(Minor rewording) |
(Text selection added) |
||
| Line 12: | Line 12: | ||
Note that most of the same information can also be deduced from the state of the main CKEditor [[CKEditor 3.x/Users Guide/Interface/Toolbar|toolbar]] since the formatting options that were applied to the active element are highlighted. | Note that most of the same information can also be deduced from the state of the main CKEditor [[CKEditor 3.x/Users Guide/Interface/Toolbar|toolbar]] since the formatting options that were applied to the active element are highlighted. | ||
| − | CKEditor elements path can also be used to select elements. To achieve this, click an element's name on the elements path with your mouse. You can also use the ''Alt+F11'' keyboard shortcut to enter the elements path, and then navigate between the elements with the ''Tab'' and ''Shift+Tab'' (or ''Left'' and ''Right Arrow'') keys. | + | CKEditor elements path can also be used to select elements. To achieve this, click an element's name on the elements path with your mouse. You can also use the ''Alt+F11'' keyboard shortcut to enter the elements path, and then navigate between the elements with the ''Tab'' and ''Shift+Tab'' (or ''Left'' and ''Right Arrow'') keys. To select an element with your keyboard, use the ''Enter'' or ''Space'' keys. |
Revision as of 09:51, 13 December 2010
The Elements Path is the section at the bottom of the editor displaying information about the HTML elements of the document. It is an advanced feature aimed at users who want to have more control over the source code of their document.
The elements path always shows a hierarchy of HTML elements for the currently selected element of the document.
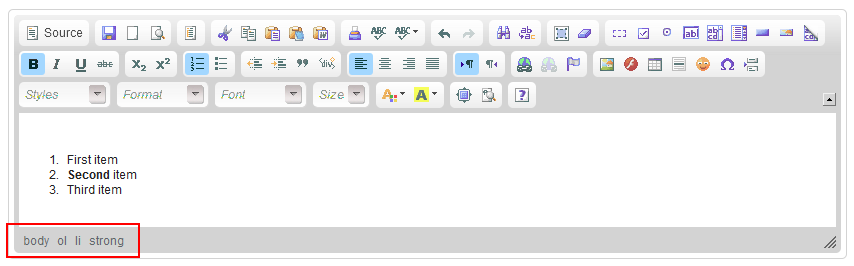
This is what the elements path looks like:
The mouse cursor is now located inside the word "Second", so the elements path shows the following hierarchy of HTML elements: body (main document element), ol (ordered list), li (list item) and strong (bold font).
Note that most of the same information can also be deduced from the state of the main CKEditor toolbar since the formatting options that were applied to the active element are highlighted.
CKEditor elements path can also be used to select elements. To achieve this, click an element's name on the elements path with your mouse. You can also use the Alt+F11 keyboard shortcut to enter the elements path, and then navigate between the elements with the Tab and Shift+Tab (or Left and Right Arrow) keys. To select an element with your keyboard, use the Enter or Space keys.