(Replaced "status bar" -> "elements path") |
(Image replaced) |
||
| Line 5: | Line 5: | ||
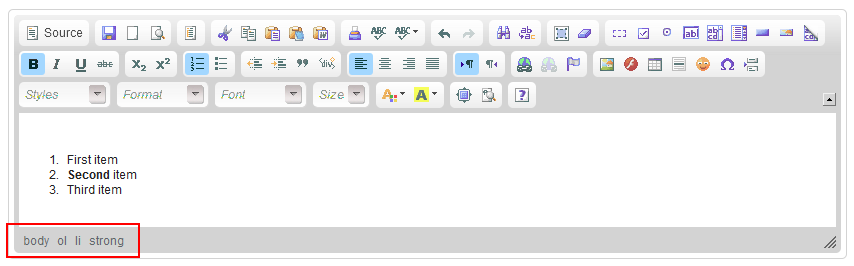
This is what the elements path looks like: | This is what the elements path looks like: | ||
| − | [[Image: | + | [[Image: CKEditor_elements_path.png|frame|center|alt=CKEditor's elements path|The elements path of CKEditor]] |
Revision as of 11:36, 25 October 2010
The Elements Path is the section at the bottom of the editor displaying information about the HTML elements of the document. It is an advanced feature aimed at users who want to have more control over the source code of their document.
The elements path always shows a hierarchy of HTML elements for the currently edited element of the document.
This is what the elements path looks like:
The mouse cursor is now located inside the word "Second", so the elements path shows the following hierarchy of HTML elements: body (main document element), ol (ordered list), li (list item) and strong (bold font).
However, most of the same information can also be deduced from the state of the main CKEditor toolbar since the formatting options that were applied to the active element are highlighted.