(Button tooltip added) |
(Tooltip example added) |
||
| Line 1: | Line 1: | ||
| − | The '''Toolbar''' is the section located at the top of the editor window | + | {{#CUSTOMTITLE:CKEditor Toolbar}} |
| + | The '''Toolbar''' is the section located at the top of the editor window. It contains menu buttons that give you access to various functions of CKEditor. All buttons are grouped according to their function and include both simple operations (like basic text formatting) and more advanced features (like inserting media or forms). | ||
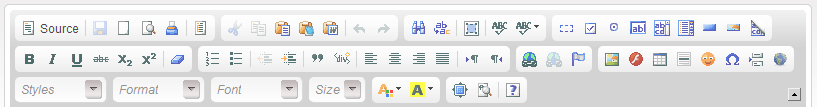
This is what the editor toolbar looks like: | This is what the editor toolbar looks like: | ||
| − | [[Image:CKEditor_toolbar.png|frame|center|The CKEditor | + | [[Image:CKEditor_toolbar.png|frame|center|The CKEditor toolbar]] |
The CKEditor toolbar buttons are illustrated with meaningful icons. If, however, you are not sure what functions they perform, hover the mouse cursor over the buttons to see a tooltip with the name of the function. | The CKEditor toolbar buttons are illustrated with meaningful icons. If, however, you are not sure what functions they perform, hover the mouse cursor over the buttons to see a tooltip with the name of the function. | ||
| + | |||
| + | [[Image:CKEditor_toolbar_tooltip.png|frame|center|The CKEditor toolbar tooltip]] | ||
| + | |||
In order to perform an operation assigned to a button, click the button once. | In order to perform an operation assigned to a button, click the button once. | ||
Revision as of 15:21, 7 December 2010
The Toolbar is the section located at the top of the editor window. It contains menu buttons that give you access to various functions of CKEditor. All buttons are grouped according to their function and include both simple operations (like basic text formatting) and more advanced features (like inserting media or forms).
This is what the editor toolbar looks like:
The CKEditor toolbar buttons are illustrated with meaningful icons. If, however, you are not sure what functions they perform, hover the mouse cursor over the buttons to see a tooltip with the name of the function.
In order to perform an operation assigned to a button, click the button once.
Some of the buttons serve as placeholders giving you access to further options placed in a drop-down list. They are easily recognizable thanks to a small ![]() icon on their right. Clicking the name or the arrow icon of such button expands the list and lets you choose one of its options via the left mouse button or the Tab key. To hide the list, use the Esc key or click anywhere in the browser window.
icon on their right. Clicking the name or the arrow icon of such button expands the list and lets you choose one of its options via the left mouse button or the Tab key. To hide the list, use the Esc key or click anywhere in the browser window.
To save on screen estate, the toolbar may be collapsed by pressing the ![]() button. In order to return to the full toolbar view, press the button again.
button. In order to return to the full toolbar view, press the button again.