In CKEditor some formatting settings can only be applied to block-level elements. From the point of view of document structure, block-level elements are elements that may contain other elements, both block and inline in type. They typically begin a new line and when some types of (block-level) styling are applied to one element within them (one letter, one word), this styling is automatically taken over by the whole block. Some examples of block elements are a paragraph, a heading, a table, a list, or a block quote.
Inline elements, on the other hand, are minor building blocks that are contained within block-level elements and are distinguished from the text that they are embedded in mainly due to stylistic distinctiveness, like italics, bold, or fixed-width font.
Since these distinctions might be confusing for the user who does not know much about HTML code and its structure, and as a result, some users may not be sure why a given formatting feature works on a whole paragraph and another on just a selected fragment, CKEditor includes a Show Blocks feature.
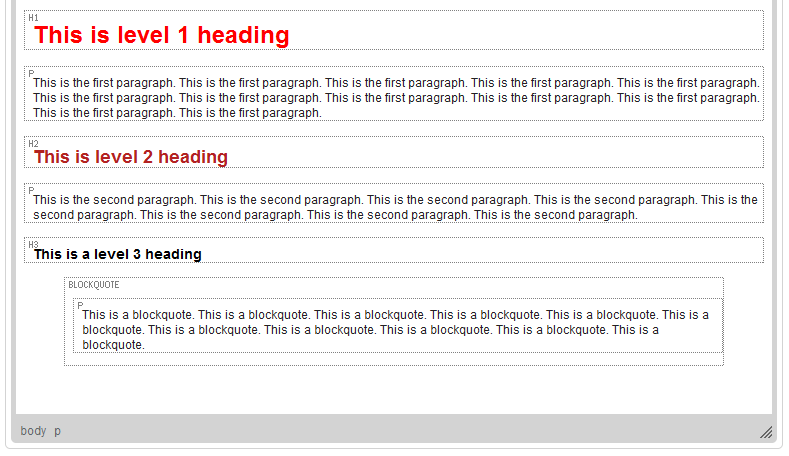
When you press the ![]() toolbar button, CKEditor will display a grid of dotted frames around the block-level elements of the document along with their HTML tag, like
toolbar button, CKEditor will display a grid of dotted frames around the block-level elements of the document along with their HTML tag, like p for paragraph or h1 for level 1 heading, as shown on the figure below.