(Article rewrite, alt attributes added. Image replaced. Status bar info added.) |
|||
| Line 1: | Line 1: | ||
| − | CKEditor provides clear and simple | + | CKEditor provides a clear and simple user interface. If you are familiar with desktop word processors like Microsoft Word or Open Office, you will quickly find that using an online text editor is just as easy and intuitive. |
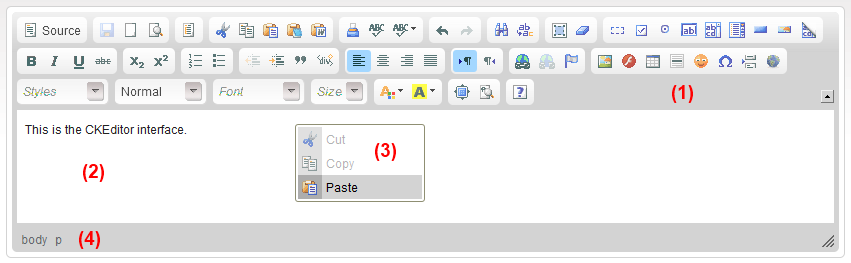
| − | + | Figure below shows the main building blocks of CKEditor: | |
| − | + | [[Image: CKEditor_interface.png|frame|center|alt=CKEditor's interface|The interface of CKEditor]] | |
| − | * [[CKEditor_3.x/Users Guide/Interface/Toolbar|Toolbar]] <sup>(1)</sup> | + | |
| − | * [[CKEditor_3.x/Users Guide/Interface/Editing Area|Editing Area]] <sup>(2)</sup> | + | The editor consists of five main parts: |
| − | * [[CKEditor_3.x/Users Guide/Interface/Context Menu|Context Menu]]<sup>(3)</sup> - | + | * [[CKEditor_3.x/Users Guide/Interface/Toolbar|Toolbar]] <sup>(1)</sup> — the section at the top of the editor containing grouped menu buttons that give you access to various functions of CKEditor. |
| − | * [[CKEditor_3.x/Users Guide/Interface/ | + | * [[CKEditor_3.x/Users Guide/Interface/Editing Area|Editing Area]] <sup>(2)</sup> — the space below the toolbar where you type your text and add media. |
| + | * [[CKEditor_3.x/Users Guide/Interface/Context Menu|Context Menu]] <sup>(3)</sup> — a small pop-up menu with shortcuts to most common operations available for the object and visible after a right mouse button click. | ||
| + | * [[CKEditor_3.x/Users Guide/Interface/Status bar|Status bar]] <sup>(4)</sup> — the section at the bottom of the editor displaying information about the HTML elements of the document (advanced feature). | ||
| + | * [[CKEditor_3.x/Users Guide/Interface/Dialog Windows|Dialog Windows]] — small pop-up windows that appear when you use some of the editor's functions and are opened by clicking the editor's buttons. | ||
Revision as of 10:35, 22 October 2010
CKEditor provides a clear and simple user interface. If you are familiar with desktop word processors like Microsoft Word or Open Office, you will quickly find that using an online text editor is just as easy and intuitive.
Figure below shows the main building blocks of CKEditor:
The editor consists of five main parts:
- Toolbar (1) — the section at the top of the editor containing grouped menu buttons that give you access to various functions of CKEditor.
- Editing Area (2) — the space below the toolbar where you type your text and add media.
- Context Menu (3) — a small pop-up menu with shortcuts to most common operations available for the object and visible after a right mouse button click.
- Status bar (4) — the section at the bottom of the editor displaying information about the HTML elements of the document (advanced feature).
- Dialog Windows — small pop-up windows that appear when you use some of the editor's functions and are opened by clicking the editor's buttons.