Contents
Links and E-mails
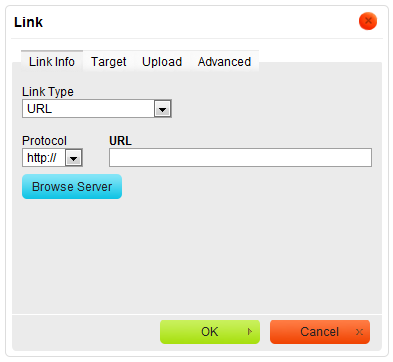
In order to insert a link to an URL address, anchor or an e-mail user should press ![]() button on the toolbar. A popup window called "Link" will appear.
button on the toolbar. A popup window called "Link" will appear.
- Link Type: specifies the type of the link which user would like to put in the document. You can choose from "URL", "Link to anchor in the text" or "E-mail". Depending on User's preference different options and bookmarks will appear in the window.
URL
Link Info
In this bookmark user could change the link type. After choosing link type URL, user should set following options:
- Protocol: specifies the type of protocol which user wishes to used. User could choose from "http://", "https://", "ftp://", "news://" or "<other>".
- URL: specifies the address you want your link to refer to.
To set properties user should press "OK". Afterwards the link will appear in the document.
Target
The second bookmark of the Link window refers to "Target":
- Target: sets the target of user's link and specifies the type of the window in which link appears. User may choose from "<frame>", "<popup window>" "New Window" ( _blank ), "Topmost Window" ( _top ), Same Window ( _self ), Parent Window ( _parent).
If user selects "<frame>" the following options will be displayed:
File:CKEditor url frame option.png
- Target Frame Name: defined name of Target Frame.
In "Target" bookmark includes also the <popup window> option. When user selects <popup window> then following options will appears:
- Popup Window Name: specifies the name of user's popup window.
Popup window features are identical however depending on which browser you are using, some of the options may not be available:
- Resizables: This option allows user to resizing popup window.
- Location Bar: When user checks this option popup window will be appear without the action bar.
- Menu Bar: When user sets this option window will be appear without menu bar.
- Scroll Bars: When user sets this option window will be appear without scroll bar.
- Status Bar: when user checks this option popup window will be appear without status bar.
- Toolbar: When user sets this option window will be appear without toolbar.
- Full Screen (IE) When user sets this option popup window will be open in full screen mode. Option available only in Internet Explorer.
- Dependent (Netscape) When user sets this option, popup window will be depended on master window. Option available only in Netscape.
- Width: Specifies the width of the window the linked address appears in.
- Height: specifies the hight of the window the linked address appears in.
- Left Position: Sets the horizontal position of the window the linked address appears in, starting from the left side of user's screen.
- Top Position: Sets the vertical position of the window the linked address appears in, starting from the top of user's screen.
Pressing "OK" inserts the link in user's document.
Upload
Notice that this bookmark may not be available if CKEditor is not connected to the file manager, such as CKFinder.
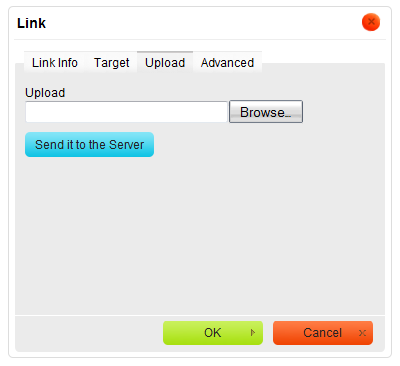
The third bookmark refers to "Upload":
- Upload: specifies the location of the file which user want to upload. In order to choose the file user can type it's location either manually or by pressing "Browse...".
- Send it to Server: sends the file specified in "Upload" to the server.
Link to anchor in the text
If user chooses "Link to anchor in the text" then new options will be displayed in the Link Info bookmark.
User may select the link to the anchor in two ways.
- By Anchor Name: selects the anchor by previously specified name.
- By Element Id: selects the anchor by Id.
Pressing "OK" inserts the link in user's document.
E-mail
If user sets "E-mail" new options will appear in the Link Info bookmark:
- E-mail Address: specifies the e-mail address which link refers to.
- Message Subject: specifies the subject of the message which is send to the e-mail address.
- Message Body: specifies the text of the message which is send to the e-mail address.
Press "OK" to insert the link in your document.
Advanced options
No matter which Link Type user chooses, bookmark called "Advanced" remains unchangeable:
File:CKEditor link advanced.png
- Id: specifies link's ID.
- Language Direction: sets the language direction from left to right ( LTR ) or from right to left ( RTL ).
- Access Key: sets up an access key to the link.
- Name: specifies link's name.
- Language Code: defines the code of the language e.g. en, pt, pt
- Tab Index: defines the tab index.
- Advisory Title: specifies the description of the target object.
- Advisory Content Type: specifies the MIME type of the target object.
- Stylesheet Classes: specifies the name of the CSS class.
- Linked Resource Charset: specifies the charset of the target object.
- Style: defines the style
Press "OK" to insert the link.
Anchors
In order to insert an anchor in the text place the cursor before the text or section you want to the anchor to refer and press File:CKEditor anchors.png button on the toolbar. A popup window called "Anchor Properties" appears:
- Anchor Name: specifies the anchor name. User refers to this name while linking to the anchor.
The anchor appears in the document after pressing "OK” button.