Contents
CKEditor allows you to add Adobe Flash files to your documents in an easy and intuitive way.
To insert a Flash object simply press the ![]() button on the toolbar. The Flash Properties dialog window that will open lets you set configuration options that define the Flash object's source, its size, display properties, or other advanced properties.
button on the toolbar. The Flash Properties dialog window that will open lets you set configuration options that define the Flash object's source, its size, display properties, or other advanced properties.
The Flash Properties dialog window includes four tabs that group Flash object options:
All tabs contain the ![]() and
and ![]() buttons that let you accept the changes or close the dialog window without performing any changes, respectively.
buttons that let you accept the changes or close the dialog window without performing any changes, respectively.
Once inserted into the document, the Flash object can be edited at any time by double-clicking it. The Flash Properties dialog window will open again and you will be able to introduce changes to the Flash object configuration options.
If you attempt to close the Flash Properties dialog window without saving the changes, you will be prompted to do so:
You can either proceed without saving your changes by choosing OK or close the alert window with the Cancel command and save the changes.
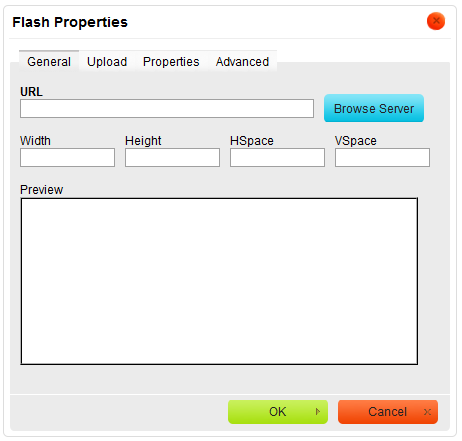
General
The General tab is the default tab that opens after you press the ![]() button on the toolbar. It allows you to set the URL of the Flash object and configure the way it will appear in the document.
button on the toolbar. It allows you to set the URL of the Flash object and configure the way it will appear in the document.
Below is an overview of all General tab elements:
- URL — the web address of the Flash object. The object may be located on the same server as the web site you are now in or on an external server.
- External server: If you want to use an external address, use the full absolute path.
- Example:
- http://example.com/flash1.swf
- Local server: If the image is located on the same server, you can use an absolute path that omits the domain name and starts with a slash.
- Example:
- /animations/flash2.swf
- If CKEditor is integrated with a file browser (like CKFinder), you can also use the Browse Server button to select a Flash object from the ones that are available on the server.
- External server: If you want to use an external address, use the full absolute path.
- Width — the width of the Flash object in pixels.
- Height — the height of the Flash object in pixels.
- HSpace — the horizontal spacing (or margin) between the Flash object and other document elements that surround it, in pixels.
- VSpace — the vertical spacing (or margin) between the Flash object and other document elements that surround it, in pixels.
- Preview — a preliminary view of the selected Flash object formatted according to the options chosen above.
Upload
Notice that this bookmark may not be available if CKEditor is not connected to the file manager, such as CKFinder.
The second bookmarks refers to "Upload" option:
- Upload: specifies the location of the flash file on your local hard drive. User may also use "browse" instead of typing the location manually.
Pressing "Send it to the Server" sends the flash object to the server.
Properties
The third bookmark is the "Properties" section:
File:CKEditor properties flash.png
This bookmark allows user to set following options:
- Scale specifies scale of the flash object. User may choose one option from following possibilities:Show all, No Border, Exact Fit.
- Script Access specifies how to run external scripts. User may choose one of three options: Always, Same domain, Never.
- Window mode specifies how to window looks like. User may choose one from: Window, Opaque, Transparent.
- Quality: specifies the quality of the flash object. User may choose one of six option: Best, High, Auto High, Medium, Auto Low, Low.
- Align: specifies the alignment of the flash object. User may choose from: Left, Abs Bottom, Abs Middle, Baseline, Bottom, Middle, Right, Text Top or Top.
And checkbox option:
- Enable Flash Menu if you check this option context flash menu will be enabled.
- Auto Play if you check this option flash will start immediately.
- Loop if you check this option flash will play in loop.
- Allow Fullscreen if you check this option flash may be shown in full screen.
Press "OK" to save the changes.
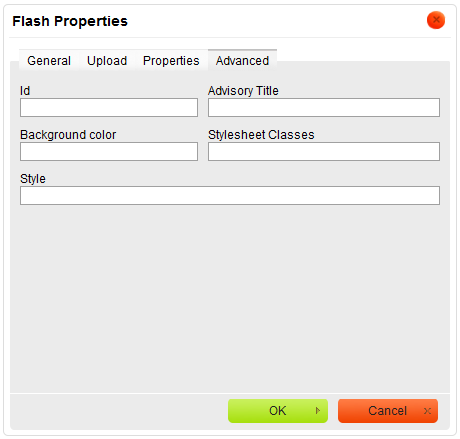
Advanced
This bookmark allow user to set advanced properties:
- Id: specifies the ID of the flash object.
- Advisory Title: specifies the description of the target object.
- Background color: sets background's color.
- Stylesheet Classes: specifies the name of the CSS class.
- Style: specifies the style.