CKEditor provides a clear and simple user interface. If you are familiar with desktop word processors like Microsoft Word or Open Office Writer you will quickly see that using an online text editor is just as easy and intuitive.
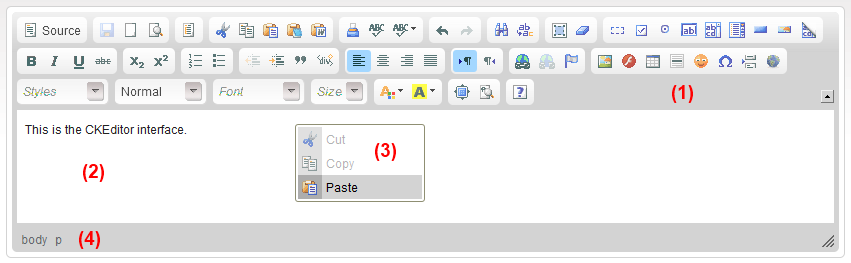
The figure below shows the main building blocks of CKEditor:
The editor consists of five main parts:
- Toolbar (1) — the section at the top of the editor containing grouped menu buttons that give you access to various functions of CKEditor.
- Editing Area (2) — the space below the toolbar where you type your text and add media.
- Context Menu (3) — a small pop-up menu with shortcuts to most common operations available for the object and visible after a right mouse button click.
- Elements Path (4) — the section at the bottom of the editor displaying information about the HTML elements of the document (advanced feature).
- Dialog Windows — small pop-up windows that appear when you use some of the editor's functions and are opened by clicking the editor's buttons.