(→Upload) |
(→Properties) |
||
| Line 48: | Line 48: | ||
| − | Press "'''OK'''" to | + | Press "'''OK'''" to save the changes. |
=== Advanced === | === Advanced === | ||
Revision as of 14:13, 2 September 2010
Inserting Flash in CKEditor is very simple. Just press the ![]() button on the toolbar. A popup window called "FlashProperties" will appear. It includes four bookmarks:
button on the toolbar. A popup window called "FlashProperties" will appear. It includes four bookmarks:
Contents
General
The first bookmark refers to the "General"
- URL: defines the URL address of the flash object. You may also use the "Browse Sever" in order to browse the files.
- Width: specifies flash object width.
- Height: specifies flash object height.
- HSpace: defines the size of the horizontal gap.
- VSpace: defines the size of the vertical gap.
- Preview: In this window user may see how it will look like after inserting flash object.
Pressing "OK" inserts the image with the specified properties.
Upload
The second bookmarks regards to "Upload":
- Upload: specifies the location of the flash file on your local hard drive. You may also use "browse" if you don't want to type the location manually.
Pressing "Send it to the Server" sends the flash object to the server.
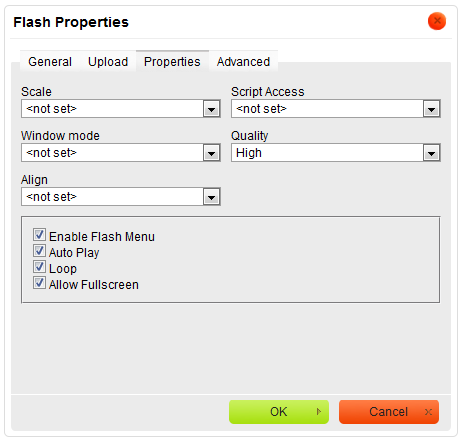
Properties
The third bookmark is the "Properties" section:
File:CKEditor properties flash.png
This bookmark allows user to set following option:
- Scale
- Script Access
- Window mode
- Quality
- Align
And checkbox option:
- Enable Flash Menu
- Auto Play
- Loop
- Allow Fullscreen
Press "OK" to save the changes.
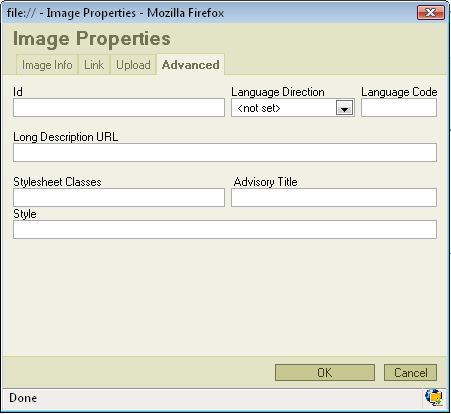
Advanced
This bookmark allow user to set advanced properties:
- Id: specifies the ID of the image.
- Language Direction: sets the language direction from left to right ( LTR ) or from right to left ( RTL ).
- Language Code: specifies the language code e.g. en, pt, pl.
- Long Description URL: specifies the description of the page.
- Stylesheet Classes: specifies the name of the CSS class.
- Advisory Title: specifies the description of the target object.
- Style: specifies the style.