(→Upload) |
(Article introduction rewritten, new image added.) |
||
| Line 1: | Line 1: | ||
| − | + | __TOC__ | |
| + | |||
| + | CKEditor allows you to add [http://www.adobe.com/flashplatform/ Adobe Flash] files to your documents in an easy and intuitive way. | ||
| + | |||
| + | To insert a Flash object simply press the [[Image:CKEditor_flash.png|Flash]] button on the toolbar. The '''Flash Properties''' dialog window that will open lets you set configuration options that define the Flash object's source, its size, display properties, or other advanced properties. | ||
| + | |||
| + | The '''Flash Properties''' dialog window includes four tabs that group Flash object options: | ||
| + | * [[CKEditor_3.x/Users_Guide/Common_Tasks/Inserting_Flash#General|General]] | ||
| + | * [[CKEditor_3.x/Users_Guide/Common_Tasks/Inserting_Flash#Upload|Upload]] | ||
| + | * [[CKEditor_3.x/Users_Guide/Common_Tasks/Inserting_Flash#Properties|Properties]] | ||
| + | * [[CKEditor_3.x/Users_Guide/Common_Tasks/Inserting_Flash#Advanced|Advanced]] | ||
| + | |||
| + | All tabs contain the [[Image:CKEditor_ok_button.png|OK]] and [[Image:CKEditor_cancel_button.png|Cancel]] buttons that let you accept the changes or close the dialog window without performing any changes, respectively. | ||
| + | |||
| + | Once inserted into the document, the Flash object can be edited at any time by double-clicking it. The '''Flash Properties''' dialog window will open again and you will be able to introduce changes to the Flash object configuration options. | ||
| + | |||
| + | If you attempt to close the '''Flash Properties''' dialog window without saving the changes, you will be prompted to do so: | ||
| + | |||
| + | [[Image:CKEditor_image_changed.png|frame|center|alt=An alert window prompting to save the changes made to the Flash object|An alert window prompting to save the changes made to the Flash objec]] | ||
| + | |||
| + | |||
| + | You can either proceed without saving your changes by choosing '''OK''' or close the alert window with the '''Cancel''' command and save the changes. | ||
| + | |||
=== General === | === General === | ||
Revision as of 13:14, 27 October 2010
Contents
CKEditor allows you to add Adobe Flash files to your documents in an easy and intuitive way.
To insert a Flash object simply press the ![]() button on the toolbar. The Flash Properties dialog window that will open lets you set configuration options that define the Flash object's source, its size, display properties, or other advanced properties.
button on the toolbar. The Flash Properties dialog window that will open lets you set configuration options that define the Flash object's source, its size, display properties, or other advanced properties.
The Flash Properties dialog window includes four tabs that group Flash object options:
All tabs contain the ![]() and
and ![]() buttons that let you accept the changes or close the dialog window without performing any changes, respectively.
buttons that let you accept the changes or close the dialog window without performing any changes, respectively.
Once inserted into the document, the Flash object can be edited at any time by double-clicking it. The Flash Properties dialog window will open again and you will be able to introduce changes to the Flash object configuration options.
If you attempt to close the Flash Properties dialog window without saving the changes, you will be prompted to do so:
You can either proceed without saving your changes by choosing OK or close the alert window with the Cancel command and save the changes.
General
The first bookmark named "General" refers to:
- URL: defines the URL address of the flash object. You may also use the "Browse Sever" in order to browse the files.
- Width: specifies flash object width.
- Height: specifies flash object height.
- HSpace: defines the size of the horizontal gap.
- VSpace: defines the size of the vertical gap.
- Preview: in this window user may view how the window looks with the added flash object.
Pressing "OK" inserts the image with the specified properties.
Upload
Notice that this bookmark may not be available if CKEditor is not connected to the file manager, such as CKFinder.
The second bookmarks refers to "Upload" option:
- Upload: specifies the location of the flash file on your local hard drive. User may also use "browse" instead of typing the location manually.
Pressing "Send it to the Server" sends the flash object to the server.
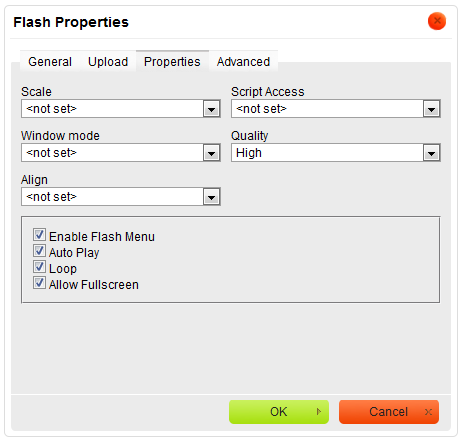
Properties
The third bookmark is the "Properties" section:
File:CKEditor properties flash.png
This bookmark allows user to set following options:
- Scale specifies scale of the flash object. User may choose one option from following possibilities:Show all, No Border, Exact Fit.
- Script Access specifies how to run external scripts. User may choose one of three options: Always, Same domain, Never.
- Window mode specifies how to window looks like. User may choose one from: Window, Opaque, Transparent.
- Quality: specifies the quality of the flash object. User may choose one of six option: Best, High, Auto High, Medium, Auto Low, Low.
- Align: specifies the alignment of the flash object. User may choose from: Left, Abs Bottom, Abs Middle, Baseline, Bottom, Middle, Right, Text Top or Top.
And checkbox option:
- Enable Flash Menu if you check this option context flash menu will be enabled.
- Auto Play if you check this option flash will start immediately.
- Loop if you check this option flash will play in loop.
- Allow Fullscreen if you check this option flash may be shown in full screen.
Press "OK" to save the changes.
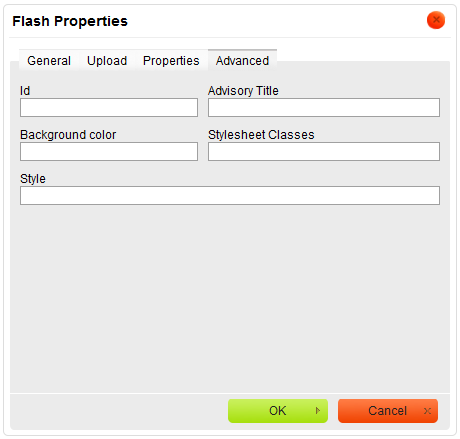
Advanced
This bookmark allow user to set advanced properties:
- Id: specifies the ID of the flash object.
- Advisory Title: specifies the description of the target object.
- Background color: sets background's color.
- Stylesheet Classes: specifies the name of the CSS class.
- Style: specifies the style.