(Article title modified) |
(Link corrected) |
||
| Line 23: | Line 23: | ||
| − | To learn how to use this feature to create nested list stuctures, refer to the [[ | + | To learn how to use this feature to create nested list stuctures, refer to the [[CKEditor 3.x/Users Guide/Rich Text/Lists|Creating Lists]] section of the User's Guide. |
Revision as of 08:29, 3 December 2010
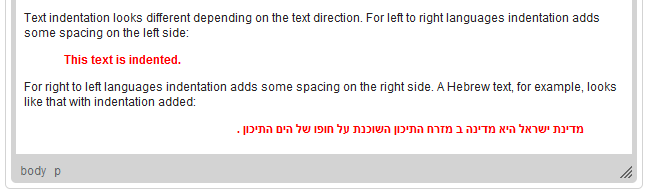
Indentation defines the spacing between the beginning of a block-level element and the left margin or gutter in all languages with left to right text direction. In languages with right to left text direction indentation defines the spacing between the beginning of the element and the right margin.
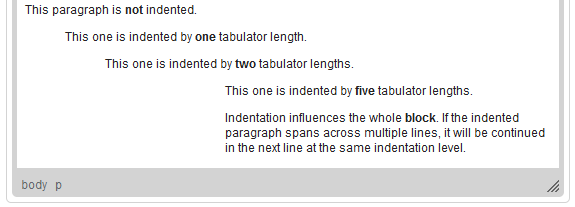
Note that due to the nature of this formatting option, indentation can only be applied to a block-level element, like a paragraph, an image, a list item, or a div element. If the paragraph spans across multiple lines of text, each line will appear at the same indentation level.
Increasing Indentation
To increase the indentation of the element, press the ![]() toolbar button. The block-level element containing the cursor will be indented with one tabulator length.
toolbar button. The block-level element containing the cursor will be indented with one tabulator length.
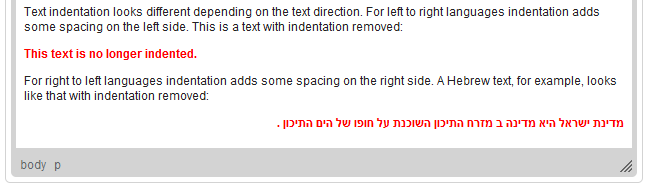
Decreasing Indentation
To decrease the indentation of the element, press the ![]() toolbar button. The indentation of a block-level element containing the cursor will decrease by one tabulator length.
toolbar button. The indentation of a block-level element containing the cursor will decrease by one tabulator length.
Indentation Levels
CKEditor supports multiple indentation levels per element. To indent an element even further, press the ![]() toolbar button as many times as necessary.
toolbar button as many times as necessary.
To learn how to use this feature to create nested list stuctures, refer to the Creating Lists section of the User's Guide.