(Block-level note added) |
m (moved CKEditor 3.x/Users Guide/Common Tasks/Text Layout/Text Alignment to CKEditor 3.x/Users Guide/Layout/Alignment: New User's Guide structure implemented) |
(No difference)
| |
Revision as of 10:43, 30 November 2010
Contents
Text alignment determines the horizontal placement of text relative to the page (or the editing area). Note that due to the nature of this formatting option, text alignment can only be applied to a block-level element, like a paragraph, an image, a list item, or a div element. Most document elements have a default alignment setting that is highlighted in the toolbar. If you want to change the default alignment setting, select another option by clicking the toolbar button.
CKEditor supports the following alignment options:
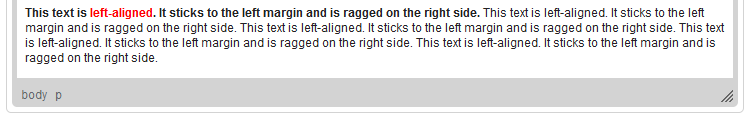
Align Left
When you align text left, the paragraph is aligned with the left margin and the text is ragged on the right side. This is usually the default text alignment setting for the languages with left to right direction.
To align the text left, press the ![]() toolbar button. The text will flow to the left margin or gutter and there will be some space left on the right, when a word does not fit the line.
toolbar button. The text will flow to the left margin or gutter and there will be some space left on the right, when a word does not fit the line.
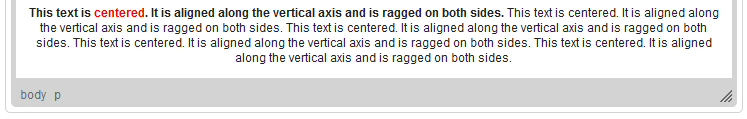
Center
When you center your text, the paragraph is aligned symmetrically along the vertical axis and the text is ragged on the both sides. This setting is often used in titles or table cells.
To center the text, press the ![]() toolbar button. The text will align symmetrically and there will be some space left on both sides, when a word does not fit the line.
toolbar button. The text will align symmetrically and there will be some space left on both sides, when a word does not fit the line.
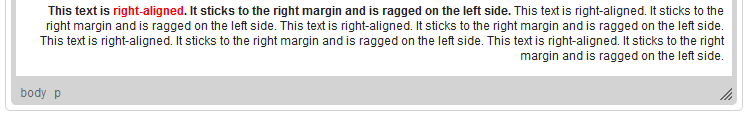
Align Right
When you align text right, the paragraph is aligned with the right margin and the text is ragged on the left side. This is usually the default text alignment setting for the languages with right to left direction.
To align the text right, press the ![]() toolbar button. The text will flow to the right margin or gutter and there will be some space left on the left, when a word does not fit the line.
toolbar button. The text will flow to the right margin or gutter and there will be some space left on the left, when a word does not fit the line.
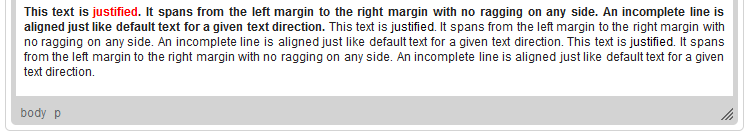
Justify
When you justify your text, the paragraph is aligned with both left and right margin; the text is not ragged on any side. Instead of this, additional spacing is realized through flexible amount of space between letters and words that can stretch or contract according to the needs.
To justify the text, press the ![]() toolbar button. The text will stretch from one side to the other and there will be no space left on either of the sides with additional spacing applied between letters or words.
toolbar button. The text will stretch from one side to the other and there will be no space left on either of the sides with additional spacing applied between letters or words.