(Basic Settings section added) |
(Advanced Settings section added) |
||
| Line 35: | Line 35: | ||
* '''User interface language''' – sets the user interface language if automatic language detection is disabled. You can choose from 59 localizations as of now. | * '''User interface language''' – sets the user interface language if automatic language detection is disabled. You can choose from 59 localizations as of now. | ||
* '''Language direction''' – sets the language direction of text entered in the editor. You can choose between '''Left-to-Right''' (like English) and '''Right-to-Left''' (like Arabic or Hebrew). | * '''Language direction''' – sets the language direction of text entered in the editor. You can choose between '''Left-to-Right''' (like English) and '''Right-to-Left''' (like Arabic or Hebrew). | ||
| + | |||
| + | == Advanced Settings == | ||
| + | The '''Advanced Settings''' tab contains some more advanced configuration options that determine things like CKEditor output, styles, templates, or spellchecking. You can also add your custom JavaScript configuration. | ||
| + | |||
| + | === Advanced Settings === | ||
| + | The '''Advanced Settings''' section lets you configure UI color, ''Enter'' and ''Shift+Enter'' mode, style and template files, link browser settings, HTML entities, and spellchecker. | ||
| + | * '''User interface color''' – sets the color of CKEditor user interface. Only works with the '''kama''' skin. The color value should be given in one of the HTML-accepted formats: <code>#ff0000</code>, <code>rgb(255,0,0)</code>, or a HTML-defined color name like <code>red</code>. | ||
| + | * '''''Enter'' mode''' – defines which HTML element is entered into the editor when the user presses the ''Enter'' key. You can choose between '''P Elements''', '''BR Elements''' and '''DIV Elements'''. The default '''P Elements''' value is a recommended one and the editor is optimized to work with this setting. | ||
| + | * '''Shift+Enter mode''' – defines which HTML element is entered into the editor when the user presses the ''Shift+Enter'' key combination. You can choose between '''P Elements''', '''BR Elements''' and '''DIV Elements'''. The default '''BR Elements''' value is a recommended one and the editor is optimized to work with this setting. | ||
| + | * '''Use template CSS''' – configures CKEditor to use the Joomla! template file for CSS styling of the editing area. | ||
| + | * '''Styles definition file''' – defines the name of the style definitions file used by the editor '''Styles''' drop-down list. This file should be placed in the <code>plugins/editors/ckeditor/styles</code> folder of your website. | ||
| + | * '''Templates definition file''' – defines the name of the template definitions file used by the editor '''Templates''' feature. This file should be placed in the <code>plugins/editors/ckeditor/templates</code> folder of your website. | ||
| + | * '''CSS files''' – defines the name(s) of the CSS file(s) that will be used in the editing area to apply styles to the contents. The file(s) should be placed in the <code>plugins/editors/ckeditor/css</code> folder of your website. | ||
| + | * '''Link browser''' – enables or disables the link browser that makes it easier to link to other parts of your Joomla! website. | ||
| + | * '''Absolute URL in link browser''' – sets whether to use absolute URLs in the link browser. | ||
| + | * '''SCAYT autostart''' – defines whether Spell Check As You Type (SCAYT) should be enabled automatically when CKEditor loads. | ||
| + | * '''HTML entities''' – sets CKEditor to use HTML entities in the output. | ||
| + | |||
| + | === Source Formatting === | ||
| + | The '''Source Formatting''' section lets you configure various source formatting options of the CKEditor output. | ||
| + | * '''Indent element contents''' – sets CKEditor to indent HTML element contents in the source mode. | ||
| + | * '''Break line before the opening tag''' – sets CKEditor to output the opening tag of an HTML element in a new line. | ||
| + | * '''Break line after the opening tag''' – sets CKEditor to create a new line after the opening tag of an HTML element. | ||
| + | * '''Break line before the closing tag''' – sets CKEditor to output the closing tag of an HTML element in a new line. | ||
| + | * '''Break line after the closing tag''' – sets CKEditor to create a new line after the closing tag of an HTML element. | ||
| + | * '''Indent the <pre> element contents''' – sets CKEditor to indent the contents of the <code><pre></code> element in the source mode. | ||
| + | |||
| + | === Custom Configuration === | ||
| + | The '''Custom Configuration''' section allows you to enter JavaScript code with your custom CKEditor configuration. This method lets you use [http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html all CKEditor configuration options], but is recommended to advanced users only. If you make a mistake in your configuration, CKEditor may not work as expected. | ||
| + | |||
| + | Custom configuration should be given in the following form: | ||
| + | <source lang="javascript"> | ||
| + | config.disableObjectResizing = true; | ||
| + | config.pasteFromWordRemoveStyles = false; | ||
| + | config.resize_enabled = false; | ||
| + | </source> | ||
Revision as of 08:41, 23 September 2011
Contents
CKEditor is a highly customizable tool that can be adjusted to your needs. Its default settings suit what most Joomla! website administrators would expect, but you can modify them to adjust to your environment.
