(→Upload) |
|||
| Line 1: | Line 1: | ||
| − | Inserting Flash in CKEditor is very simple. | + | Inserting Flash in CKEditor is very simple task. To add flash press the [[Image:CKEditor_flash.png]] button on the toolbar. A popup window called "FlashProperties" appears. It includes four bookmarks:<br> |
=== General === | === General === | ||
| Line 5: | Line 5: | ||
[[Image:CKEditor_flash_properties.png]] | [[Image:CKEditor_flash_properties.png]] | ||
| − | The first bookmark | + | The first bookmark named "General" refers to:<br> |
* '''URL''': defines the URL address of the flash object. You may also use the "Browse Sever" in order to browse the files. | * '''URL''': defines the URL address of the flash object. You may also use the "Browse Sever" in order to browse the files. | ||
| Line 12: | Line 12: | ||
* '''HSpace''': defines the size of the horizontal gap. | * '''HSpace''': defines the size of the horizontal gap. | ||
* '''VSpace''': defines the size of the vertical gap. | * '''VSpace''': defines the size of the vertical gap. | ||
| − | * '''Preview''': | + | * '''Preview''': in this window user may view how the window looks with the added flash object. |
| Line 19: | Line 19: | ||
=== Upload === | === Upload === | ||
| − | The second bookmarks | + | The second bookmarks refers to "Upload" option:<br> |
[[Image:CKEditor_flash_upload.png]] | [[Image:CKEditor_flash_upload.png]] | ||
| − | * '''Upload''': specifies the location of the flash file on your local hard drive. | + | * '''Upload''': specifies the location of the flash file on your local hard drive. User may also use "browse" instead of typing the location manually. |
Pressing "'''Send it to the Server'''" sends the flash object to the server. | Pressing "'''Send it to the Server'''" sends the flash object to the server. | ||
| Line 35: | Line 35: | ||
This bookmark allows user to set following option: | This bookmark allows user to set following option: | ||
| − | * '''Scale''' specifies scale of the flash object. User may | + | * '''Scale''' specifies scale of the flash object. User may choose one from: Show all, No Border, Exact Fit. |
* '''Script Access''' | * '''Script Access''' | ||
* '''Window mode''' | * '''Window mode''' | ||
| Line 58: | Line 58: | ||
* '''Id''': specifies the ID of the flash object. | * '''Id''': specifies the ID of the flash object. | ||
* '''Advisory Title''': specifies the description of the target object. | * '''Advisory Title''': specifies the description of the target object. | ||
| − | * '''Background color''': sets color | + | * '''Background color''': sets background's color. |
* '''Stylesheet Classes''': specifies the name of the CSS class. | * '''Stylesheet Classes''': specifies the name of the CSS class. | ||
* '''Style''': specifies the style. | * '''Style''': specifies the style. | ||
Revision as of 13:41, 6 September 2010
Inserting Flash in CKEditor is very simple task. To add flash press the ![]() button on the toolbar. A popup window called "FlashProperties" appears. It includes four bookmarks:
button on the toolbar. A popup window called "FlashProperties" appears. It includes four bookmarks:
Contents
General
The first bookmark named "General" refers to:
- URL: defines the URL address of the flash object. You may also use the "Browse Sever" in order to browse the files.
- Width: specifies flash object width.
- Height: specifies flash object height.
- HSpace: defines the size of the horizontal gap.
- VSpace: defines the size of the vertical gap.
- Preview: in this window user may view how the window looks with the added flash object.
Pressing "OK" inserts the image with the specified properties.
Upload
The second bookmarks refers to "Upload" option:
- Upload: specifies the location of the flash file on your local hard drive. User may also use "browse" instead of typing the location manually.
Pressing "Send it to the Server" sends the flash object to the server.
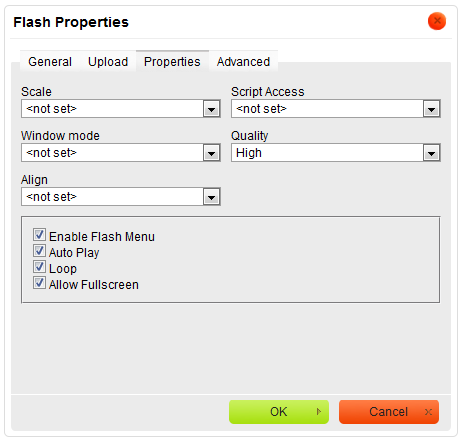
Properties
The third bookmark is the "Properties" section:
File:CKEditor properties flash.png
This bookmark allows user to set following option:
- Scale specifies scale of the flash object. User may choose one from: Show all, No Border, Exact Fit.
- Script Access
- Window mode
- Quality: specifies the quality of the flash object. User may choose one of six option: Best, High, Auto High, Medium, Auto Low, Low.
- Align: specifies the alignment of the flash object. User may choose from: Left, Abs Bottom, Abs Middle, Baseline, Bottom, Middle, Right, Text Top or Top.
And checkbox option:
- Enable Flash Menu
- Auto Play
- Loop
- Allow Fullscreen
Press "OK" to save the changes.
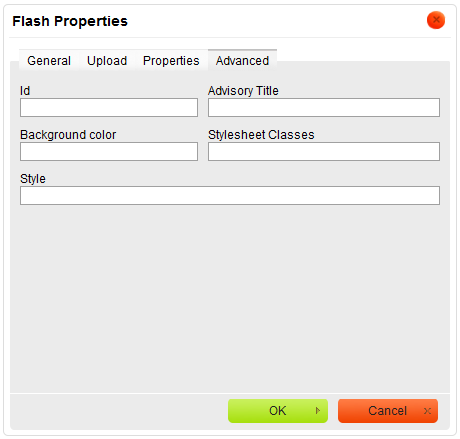
Advanced
This bookmark allow user to set advanced properties:
- Id: specifies the ID of the flash object.
- Advisory Title: specifies the description of the target object.
- Background color: sets background's color.
- Stylesheet Classes: specifies the name of the CSS class.
- Style: specifies the style.