Contents
In CKEditor some formatting settings can only be applied to block-level elements. Sometimes it is also useful to be able to apply some formatting to a larger document fragment that extends beyond one block. If this is the case, a standard practice is to add a div container around a document fragment.
Note that using div containers just like other HTML elements along with CSS styling is an advanced feature that should only be used if you have sufficient knowledge of both Web standards.
To add a div element to your text, press the ![]() toolbar button. The Create Div Container dialog window that will open lets you set configuration options that define the stylesheet ID and classes as well as other advanced properties.
toolbar button. The Create Div Container dialog window that will open lets you set configuration options that define the stylesheet ID and classes as well as other advanced properties.
For general information on using dialog windows please refer to the Dialog Windows section of the User's Guide.
The Create Div Container dialog window includes two tabs that group div options:
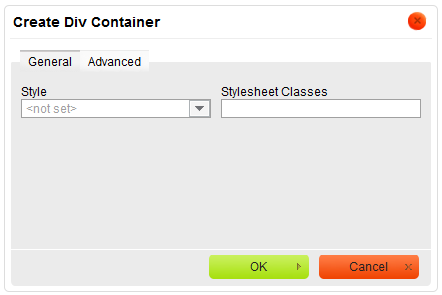
General
The General tab lets you add a stylesheet class that will be applied to the div element. Note that a div element might be assigned more than one class. If this is a case, separate class names with spaces.
If the system administrator defined some additional styles in the default.js file for the styles plugin, you will be able to choose the style from the Style drop-down list. After you choose a style from the list, the Stylesheet Classes text field will be populated automatically.
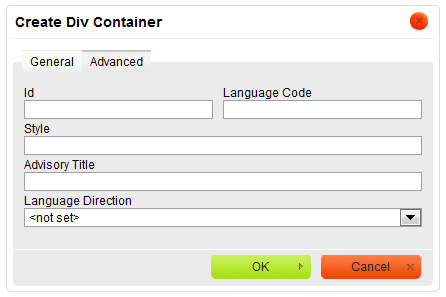
Advanced
The Advanced tab lets you configure additional div element options such as assign it an ID, a language code, a text direction, a tooltip, or CSS style properties. It is meant for advanced users with knowledge of HTML as well as CSS, and gives nearly endless possibilities as far as the presentation of the div element is concerned.
Below is the overview of all Advanced tab elements:
- Id – a unique identifier for an
divelement in the document (idattribute). - Language Code – the language of the
divelement specified according to RFC 1766 (langattribute). - Style – CSS style definitions (
styleattribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces. - Advisory Title – the text of the tooltip that is shown when the mouse cursor hovers over the
divelement (titleattribute). - Language Direction – the direction of the text: left to right (LTR) or right to left (RTL) (
dirattribute).