| Line 56: | Line 56: | ||
== File Browser Connector == | == File Browser Connector == | ||
| + | |||
| + | The editor gives the end user the flexibility to create a custom file browser that can be integrated with it. This is a powerful feature, because every case is a different case and so different and specific problems must be solved. In any case, the editor package offers a default implementation of the File Browser so the user has a ready to use software without having to develop anything. | ||
| + | |||
| + | On prior versions, a sample File Browser was available for each server side technology supported by the editor. The problem with that approach was that each sample had a different implementation and worked completely different from each other. And worst, on some of them were really poor. | ||
| + | |||
| + | To solve those problems the current version offers a '''unique interface''' that can be used by all server side languages. The interface was developed completely on Javascript DHTML and the integration is available by '''XML'''. In this way the developer that wants to integrate with it doesn't have to be worried about the presentation layer of it. | ||
| + | |||
| + | === Architecture === | ||
| + | |||
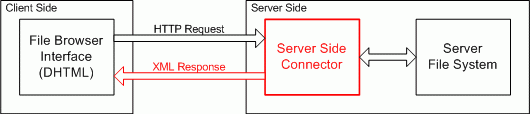
| + | The following image shows how the File Browser Integration works: | ||
| + | |||
| + | [[Image:FCKeditor_FileBrowserConnector.gif]] | ||
| + | |||
| + | The "Connector" is the main file to be developed in this case regarding the server side integration with the File Browser. The following tasks must be done by the Connector: | ||
| + | * Receive the File Manager requests. | ||
| + | * Execute operations in the File System, like folder and files creations and listings. | ||
| + | * Build the XML response in the right format and syntax. | ||
| + | * Receive and handle file uploads from the File Browser. | ||
| + | |||
| + | === File Browser Requests === | ||
Revision as of 13:44, 18 January 2008
Contents
Server Side Integration
This document offers some guidelines that must be considered when developing server side integration for FCKeditor (alias Server Side Integration Pack). There are a few points of integration that every server side technology should have to be completely ready for FCKeditor. These are the main features:
This document will present the basic (minimum) features the integration must accomplish to. Any other feature is a welcome surplus. The scope of this document is to provide a generic pattern in the way the editor can have a homogeneous programming style even when being used from different languages.
FCKeditor Creator
This is the main integration feature needed. It makes it possible to create an instance of FCKeditor in a page using the desired server side language. Object oriented programming (OOP) should be used wherever is possible. The Integration Pack should offer this functionality to the end user programmer:
- Editor Instance Creation
- Configuration and Settings
- Automatic Browser Compatibility Detection:
- Output HTML of the editor IFRAME for compatible browsers.
- Output HTML of a simple TEXTAREA for not compatible browsers.
Suppose the editor instance is called "MyEditor". For compatible browsers the Integration Pack should output HTML like this:
<div> <input type="hidden" id="MyEditor" name="MyEditor" value="initial value (HTML encoded) "> <input type="hidden" id="MyEditor___Config" value="Key1=Value1&Key2=Value2&... (Key/Value:HTML encoded)"> <iframe id="MyEditor___Frame" src="/FCKeditor/editor/fckeditor.html?InstanceName=MyEditor&Toolbar=Default" width="100%" height="200" frameborder="no" scrolling="no"></iframe> </div>
While non compatible browsers should get:
<div> <textarea name="MyEditor" rows="4" cols="40" style="WIDTH: 100%; HEIGHT: 200px" wrap="virtual">initial value (HTML encoded)</textarea> </div>
FCKeditor Class
The Integration pack should usually offer a main class, called "FCKeditor", in a file called "fckeditor.ext" placed in the root of the editor's distribution package. To be able to use the class the end user should just include a "link" to that file and then easily create an instance of it. Obviously this is the common scenario for scripting languages. Other languages should just reflect this behaviour in the best way possible.
This is the basic structure of the FCKeditor Class:
- Constructor
- FCKeditor( instanceName )
- Properties
- InstanceName
- Width
- Height
- ToolbarSet
- Value
- BasePath
- Collections
- Config (Only if possible to use collections)
- Methods
- Create()
- CreateHtml() - return the HTML code to generate create the editor (if you don't want to Create it directly)
- SetConfig( key, value ) (Only when not possible to use collections)
he implementation should be based on the Javascript implementation (see fckeditor.js file). See "JavaScript Integration" for a complete explanation of the class elements.
File Browser Connector
The editor gives the end user the flexibility to create a custom file browser that can be integrated with it. This is a powerful feature, because every case is a different case and so different and specific problems must be solved. In any case, the editor package offers a default implementation of the File Browser so the user has a ready to use software without having to develop anything.
On prior versions, a sample File Browser was available for each server side technology supported by the editor. The problem with that approach was that each sample had a different implementation and worked completely different from each other. And worst, on some of them were really poor.
To solve those problems the current version offers a unique interface that can be used by all server side languages. The interface was developed completely on Javascript DHTML and the integration is available by XML. In this way the developer that wants to integrate with it doesn't have to be worried about the presentation layer of it.
Architecture
The following image shows how the File Browser Integration works:
The "Connector" is the main file to be developed in this case regarding the server side integration with the File Browser. The following tasks must be done by the Connector:
- Receive the File Manager requests.
- Execute operations in the File System, like folder and files creations and listings.
- Build the XML response in the right format and syntax.
- Receive and handle file uploads from the File Browser.