(Article rewritten) |
|||
| Line 1: | Line 1: | ||
| − | + | {{#CUSTOMTITLE:Introduction to CKEditor 3.X User's Guide}} | |
| + | __TOC__ | ||
| + | The '''User's Guide''' contains information about [http://ckeditor.com CKEditor] intended for end-users. It describes all features and options available in the application and shows how to use it to change the style and layout of the document as well as add media objects like images or Flash objects. | ||
| − | == Navigation | + | == Navigation == |
| − | The | + | The User's Guide is divided into several sections accessible through the [[CKEditor 3.x/Users Guide|Table of Contents]]. |
| − | Each section | + | Each section outlines a problem area and gives its detailed description. To return to the main User's Guide page or to the pages from the same section, use the breadcrumb links located at the top of the page over the page title. |
| − | + | [[Image:CKEditor_UG_breadcrumbs.png|frame|center|CKEditor User's Guide breadcrumbs navigation]] | |
| − | |||
| − | Some pages | + | Some User's Guide pages, like this one, may be divided into sections. If this is the case, a '''Contents''' sidebar will appear in the upper right-hand corner of the page. Clicking one of the section title links from the sidebar will lead you to an appropriate article section. |
| − | + | == Screenshots and Walkthroughs == | |
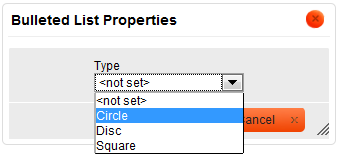
| − | + | Most problem areas explained in the User's Guide contain screenshots that illustrate in detail how to perform an action described in the guide. The screenshots along with walkthrough descriptions will guide you through all steps necessary to achieve the desired result. | |
| − | + | [[Image: CKEditor_bulletedlist_properties.png|frame|center|An example of the CKEditor screenshot]] | |
| − | |||
| − | + | == Typographic Conventions == | |
| + | Menu and option names, program commands and buttons as well as other captions from SharePoint and CKEditor that are visible on the screen are written in '''bold'''. | ||
| + | * Example: | ||
| + | *: The '''Upload''' tab of the '''Flash Properties''' dialog window allows you to send your own Flash objects to the server. | ||
| − | Example: | + | Keyboard shortcuts are written in ''italics''. |
| + | * Example: | ||
| + | *: ''Page Up'' and ''Page Down'' let you jump up and down the text. | ||
| − | + | URLs, file names, command line commands, and program code fragments are written in <code>fixed-width font</code>. | |
| + | * Example: | ||
| + | *: <code><nowiki>http://example.com/about.html</nowiki></code> | ||
| − | == Important | + | == Important Notices == |
| + | Additional important information is inserted into the User's Guide text with an '''<ins>Important notice</ins>''' heading. These excerpts describe problems that are essential to the understanding of the product and should not be skipped. | ||
| − | CKEditor is | + | == CKEditor Configuration == |
| + | Because CKEditor is highly configurable, its features can be customized by a developer or a system administrator. This is the reason why not all of the functions described in the User's Guide may be available in your CKEditor instance. | ||
| − | + | Also notice that CKEditor interface can be customized and displayed with a different skin — colors, icons, or size. This guide is based on the default editor interface. | |
Revision as of 15:00, 26 November 2010
Contents
The User's Guide contains information about CKEditor intended for end-users. It describes all features and options available in the application and shows how to use it to change the style and layout of the document as well as add media objects like images or Flash objects.
The User's Guide is divided into several sections accessible through the Table of Contents.
Each section outlines a problem area and gives its detailed description. To return to the main User's Guide page or to the pages from the same section, use the breadcrumb links located at the top of the page over the page title.
Some User's Guide pages, like this one, may be divided into sections. If this is the case, a Contents sidebar will appear in the upper right-hand corner of the page. Clicking one of the section title links from the sidebar will lead you to an appropriate article section.
Screenshots and Walkthroughs
Most problem areas explained in the User's Guide contain screenshots that illustrate in detail how to perform an action described in the guide. The screenshots along with walkthrough descriptions will guide you through all steps necessary to achieve the desired result.
Typographic Conventions
Menu and option names, program commands and buttons as well as other captions from SharePoint and CKEditor that are visible on the screen are written in bold.
- Example:
- The Upload tab of the Flash Properties dialog window allows you to send your own Flash objects to the server.
Keyboard shortcuts are written in italics.
- Example:
- Page Up and Page Down let you jump up and down the text.
URLs, file names, command line commands, and program code fragments are written in fixed-width font.
- Example:
-
http://example.com/about.html
-
Important Notices
Additional important information is inserted into the User's Guide text with an Important notice heading. These excerpts describe problems that are essential to the understanding of the product and should not be skipped.
CKEditor Configuration
Because CKEditor is highly configurable, its features can be customized by a developer or a system administrator. This is the reason why not all of the functions described in the User's Guide may be available in your CKEditor instance.
Also notice that CKEditor interface can be customized and displayed with a different skin — colors, icons, or size. This guide is based on the default editor interface.