Inserting Flash in CKEditor is very simple. Just press the ![]() button on the toolbar. A popup window called "FlashProperties" will appear. It includes four bookmarks:
button on the toolbar. A popup window called "FlashProperties" will appear. It includes four bookmarks:
Contents
General
The first bookmark refers to the "General"
- URL: defines the URL address of the flash object. You may also use the "Browse Sever" in order to browse the files.
- Width: specifies flash object width.
- Height: specifies flash object height.
- HSpace: defines the size of the horizontal gap.
- VSpace: defines the size of the vertical gap.
- Preview: In this window user may see how it will look like after inserting flash object.
Pressing "OK" inserts the image with the specified properties.
Upload
The second bookmarks referes to "Upload":
- Upload: specifies the location of the flash file on your local hard drive. You may also use "browse" if you don't want to type the location manually.
Pressing "Send it to the Server" sends the flash object to the server.
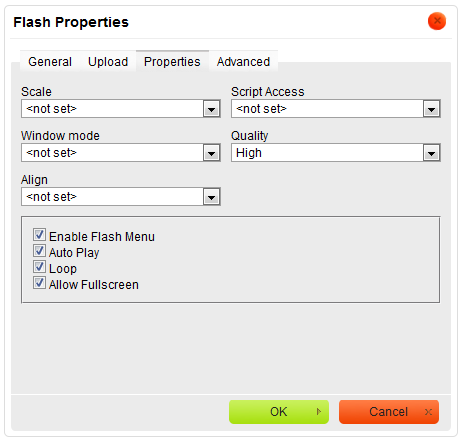
Properties
The third bookmark is the "Properties" section:
File:CKEditor properties flash.png
This bookmark allows user to set following option:
- Scale specifies scale of the flash object. User may choode one from: Show all, No Border, Exact Fit.
- Script Access
- Window mode
- Quality: specifies the quality of the flash object. User may choose one of six option: Best, High, Auto High, Medium, Auto Low, Low.
- Align: specifies the alignment of the flash object. User may choose from: Left, Abs Bottom, Abs Middle, Baseline, Bottom, Middle, Right, Text Top or Top.
And checkbox option:
- Enable Flash Menu
- Auto Play
- Loop
- Allow Fullscreen
Press "OK" to save the changes.
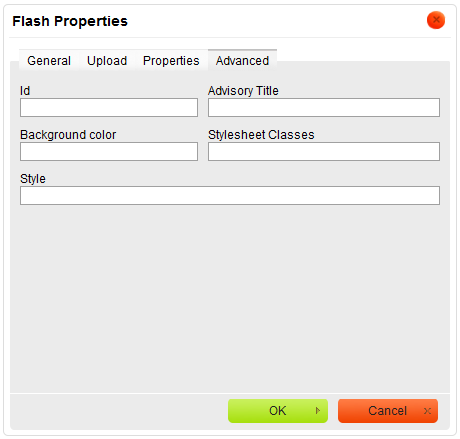
Advanced
This bookmark allow user to set advanced properties:
- Id: specifies the ID of the flash object.
- Advisory Title: specifies the description of the target object.
- Background color: sets color of background.
- Stylesheet Classes: specifies the name of the CSS class.
- Style: specifies the style.