(Article contents added) |
(Final proof-reading) |
||
| Line 11: | Line 11: | ||
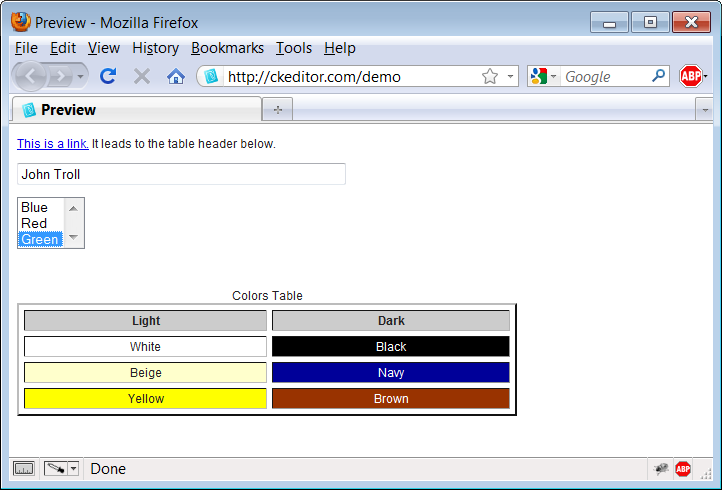
| − | The second figure shows the same document displayed in the preview mode in a new browser window. As you can see, the user can now write his name in the text box and choose one of the options | + | The second figure shows the same document displayed in the preview mode in a new browser window. As you can see, the user can now write his name in the text box and choose one of the options from the selection list. The anchor icon is now gone (as is the form frame and table handles), but the link is working and clickable. |
[[Image: CKEditor_preview_example2.png|frame|center|A sample document in the preview mode of CKEditor]] | [[Image: CKEditor_preview_example2.png|frame|center|A sample document in the preview mode of CKEditor]] | ||
Latest revision as of 11:38, 13 December 2010
CKEditor is a WYSIWYG editor which means that the content created in it looks as similar as possible to the results the end user will see after the document is published. If, however, at any time during the document creation process you want to check the appearance of the document, you can easily do this with the Preview function.
To check the output document, press the ![]() toolbar button. The preview of the document will open in the new browser window and you will be able to see the end result without editor chrome and toolbars.
toolbar button. The preview of the document will open in the new browser window and you will be able to see the end result without editor chrome and toolbars.
Note that some elements whose representation in the editor differs from what they really look like in the produced document (like, for example, forms), can also be checked and tested in their output shape.
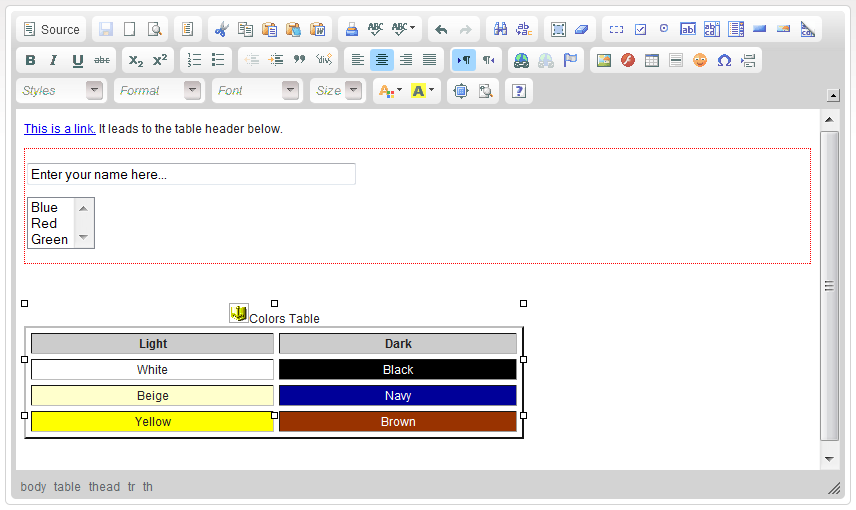
The first figure shows some sample document as seen in CKEditor in the edit mode.
The second figure shows the same document displayed in the preview mode in a new browser window. As you can see, the user can now write his name in the text box and choose one of the options from the selection list. The anchor icon is now gone (as is the form frame and table handles), but the link is working and clickable.