Contents
CKEditor can be easily integrated with an external file browser/uploader.
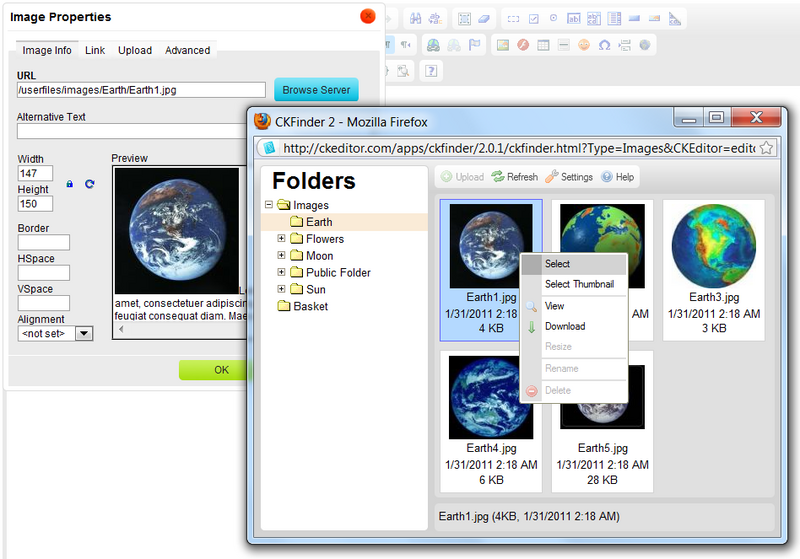
Once properly set up, all file browser features will automatically become available. This includes the Upload tab(1) in the Link, Image, and Flash Properties dialog windows as well as the Browse Server button(2).
Basic Configuration
The filebrowserBrowseUrl setting contains the location of an external file browser that should be launched when the Browse Server button is pressed.
The filebrowserUploadUrl setting contains the location of a script that handles file uploads. If set, the Upload tab will appear in some dialog windows — the ones where such functionality is available, i.e. Link, Image and Flash Properties.
Example 1
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/browser/browse.php',
filebrowserUploadUrl : '/uploader/upload.php'
});
It is also possible to set a separate url for a selected dialog box, using the dialog name in file browser settings: filebrowser[dialogName]BrowseUrl and filebrowser[dialogName]UploadUrl.
For example to set a special upload url for the image dialog, set the filebrowserImageUploadUrl property:
Example 2
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/browser/browse.php',
filebrowserImageBrowseUrl : '/browser/browse.php?type=Images',
filebrowserUploadUrl : '/uploader/upload.php',
filebrowserImageUploadUrl : '/uploader/upload.php?type=Images'
});
In the example above, filebrowserBrowseUrl and filebrowserUploadUrl settings will be used by default, however in the Image dialog box, CKEditor will use filebrowserImageBrowseUrl and filebrowserImageUploadUrl configuration settings instead.
File Browser Window Size
The default width of file browser window in CKEditor is set to 80% of screen width, the default hight is set to 70% of screen height. If for some reasons, the default values are not suitable for you, you can change it to any other value.
Use filebrowserWindowWidth to change width and filebrowserWindowHeight to change height of the window.
To set the size of the window in pixels, just set the number value (e.g. "800"). If you prefer to set height and width of the window in percentage of the screen, remember to add percent sign at the end (e.g. "60%").
Example 3
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/browser/browse.php',
filebrowserUploadUrl : '/uploader/upload.php',
filebrowserWindowWidth : '640',
filebrowserWindowHeight : '480'
});
To set the window size of file browser inside of a specific dialog box, use filebrowser[dialogName]WindowWidth and filebrowser[dialogName]WindowHeight settings.
For example, to change the file browser window size only in "Image" dialog box, change set the filebrowserImageWindowWidth and filebrowserImageWindowHeight settings.
Example 4
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/browser/browse.php',
filebrowserUploadUrl : '/uploader/upload.php',
filebrowserImageWindowWidth : '640',
filebrowserImageWindowHeight : '480'
});
Using CKFinder
CKFinder may be easily integrated with CKEditor (see live demo).
The integration may be done in two ways: by setting CKEditor configuration options (example below) or using the CKFinder.SetupCKEditor() method available in CKFinder API.
Example 5
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : '/ckfinder/ckfinder.html?Type=Images',
filebrowserFlashBrowseUrl : '/ckfinder/ckfinder.html?Type=Flash',
filebrowserUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
The example above is valid for PHP environment. /ckfinder/ is a base path to the CKFinder installation directory.
If your using CKFinder for ASP, ASP.NET or ColdFusion remember to change "php" to the right extension:
-
asp- CKFinder for ASP -
aspx- CKFinder for ASP.NET -
cfm- CKFinder for ColdFusion -
php- CKFinder for PHP
Example 6
CKEditor + CKFinder integration with the use of CKFinder.SetupCKEditor() function:
var editor = CKEDITOR.replace( 'editor1' ); CKFinder.SetupCKEditor( editor, '/ckfinder/' );
The second parameter of the SetupCKEditor() method is the path to the CKFinder installation.
Please check the _samples/js/ckeditor.html sample distributed with CKFinder to see the full working example of this integration method.
PHP API
As of CKFinder 1.4.2 and CKEditor 3.1 it is possible to integrate CKFinder with CKEditor using PHP API.
See CKFinder for PHP documentation for more details.