| Line 1: | Line 1: | ||
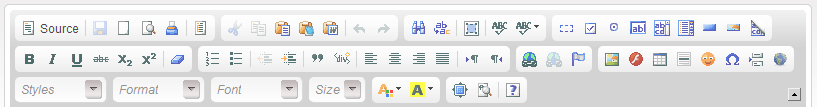
| − | The '''Toolbar''' is the | + | The '''Toolbar''' is the section that activates editor’s features. Each toolbar’s button access a different function. Toolbar includes both simple functions (like basic text formatting) and more advanced features (like links and table creation). |
[[Image:CKEditor_toolbar.png|frame|center|The CKEditor Toolbar]] | [[Image:CKEditor_toolbar.png|frame|center|The CKEditor Toolbar]] | ||
| − | + | To acquaint with the toolbar’s '''buttons''' User must move mouse’s pointer over the button. It will project a small window with the name of the button. Clicking on the button executes its function. Users with more experience use them intuitively without reading the description. | |
| − | + | CKEditor contains also toolbar combos (drop down boxes). The combos are the white areas with a little arrow on its side. User easily access combos by clicking on the white area or on the little arrow. Clicking the menu expand and enables user to choose from one of its options. To execute one of the options, it needs to be pressed. | |
| − | User may also collapse toolbar by pressing [[Image:CKEditor_toolbar_rollup.png]]. After pressing this button more than once the toolbar will | + | User may also collapse toolbar by pressing [[Image:CKEditor_toolbar_rollup.png]]. After pressing this button more than once the toolbar will expand |
Revision as of 07:23, 13 September 2010
The Toolbar is the section that activates editor’s features. Each toolbar’s button access a different function. Toolbar includes both simple functions (like basic text formatting) and more advanced features (like links and table creation).
To acquaint with the toolbar’s buttons User must move mouse’s pointer over the button. It will project a small window with the name of the button. Clicking on the button executes its function. Users with more experience use them intuitively without reading the description.
CKEditor contains also toolbar combos (drop down boxes). The combos are the white areas with a little arrow on its side. User easily access combos by clicking on the white area or on the little arrow. Clicking the menu expand and enables user to choose from one of its options. To execute one of the options, it needs to be pressed.
User may also collapse toolbar by pressing ![]() . After pressing this button more than once the toolbar will expand
. After pressing this button more than once the toolbar will expand