(→Incompatible browsers) |
(Chrome for Mac added; text proof-read and edited.) |
||
| Line 30: | Line 30: | ||
| Google Chrome [[Image:chrome.png]] | | Google Chrome [[Image:chrome.png]] | ||
| width="80" align="center" | '''<span style="color: rgb(51, 153, 102);"></span><span style="color: rgb(0, 153, 0);">YES</span>''' | | width="80" align="center" | '''<span style="color: rgb(51, 153, 102);"></span><span style="color: rgb(0, 153, 0);">YES</span>''' | ||
| − | | width="80" align="center" | <span style="color: rgb(153, 153, | + | | width="80" align="center" | '''<span style="color: rgb(51, 153, 102);"></span><span style="color: rgb(0, 153, 0);">YES</span>''' |
| width="80" align="center" | '''<span style="color: rgb(51, 153, 102);"></span><span style="color: rgb(0, 153, 0);">YES</span>''' | | width="80" align="center" | '''<span style="color: rgb(51, 153, 102);"></span><span style="color: rgb(0, 153, 0);">YES</span>''' | ||
|- | |- | ||
| Line 41: | Line 41: | ||
== Incompatible browsers == | == Incompatible browsers == | ||
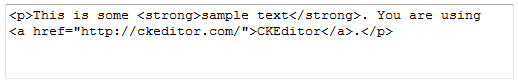
| − | If | + | If you use an older version of one of the browsers listed above or a browser that does not appear in the table, CKEditor's functionality may be limited or the editor might not work at all. In the latter case the editor toolbar will not be visible and you will only be able to enter the HTML code in the editing area as shown below. |
Example: | Example: | ||
| Line 47: | Line 47: | ||
[[Image:CKEditor_notsupported.png]] | [[Image:CKEditor_notsupported.png]] | ||
| − | If you want to | + | If you want to benefit from all the features of a full-fledged version of CKEditor, we recommend installing one of the numerous compatible browsers listed above. |
Revision as of 13:00, 20 October 2010
Compatible browsers
| |
Windows |
Mac |
Linux |
| Internet Explorer 6.0+ |
YES | N/A | N/A |
| Firefox 2.0+ |
YES | YES | YES |
| Safari 3.0+ |
YES | YES | N/A |
| Opera 9.5+ |
YES | YES | YES |
| Google Chrome |
YES | YES | YES |
| Camino 1.0+ |
N/A | YES | N/A |
Incompatible browsers
If you use an older version of one of the browsers listed above or a browser that does not appear in the table, CKEditor's functionality may be limited or the editor might not work at all. In the latter case the editor toolbar will not be visible and you will only be able to enter the HTML code in the editing area as shown below.
Example:
If you want to benefit from all the features of a full-fledged version of CKEditor, we recommend installing one of the numerous compatible browsers listed above.