(Article introduction added) |
(Basic Settings section added) |
||
| Line 16: | Line 16: | ||
All CKEditor for Joomla! settings are described below. | All CKEditor for Joomla! settings are described below. | ||
| + | |||
| + | == Basic Settings == | ||
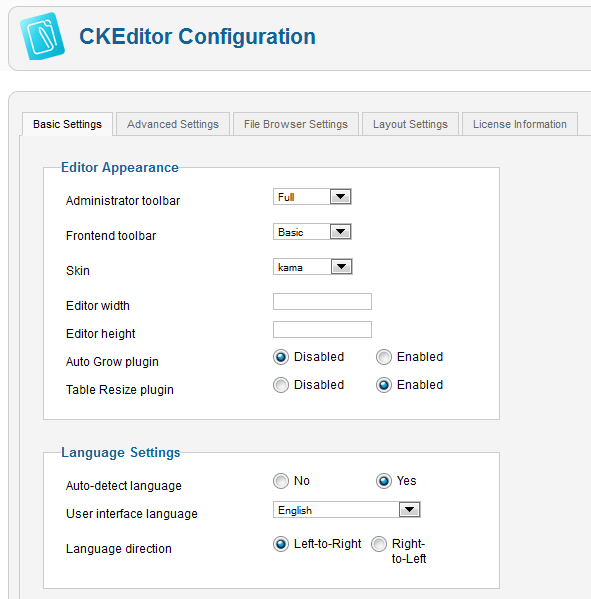
| + | The '''Basic Settings''' tab contains configuration options that determine CKEditor appearance and language. | ||
| + | |||
| + | === Editor Appearance === | ||
| + | The '''Editor Appearance''' section lets you configure CKEditor toolbar, skin, and editor size. You can also enable or disable the Auto Grow and Table Resize plugins. | ||
| + | * '''Administrator toolbar''' – sets the editor toolbar available for the site administrator. You can choose between '''Full''' (all CKEditor toolbar buttons), '''Advanced''' and '''Basic'''. Toolbars can be configured in the [[CKEditor_for_Joomla/Configuration#Layout_Settings|Layout Settings]] tab. | ||
| + | * '''Frontend toolbar''' – sets the editor toolbar available for the site users. You can choose between '''Full''' (all CKEditor toolbar buttons), '''Advanced''', and '''Basic'''. Toolbars can be configured in the [[CKEditor_for_Joomla/Configuration#Layout_Settings|Layout Settings]] tab. | ||
| + | * '''Skin''' – sets the editor skin that determines the appearance of its interface (toolbar buttons and background). You can choose between '''kama''' (the default CKEditor skin), '''office2003''', and '''v2'''. | ||
| + | * '''Editor width''' – sets the width of the editor interface. Use a CSS-accepted unit (like <code>50em</code>, <code>80%</code>) or a bare integer that denotes a value in pixels (e.g. <code>400</code>). | ||
| + | * '''Editor height''' – sets the height of the CKEditor [[CKEditor_3.x/Users_Guide/Interface/Editing_Area|editing area]]. Use a relative or absolute length unit (like <code>20em</code>, <code>200px</code>). Note: percentage values are not supported. | ||
| + | * '''Auto Grow plugin''' – enables or disables the Auto Grow plugin that makes the editor window expand and shrink depending on the amount and size of content entered in the editing area. | ||
| + | * '''Table Resize plugin''' – enables or disables the Table Resize plugin that allows the user to edit table columns by using the mouse. | ||
| + | |||
| + | === Language Settings === | ||
| + | The '''Language Settings''' section lets you configure CKEditor interface language and writing direction. | ||
| + | * '''Auto-detect language''' – enables or disables automatic language detection that adjusts CKEditor interface language to the language of the user browser or operating system. If the user language is not supported in CKEditor, the interface will be displayed in English. | ||
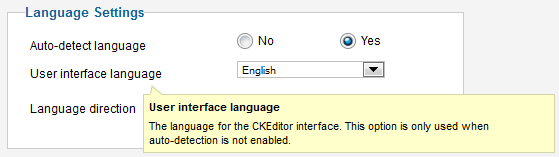
| + | * '''User interface language''' – sets the user interface language if automatic language detection is disabled. You can choose from 59 localizations as of now. | ||
| + | * '''Language direction''' – sets the language direction of text entered in the editor. You can choose between '''Left-to-Right''' (like English) and '''Right-to-Left''' (like Arabic or Hebrew). | ||
Revision as of 08:36, 23 September 2011
CKEditor is a highly customizable tool that can be adjusted to your needs. Its default settings suit what most Joomla! website administrators would expect, but you can modify them to adjust to your environment.
In order to change default CKEditor settings enter the Administration section of your Joomla! site and choose the CKEditor option from the Components drop-down menu. The CKEditor Configuration section will open.
The Configuration section contains five tabs that group various CKEditor settings. Each setting contains a tooltip that explains what a particular option does and is displayed when you hover your mouse over the setting name.
To change a configuration setting, choose a desired value from the drop-down list, switch the radio button, or enter a value in the provided text field. Once you are done with your modifications click the Save or Save & Close buttons to submit your changes. If you want to cancel the editing and leave CKEditor configuration intact, click the Close button.
All CKEditor for Joomla! settings are described below.
Basic Settings
The Basic Settings tab contains configuration options that determine CKEditor appearance and language.
Editor Appearance
The Editor Appearance section lets you configure CKEditor toolbar, skin, and editor size. You can also enable or disable the Auto Grow and Table Resize plugins.
- Administrator toolbar – sets the editor toolbar available for the site administrator. You can choose between Full (all CKEditor toolbar buttons), Advanced and Basic. Toolbars can be configured in the Layout Settings tab.
- Frontend toolbar – sets the editor toolbar available for the site users. You can choose between Full (all CKEditor toolbar buttons), Advanced, and Basic. Toolbars can be configured in the Layout Settings tab.
- Skin – sets the editor skin that determines the appearance of its interface (toolbar buttons and background). You can choose between kama (the default CKEditor skin), office2003, and v2.
- Editor width – sets the width of the editor interface. Use a CSS-accepted unit (like
50em,80%) or a bare integer that denotes a value in pixels (e.g.400). - Editor height – sets the height of the CKEditor editing area. Use a relative or absolute length unit (like
20em,200px). Note: percentage values are not supported. - Auto Grow plugin – enables or disables the Auto Grow plugin that makes the editor window expand and shrink depending on the amount and size of content entered in the editing area.
- Table Resize plugin – enables or disables the Table Resize plugin that allows the user to edit table columns by using the mouse.
Language Settings
The Language Settings section lets you configure CKEditor interface language and writing direction.
- Auto-detect language – enables or disables automatic language detection that adjusts CKEditor interface language to the language of the user browser or operating system. If the user language is not supported in CKEditor, the interface will be displayed in English.
- User interface language – sets the user interface language if automatic language detection is disabled. You can choose from 59 localizations as of now.
- Language direction – sets the language direction of text entered in the editor. You can choose between Left-to-Right (like English) and Right-to-Left (like Arabic or Hebrew).