In order to change default CKEditor settings enter the Administration section of your Joomla! site and choose the CKEditor option from the Components drop-down menu. The CKEditor Configuration section will open.
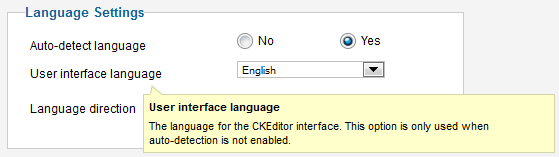
The Configuration section contains five tabs that group various CKEditor settings. Each setting contains a tooltip that explains what a particular option does and is displayed when you hover your mouse over the setting name.
To change a configuration setting, choose a desired value from the drop-down list, switch the radio button, or enter a value in the provided text field. Once you are done with your modifications click the Save or Save & Close buttons to submit your changes. If you want to cancel the editing and leave CKEditor configuration intact, click the Close button.
All CKEditor for Joomla! settings are described below.
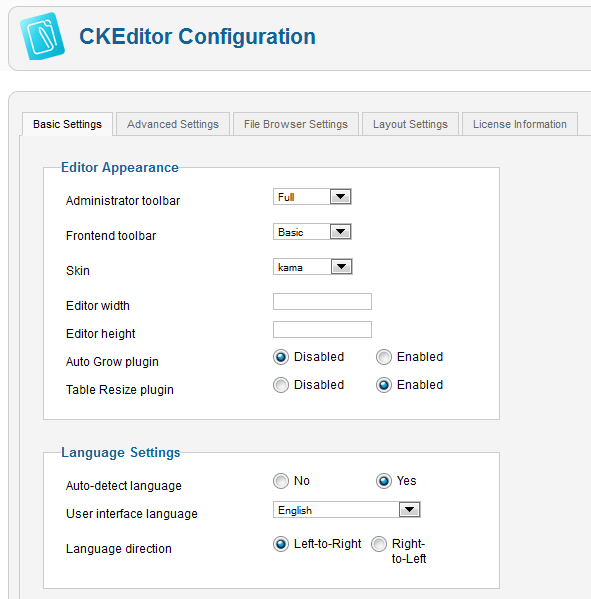
Basic Settings
The Basic Settings tab contains configuration options that determine CKEditor appearance and language.
Editor Appearance
The Editor Appearance section lets you configure CKEditor toolbar, skin, and editor size. You can also enable or disable the Auto Grow and Table Resize plugins.
- Administrator toolbar – sets the editor toolbar available for the site administrator. You can choose between Full (all CKEditor toolbar buttons), Advanced and Basic. Toolbars can be configured in the Layout Settings tab.
- Frontend toolbar – sets the editor toolbar available for the site users. You can choose between Full (all CKEditor toolbar buttons), Advanced, and Basic. Toolbars can be configured in the Layout Settings tab.
- Skin – sets the editor skin that determines the appearance of its interface (toolbar buttons and background). You can choose between kama (the default CKEditor skin), office2003, and v2.
