ( _self ), Parent Window ( _parent).
If user selects "<frame>" the following options will be displayed:
File:CKEditor url frame option.png
- Target Frame Name: defined name of Target Frame.
In "Target" bookmark includes also the <popup window> option. When user selects <popup window> then following options will appears:
- Popup Window Name: specifies the name of user's popup window.
Popup window features are identical however depending on which browser you are using, some of the options may not be available:
- Resizables: This option allows user to resizing popup window.
- Location Bar: When user checks this option popup window will be appear without the action bar.
- Menu Bar: When user sets this option window will be appear without menu bar.
- Scroll Bars: When user sets this option window will be appear without scroll bar.
- Status Bar: when user checks this option popup window will be appear without status bar.
- Toolbar: When user sets this option window will be appear without toolbar.
- Full Screen (IE) When user sets this option popup window will be open in full screen mode. Option available only in Internet Explorer.
- Dependent (Netscape) When user sets this option, popup window will be depended on master window. Option available only in Netscape.
- Width: Specifies the width of the window the linked address appears in.
- Height: specifies the hight of the window the linked address appears in.
- Left Position: Sets the horizontal position of the window the linked address appears in, starting from the left side of user's screen.
- Top Position: Sets the vertical position of the window the linked address appears in, starting from the top of user's screen.
Pressing "OK" inserts the link in user's document.
Upload
Notice that this bookmark may not be available if CKEditor is not connected to the file manager, such as CKFinder.
The third bookmark refers to "Upload":
- Upload: specifies the location of the file which user want to upload. In order to choose the file user can type it's location either manually or by pressing "Browse...".
- Send it to Server: sends the file specified in "Upload" to the server.
Link to anchor in the text
If user chooses "Link to anchor in the text" then new options will be displayed in the Link Info bookmark.
User may select the link to the anchor in two ways.
- By Anchor Name: selects the anchor by previously specified name.
- By Element Id: selects the anchor by Id.
Pressing "OK" inserts the link in user's document.
E-mail
If user sets "E-mail" new options will appear in the Link Info bookmark:
- E-mail Address: specifies the e-mail address which link refers to.
- Message Subject: specifies the subject of the message which is send to the e-mail address.
- Message Body: specifies the text of the message which is send to the e-mail address.
Press "OK" to insert the link in your document.
Advanced options
No matter which Link Type user chooses, bookmark called "Advanced" remains unchangeable:
File:CKEditor link advanced.png
- Id: specifies link's ID.
- Language Direction: sets the language direction from left to right ( LTR ) or from right to left ( RTL ).
- Access Key: sets up an access key to the link.
- Name: specifies link's name.
- Language Code: defines the code of the language e.g. en, pt, pt
- Tab Index: defines the tab index.
- Advisory Title: specifies the description of the target object.
- Advisory Content Type: specifies the MIME type of the target object.
- Stylesheet Classes: specifies the name of the CSS class.
- Linked Resource Charset: specifies the charset of the target object.
- Style: defines the style
Press "OK" to insert the link.
Anchors
In order to insert an anchor in the text place the cursor before the text or section you want to the anchor to refer and press File:CKEditor anchors.png button on the toolbar. A popup window called "Anchor Properties" appears:
- Anchor Name: specifies the anchor name. User refers to this name while linking to the anchor.
The anchor appears in the document after pressing "OK” button.