- Editor width – sets the width of the editor interface. Use a CSS-accepted unit (like
50em,80%) or a bare integer that denotes a value in pixels (e.g.400). - Editor height – sets the height of the CKEditor editing area. Use a relative or absolute length unit (like
20em,200px). Note: percentage values are not supported. - Auto Grow plugin – enables or disables the Auto Grow plugin that makes the editor window expand and shrink depending on the amount and size of content entered in the editing area.
- Table Resize plugin – enables or disables the Table Resize plugin that allows the user to edit table columns by using the mouse.
Language Settings
The Language Settings section lets you configure CKEditor interface language and writing direction.
- Auto-detect language – enables or disables automatic language detection that adjusts CKEditor interface language to the language of the user browser or operating system. If the user language is not supported in CKEditor, the interface will be displayed in English.
- User interface language – sets the user interface language if automatic language detection is disabled. You can choose from 59 localizations as of now.
- Language direction – sets the language direction of text entered in the editor. You can choose between Left-to-Right (like English) and Right-to-Left (like Arabic or Hebrew).
Advanced Settings
The Advanced Settings tab contains some more advanced configuration options that determine things like CKEditor output, styles, templates, or spellchecking. You can also add your custom JavaScript configuration.
Advanced Settings
The Advanced Settings section lets you configure UI color, Enter and Shift+Enter mode, style and template files, link browser settings, HTML entities, and spellchecker.
- User interface color – sets the color of CKEditor user interface. Only works with the kama skin. The color value should be given in one of the HTML-accepted formats:
#ff0000,rgb(255,0,0), or a HTML-defined color name likered. - Enter mode – defines which HTML element is entered into the editor when the user presses the Enter key. You can choose between P Elements, BR Elements and DIV Elements. The default P Elements value is a recommended one and the editor is optimized to work with this setting.
- Shift+Enter mode – defines which HTML element is entered into the editor when the user presses the Shift+Enter key combination. You can choose between P Elements, BR Elements and DIV Elements. The default BR Elements value is a recommended one and the editor is optimized to work with this setting.
- Use template CSS – configures CKEditor to use the Joomla! template file for CSS styling of the editing area.
- Styles definition file – defines the name of the style definitions file used by the editor Styles drop-down list. This file should be placed in the
plugins/editors/ckeditor/stylesfolder of your website. - Templates definition file – defines the name of the template definitions file used by the editor Templates feature. This file should be placed in the
plugins/editors/ckeditor/templatesfolder of your website. - CSS files – defines the name(s) of the CSS file(s) that will be used in the editing area to apply styles to the contents. The file(s) should be placed in the
plugins/editors/ckeditor/cssfolder of your website. - Link browser – enables or disables the link browser that makes it easier to link to other parts of your Joomla! website.
- Absolute URL in link browser – sets whether to use absolute URLs in the link browser.
- SCAYT autostart – defines whether Spell Check As You Type (SCAYT) should be enabled automatically when CKEditor loads.
- HTML entities – sets CKEditor to use HTML entities in the output.
Source Formatting
The Source Formatting section lets you configure various source formatting options of the CKEditor output.
- Indent element contents – sets CKEditor to indent HTML element contents in the source mode.
- Break line before the opening tag – sets CKEditor to output the opening tag of an HTML element in a new line.
- Break line after the opening tag – sets CKEditor to create a new line after the opening tag of an HTML element.
- Break line before the closing tag – sets CKEditor to output the closing tag of an HTML element in a new line.
- Break line after the closing tag – sets CKEditor to create a new line after the closing tag of an HTML element.
- Indent the <pre> element contents – sets CKEditor to indent the contents of the
<pre>element in the source mode.
Custom Configuration
The Custom Configuration section allows you to enter JavaScript code with your custom CKEditor configuration. This method lets you use all CKEditor configuration options, but is recommended to advanced users only. If you make a mistake in your configuration, CKEditor may not work as expected.
Custom configuration should be given in the following form:
config.disableObjectResizing = true; config.pasteFromWordRemoveStyles = false; config.resize_enabled = false;